react中默认对输入内容进行了html转义,但是也会产生xss漏洞,
我们直接使用JSON.stringfy将JavaScript对象转化为了JSON字符串,然后以全局变量的方式插入到了页面中。如果要序列化的对象是这样:
{
user: {
xss: "<script>alert('xss')</script>"
}
}
可能会引发XSS,另外react中有dangerouslySetInnerHTML属性可以显示自定义html内容未经过转义,
function createMarkup() { return {__html: '<script>alert(1)</script>'}; };
<div dangerouslySetInnerHTML={createMarkup()} />所以会引发XSS,所以使用CSP可以避免这些漏洞。
React中使用CSP,demo测试:
(csp策略使用时,html必须运行在http服务上,script策略才能正常执行!)
1.直接使用meta定义普通csp策略,使用python http.server快速搭建http。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
<!-- script-src cdn.bootcss.com 'unsafe-eval' 'unsafe-inline'; -->
<meta http-equiv="Content-Security-Policy" content=" img-src https://*; script-src cdn.bootcss.com 'self' ; ">
<script src="https://cdn.bootcss.com/react/15.4.2/react.min.js" nonce="1" ></script>
<script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js" nonce="1"></script>
<script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js" nonce="1"></script>
<!-- <meta http-equiv="Content-Security-Policy" content="script-src 'nonce-1'"> -->
<!-- <meta http-equiv="Content-Security-Policy" content=" img-src https://*; " > -->
<!-- <meta http-equiv="Content-Security-Policy" content=" img-src https://*; script-src 'nonce-1' 'unsafe-inline'; style-src 'self' " > -->
<style type="text/css">
#a{
background-color: red;
color: blue;
font-size: 20px;
}
</style>
</head>
<body>
<div id="example"></div>
<p id="a">xxx</p>
<img src='http://www.runoob.com/wp-content/uploads/2015/12/vue_js_4-650x270.png'></img>
<img src='https://www.baidu.com/img/bd_logo1.png'></img>
<script type="text/babel" nonce="1">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('example')
);
</script>
<script type="text/javascript" nonce="1">
alert(1)
</script>
</body>
</html>
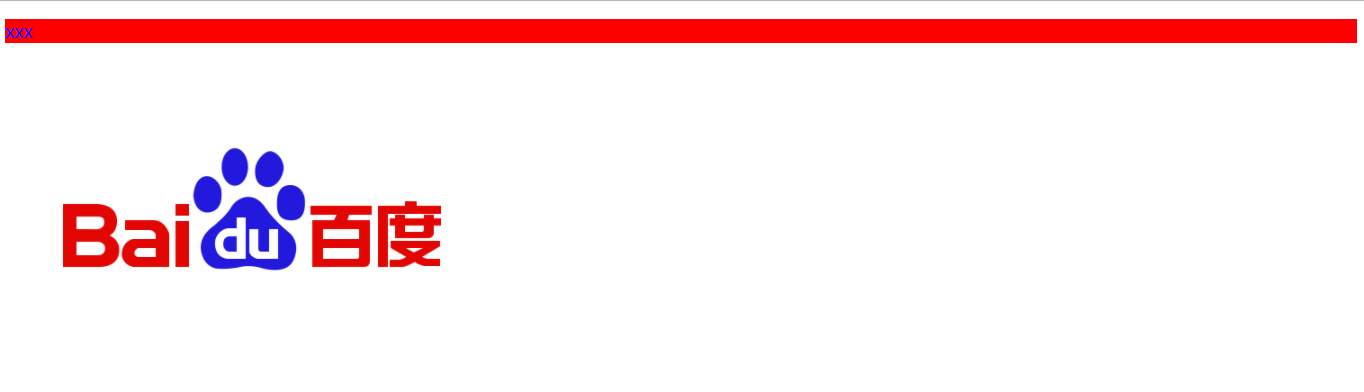
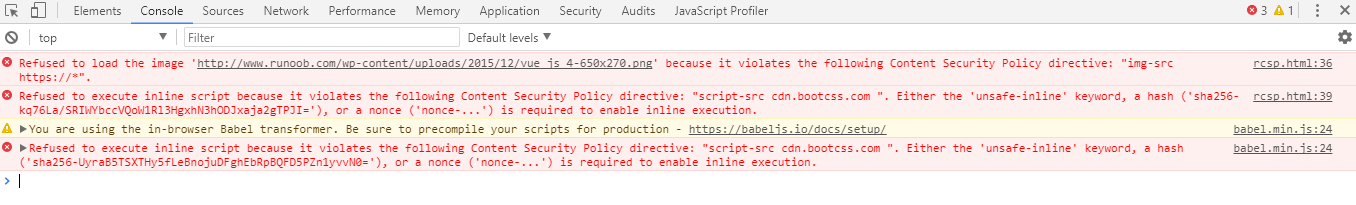
发现普通img CSP策略生效,无弹窗普通js没执行,但是react代码没有执行,查看浏览器日志

