这配置分享到朋友圈,需要前后端配合才能完成
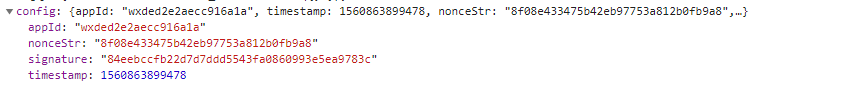
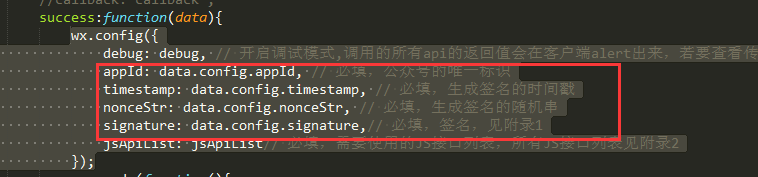
后端开发通过token验证生成返回4个参数:

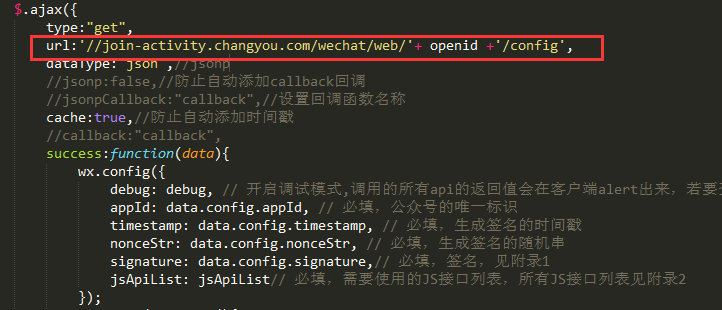
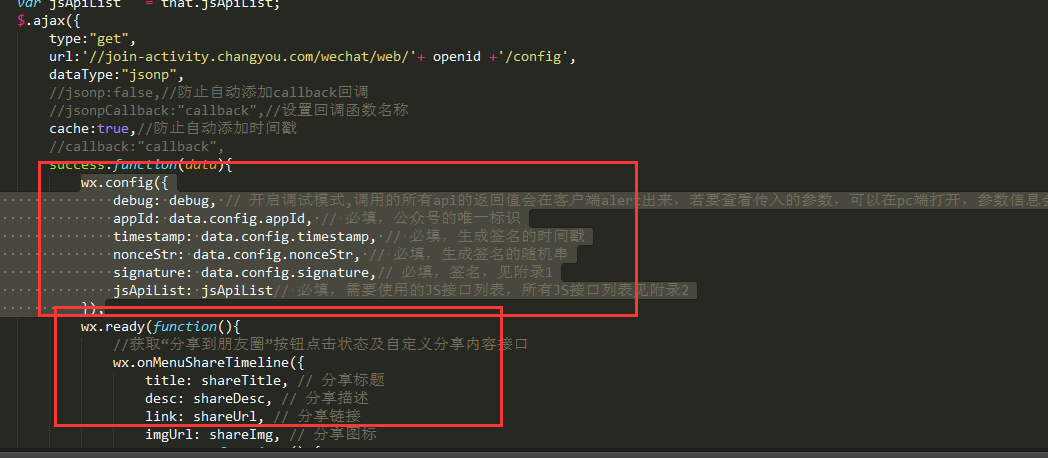
前端根据这4个参数初始化微信分享
得到这几个参数一般可以向后台请求一个连接,如果跨域可以使用jsonp请求,

