在jQuery中,获取元素高度的方法有3个:height()、innerHeight()、outerHeight();
顺带记一下元素的盒模型: height(高度), padding(内边距), margin(外边距), border(边框);
1. height()
用于设置或返回当前匹配元素的高度;
高度不包括元素的外边距(margin)、内边距(padding)、边框(border)等;
对不可见的元素依然有效;
还可获取window,document对象的高度,
1 $(window).height();// 返回浏览器视口的高度 2 $(document).height();// 返回HTML文档的高度
2. innerHeight()
用于设置或返回当前匹配元素的内高度;
内高度包括只元素的内边距(padding);
对不可见的元素依然有效;
不适用于获取window,document对象的高度;
3. outerHeight()
获取当前匹配元素的外高度;
外高度包括元素的内边距padding、边框border;
outerHeight(true)参数为true时包含外边距部分的高度,默认为false不包括;
对不可见的元素依然有效;
不适用于获取window,document对象的高度;
4. 总结
1 height() 高度为 height , 2 innerHeight() 高度为 height+padding , 3 outerHeight() 高度为 height+padding+border , 4 outerHeight(true)高度为 height+margin+padding+border ;
5. 举个栗子
html:
1 <div style="margin:5px; padding:10px; width:100px; height:100px; border:1px solid #666;"></div>
JS:
1 <script type="text/javascript"> 2 var div=$("div"); 3 console.log(div.height());//输出100 4 console.log(div.innerHeight());//输出100+10+10=120 5 console.log(div.outerHeight());//输出100+10+10+1+1=122 6 console.log(div.outerHeight(true));//输出100+10+10+1+1+5+5=132 7 </script>
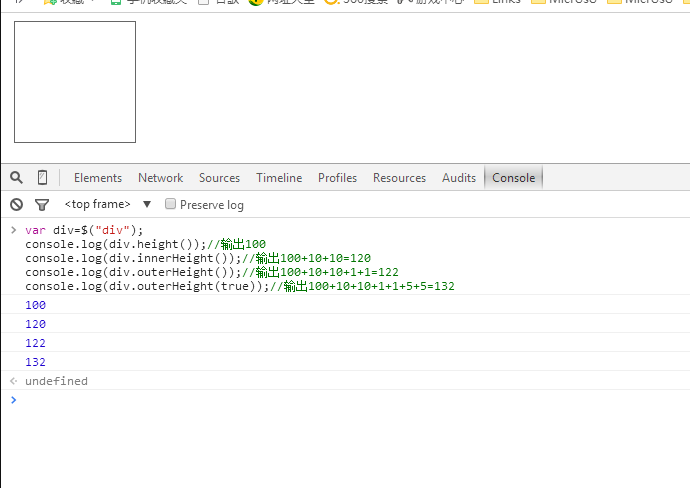
6. 控制台输出






















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








