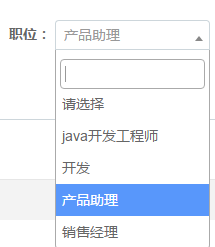
1、下拉单选select2

渲染插件
<select class="selectpicker show-tick " data-live-search="true" style="width: 130px">
$(".selectpicker ").select2();
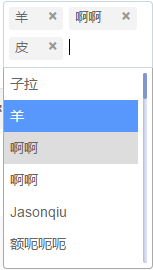
2、下拉多选select2

渲染插件
<select class="selectpicker show-tick " data-live-search="true" multiple style="min-width: 150px"></select>
$(".selectpicker ").select2();
给选择框赋值(更新选项)
$("#departId ").select2().val(obj.departIds).trigger('change');
//分组多选

<select id="test" multiple="multiple">
<optgroup label="Group 1" class="group-1">
<option value="1-1">Option 1.1</option>
<option value="1-2" selected="selected">Option 1.2</option>
<option value="1-3" selected="selected">Option 1.3</option>
</optgroup>
<optgroup label="Group 2" class="group-2">
<option value="2-1">Option 2.1</option>
<option value="2-2">Option 2.2</option>
<option value="2-3">Option 2.3</option>
</optgroup>
</select>
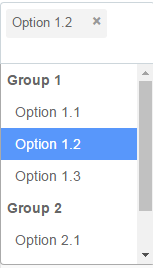
3.下拉多选chosen.jquery

$(".group-select").chosen({
search_contains: true, //可以让chosen搜索选项的中间及末尾字符
disable_search_threshold: 10 //select的option选项大于等于此值,才会显示查询的文本框
});
$(".group-select").trigger("liszt:updated");//更新选项
//分组多选
<select id="test" multiple="multiple">
<optgroup label="Group 1" class="group-1">
<option value="1-1">Option 1.1</option>
<option value="1-2" selected="selected">Option 1.2</option>
<option value="1-3" selected="selected">Option 1.3</option>
</optgroup>
<optgroup label="Group 2" class="group-2">
<option value="2-1">Option 2.1</option>
<option value="2-2">Option 2.2</option>
<option value="2-3">Option 2.3</option>
</optgroup>
</select>
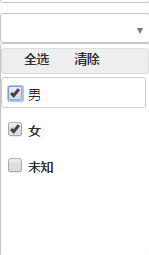
4.下拉多选multiselect

$(".thirdVal.multiple").multiselect({
noneSelectedText: "请选择",
selectedList: 1000000,
minWidth:150
});
//更新选项
$(".thirdVal.multiple").multiselect("refresh")
//分组多选
<select id="test" multiple="multiple">
<optgroup label="Group 1" class="group-1">
<option value="1-1">Option 1.1</option>
<option value="1-2" selected="selected">Option 1.2</option>
<option value="1-3" selected="selected">Option 1.3</option>
</optgroup>
<optgroup label="Group 2" class="group-2">
<option value="2-1">Option 2.1</option>
<option value="2-2">Option 2.2</option>
<option value="2-3">Option 2.3</option>
</optgroup>
</select>





















 361
361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