wx.config初始化完成后,会调用wx.ready配置具体分享参数。

完整代码如下:
var ShareToWx = window.ShareToWx || {}; (function(){ ShareToWx = function(options){ var options = options || {}; this.shareTitle = options.shareTitle || '';//设置分享标题,如果为空,微信会取页面title,document.title this.shareFriTitle = options.shareFriTitle || '';//设置分享给朋友标题,如果为空,取shareTitle 或者取页面title,document.title this.shareDesc = options.shareDesc || '';//设置分享描述 this.shareUrl = options.shareUrl || location.href.split('#')[0];//设置分享链接 this.shareImg = options.shareImg || ''; //设置分享图 this.success = options.success||'';//设置初始化成功后的回调 this.openid = options.openid||'';//设置openid this.debug = options.debug || false;//开启调试模式,调用接口会弹出提示 this.callback = options.callback || '';//统一的回调函数 this.callbackFriend = options.callbackFriend || '';//分享给朋友回调 this.callbackFriends = options.callbackFriends || '';//分享到朋友圈回调 this.callbackQQ = options.callbackQQ || '';//分享到qq回调 this.callbackWeibo = options.callbackWeibo || '';//分享到微博回调 this.jsApiList = options.jsApiList || ['onMenuShareTimeline','onMenuShareAppMessage','onMenuShareQQ','onMenuShareWeibo'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 this.init(); }; ShareToWx.prototype = { init: function(){ var that = this; var currentUrl = location.href.split('#')[0];//当前URL,取第一个#号前面,当前页面需是畅游域下的。 var URL = encodeURIComponent(currentUrl);//校验用 var shareTitle = that.shareTitle; var shareFriTitle = that.shareFriTitle; var shareDesc = that.shareDesc; var shareUrl = that.shareUrl;//分享用,可以使用其他地址。 var shareImg = that.shareImg; var openid = that.openid; var debug = that.debug; var jsApiList = that.jsApiList; $.ajax({ type:"get", url:'//join-activity.changyou.com/wechat/web/'+ openid +'/config', dataType:"json",//jsonp //jsonp:false,//防止自动添加callback回调 //jsonpCallback:"callback",//设置回调函数名称 cache:true,//防止自动添加时间戳 //callback:"callback", success:function(data){ wx.config({ debug: debug, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: data.config.appId, // 必填,公众号的唯一标识 timestamp: data.config.timestamp, // 必填,生成签名的时间戳 nonceStr: data.config.nonceStr, // 必填,生成签名的随机串 signature: data.config.signature,// 必填,签名,见附录1 jsApiList: jsApiList// 必填,需要使用的JS接口列表,所有JS接口列表见附录2 }); wx.ready(function(){ //获取“分享到朋友圈”按钮点击状态及自定义分享内容接口 wx.onMenuShareTimeline({ title: shareTitle, // 分享标题 desc: shareDesc, // 分享描述 link: shareUrl, // 分享链接 imgUrl: shareImg, // 分享图标 success: function () { // 用户确认分享后执行的回调函数 if(that.callback && typeof(that.callback) == "function"){ that.callback(); } if(that.callbackFriends && typeof(that.callbackFriends) == "function"){ that.callbackFriends(); } }, cancel: function () { // 用户取消分享后执行的回调函数 } }); //获取“分享给朋友”按钮点击状态及自定义分享内容接口 wx.onMenuShareAppMessage({ title: that.shareFriTitle || that.shareTitle, // 分享标题 desc: shareDesc, // 分享描述 link: shareUrl, // 分享链接 imgUrl: shareImg, // 分享图标 type: '', // 分享类型,music、video或link,不填默认为link dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空 success: function () { // 用户确认分享后执行的回调函数 if(that.callback && typeof(that.callback) == "function"){ that.callback(); } if(that.callbackFriend && typeof(that.callbackFriend) == "function"){ that.callbackFriend(); } }, cancel: function () { // 用户取消分享后执行的回调函数 } }); //获取“分享到QQ”按钮点击状态及自定义分享内容接口 wx.onMenuShareQQ({ title: that.shareTitle, // 分享标题 desc: shareDesc, // 分享描述 link: shareUrl, // 分享链接 imgUrl: shareImg, // 分享图标 success: function () { // 用户确认分享后执行的回调函数 if(that.callback && typeof(that.callback) == "function"){ that.callback(); } if(that.callbackQQ && typeof(that.callbackQQ) == "function"){ that.callbackQQ(); } }, cancel: function () { // 用户取消分享后执行的回调函数 } }); //获取“分享到腾讯微博”按钮点击状态及自定义分享内容接口 wx.onMenuShareWeibo({ title: that.shareTitle, // 分享标题 desc: shareDesc, // 分享描述 link: shareUrl, // 分享链接 imgUrl: shareImg, // 分享图标 success: function () { // 用户确认分享后执行的回调函数 if(that.callback && typeof(that.callback) == "function"){ that.callback(); } if(that.callbackWeibo && typeof(that.callbackWeibo) == "function"){ that.callbackWeibo(); } }, cancel: function () { // 用户取消分享后执行的回调函数 } }); //初始化后回调 if(that.success && typeof(that.success) == "function"){ that.success(); } }); } }); } }; })();
使用方法:
组件使用方法:
1.确保页面已经引入jquery和http://res.wx.qq.com/open/js/jweixin-1.4.0.js
再引入:http://www.changyou.com/cyouFile/shareToWx/js/share.wx.join.js 分享组件,自己的项目需要根据情况修改里面的请求连接,根据自己返回的

这几个参数重新设置这几个参数

调用方法:
var shareToWeiXin = new ShareToWx({ shareUrl:location.href.split('#')[0], shareTitle:'分享标题', shareDesc:'分享内容描述', shareImg:'http://i1.cy.com/vc/job/20140418/vcwx.jpg', openid:'wxded2e2aecc916a1a',//wx2acbc60dc0b25682:鹿鼎记手游openid(ldj.cy.com),wxded2e2aecc916a1a:畅游VC的openid(test-activity.changyou.com) debug:true,//是否开启调试 callback:function(){//分享后回调 alert('统一回调成功!'); }/*, callbackFriend:function(){ alert('发送给朋友单独回调成功!'); }*/ });
2.重新修改分享表态之类的参数:
shareToWeiXin.shareTitle = "新的分享标题";
shareToWeiXin.init();
alert("修改成功!");
3.测试可以在微信开发者工具中配置当前要使用的跟公众号openid匹配的域名host进行测试




















 4954
4954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