异常为Either the 'unsafe-inline' keyword,没有unsafe-inline,csp策略下有unsafe-inline 内联js才会执行。加入策略
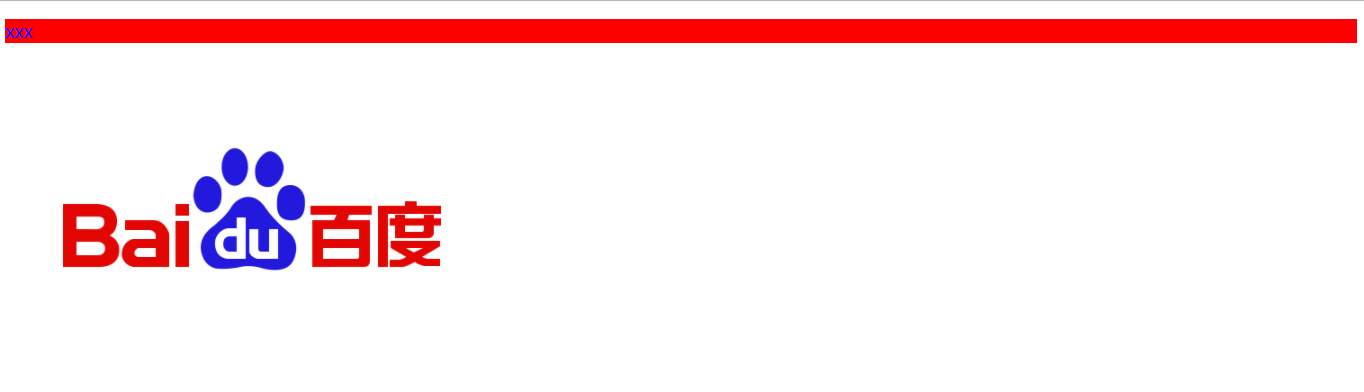
有弹窗,发现普通js和jsx正常执行,

继续测试CSP2.0的策略,nonce 。
修改meta,并给所有js添加nonce=1 属性
<meta http-equiv="Content-Security-Policy" content=" img-src https://*; script-src cdn.bootcss.com 'unsafe-inline' 'nonce-1'; ">发现react没有执行,

查看日志报错信息:
'unsafe-inline' is ignored if either a hash or nonce
CSP 规则默认不允许执行內联 JS 脚本、eval、Function 等,最大程度的限制了非法 JS 脚本的运行。unsafe-ignore 在使用nonce时被无视了 ,而react的实现需要内联js,所以单页面使用react时,需要放弃nonce,指定特定的script-src域名来源,或者jsx写在外面,再通过外联引入。
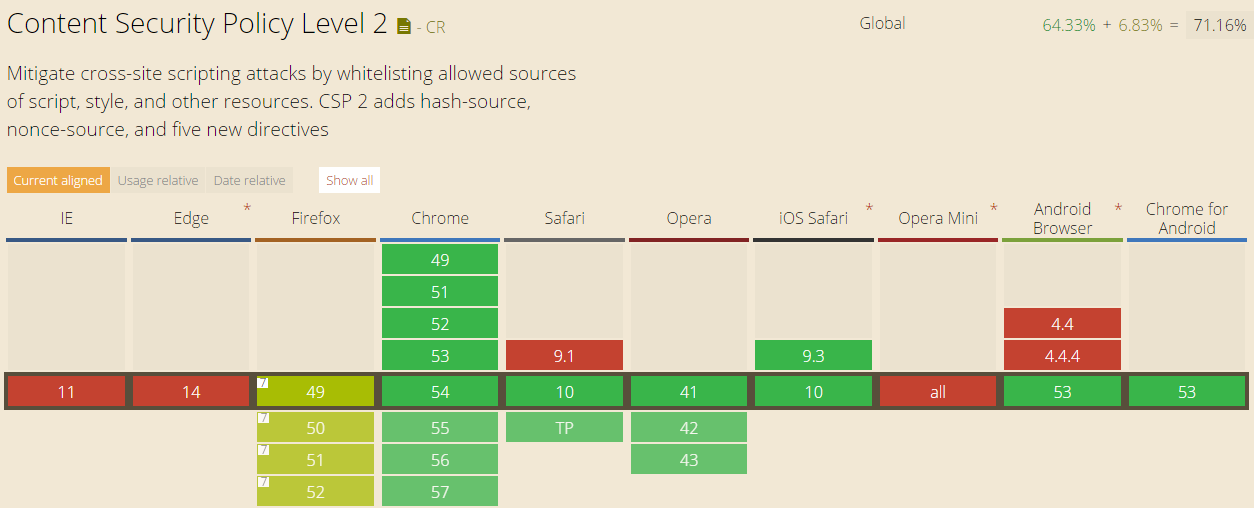
另外csp2.0 浏览器支持情况如下,chrome浏览器基本支持,火狐有很多CSP规则不支持








 本文探讨了React应用中如何正确实施Content Security Policy (CSP)来增强安全性,特别是在处理潜在的XSS攻击方面。文中详细介绍了CSP的不同配置选项及其对React应用的影响。
本文探讨了React应用中如何正确实施Content Security Policy (CSP)来增强安全性,特别是在处理潜在的XSS攻击方面。文中详细介绍了CSP的不同配置选项及其对React应用的影响。

















 738
738

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








