html5--1.19 通用属性
学习要点:
1.通用属性的概念及几个常用的通用属性
2.对属性值的若干点补充
通用属性
通用属性(全局属性)可以用于任何的HTML5元素;通用属性有十几种;这节课不会全讲,会讲几种最常用的,其他的大家有兴趣可以自己测试一下,我们会把他们放到后边的课程或者具体的实例中去讲解;因为一下讲这么多不容易记住,也会使课程很枯燥。
id属性
id属性用于指定元素的识别名称,相当于一个人的身份证,是唯一的,同一个文档中不能有重复的id;一般配合CSS和JavaScript来选择元素。
class属性
class属性用于指定元素的类别名称,可以使用class元素给同一个文档中的多个元素进行归类,CSS就可以通过class个同一类元素设置统一的样式。
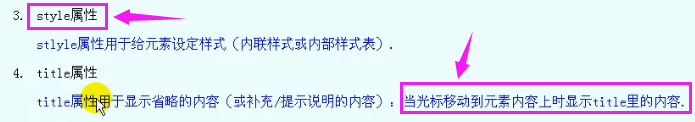
style属性
stlyle属性用于给元素设定样式(内联样式或内部样式表).
title属性
title属性用于显示省略的内容(或补充/提示说明的内容):当光标移动到元素内容上时显示title里的内容.
dir属性
dir属性用于设定元素标签内容的文字方向.在讲文本样式的 bdo元素时候用过。
lang属性
lang属性用于指定语言,比如中文还是英文:zh-cn/en;除了在html标签中设置,它还可以在特定元素中使用,改变该元素使用的语言.
其他通用属性
其他通用元素还有:
- accesskey:元素快捷键
- tabindex:元素移动顺序
- draggable:元素拖动
- contenteditable:元素是否允许编辑
- hidden:隐藏元素
- spellchcheck:元素检查
- contextmenu:元素快捷菜单
- data-yourvalue:自定义属性
剩下的通用元素放到以后章节再讲解,有兴趣的也可以自己测试下他们各自的功能
-
-
-
-
关于属性值的几点补充:
-
- name和id属性:属性值必须是大小写英文字母开头;
其余部分可以包含字母、数字、下划线、点等符号;
属性值是区分大小写的
- name和id属性:属性值必须是大小写英文字母开头;
-
- 属性值为数值时,必须输入正整数,不可谓0
- width,height是属性值:如果设置为正整数时,单位默认为px(像素),不需要要加上单位;但是在style中必须注明单位,否则会出错
-
-
-
-
常用通用属性用法
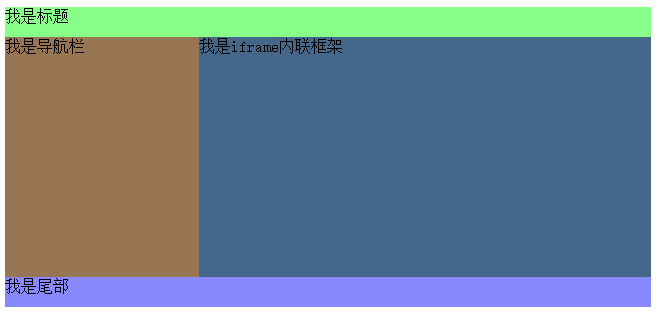
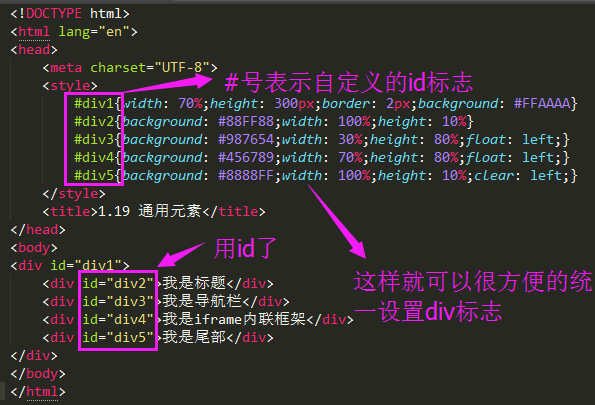
1、id用法1




1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <style> 6 #div1{width: 70%;height: 300px;border: 2px;background: #FFAAAA} 7 #div2{background: #88FF88;width: 100%;height: 10%} 8 #div3{background: #987654;width: 30%;height: 80%;float: left;} 9 #div4{background: #456789;width: 70%;height: 80%;float: left;} 10 #div5{background: #8888FF;width: 100%;height: 10%;clear: left;} 11 </style> 12 <title>1.19 通用元素</title> 13 </head> 14 <body> 15 <div id="div1"> 16 <div id="div2">我是标题</div> 17 <div id="div3">我是导航栏</div> 18 <div id="div4">我是iframe内联框架</div> 19 <div id="div5">我是尾部</div> 20 </div> 21 </body> 22 </html>
注意点:用#来设置我们的自定义标签样式
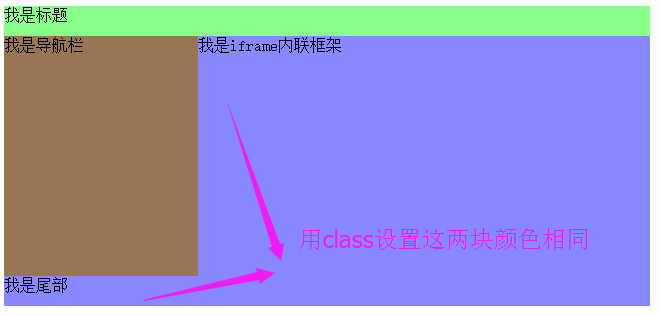
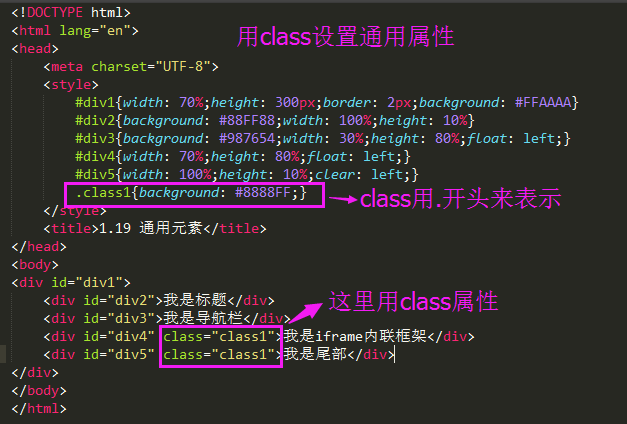
2、class设置通用属性



5、dir属性


























 4348
4348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








