都知道水果公司(苹果)是己尊重用户体验著称的公司,其设计的产品人性化十足,不得不令后来者赞叹,竞相模仿。iphone的成功就是其典型的案例,做为其移动系统的死对头 Google 想要在市场上分得一杯羹用户体验也是其不能小看的一个重要部分。Android系统出道时,就以一系列具富观赏性的UI组件捕获了众多的 Android 应用层的设计人员与开发人员,比较典型的两个与用户交互的控件为:进度条 ProgressBar 与 拖动条 SeekBar。
进度条(ProgressBar)
当一个应用程序在后台执行时,前台界面不会产生变化,但因为 Android 各机型配置大不相同,有时执行程序的过程中用户不知道发生了什么事,但界面却发生了变化。这时需要与用户交互的进度条用来提示用户后台执行程序的进度,这种做法是符合人性化的,进度条充分的符合上面的需求。进度条的详解如下:
- 1、进度条风格
- 2、进度条主要属性方法
- 3、模拟程序运行,使用进度条
1、进度条分类
- 长形进度条 (progressBarStyleHorizontal)
- 大圆形进度条(progressBarStyleLarge)
- 小圆形进度条 (progressBarStyleSmall)
- 默认风格 (progressBarStyle)
大致的使用场景为:比如,应用程序装载资源或者网络连接。下面介绍如何在 xml 中声明其中两种典型的进度条,先看一段布局
< LinearLayout xmlns:android ="http://schemas.android.com/apk/res/android"
android:orientation ="vertical"
android:layout_width ="fill_parent"
android:layout_height ="fill_parent"
>
< TextView
android:layout_width ="fill_parent"
android:layout_height ="wrap_content"
android:text ="@string/hello"
/>
< ProgressBar android:id ="@+id/ProgressBar01" android:layout_width ="200dp"
style ="?android:attr/progressBarStyleHorizontal"
android:layout_height ="wrap_content"
android:indeterminate ="false"
android:visibility ="gone"
></ ProgressBar >
< ProgressBar android:id ="@+id/ProgressBar02" android:layout_width ="wrap_content"
android:max ="100"
style ="?android:attr/progressBarStyleLarge"
android:progress ="50" android:secondaryProgress ="70"
android:indeterminate ="false"
android:visibility ="gone"
android:layout_height ="wrap_content" ></ ProgressBar >
< Button android:text ="开始" android:id ="@+id/Button01"
android:layout_width ="wrap_content" android:layout_height ="wrap_content" ></ Button >
</ LinearLayout >
清单中,ProgressBar01为长形进度条,ProgressBar02为大圆形进度条,使用方法为声明“style=”在样式上加上各自属性,加载即可。
2、进度条主要属性方法
- indeterminate
进度条分 不确定 (indeterminate=true)和 确定 (indeterminate=false)2种,默认值是(indeterminate=true)不确定 - setMax
设置进度条的最大值,同时,确定(indeterminate=false)进度条中的最大值的设定,将调用 setMax()方法。 - setProgress
Android 进度条中当前进度值的设置。 - setSecondaryProgress
第二进度条的设置。 - setVisibility
设置可见性。
3、模拟程序运行,使用进度条
界面布局引用上面 XML 布局文件,现在开始程序的实现步骤了:程序加载时,设置两个进度条的当前进度值为0,从0开始到Max值 100,的数值做递值相加,用户点击按钮时,模拟程序运行时间,起动一个线程为进度条的Progress 赋值。这里我们需要借助线程和消息机制帮我们实现数值累加的效果,在消息里面当接收到的消息符合我们条件判断隐藏进度条的运行。具体业务逻辑代码如下:
模拟程序运行线程代码如下:
@Override
public void run() {
// TODO Auto-generated method stub
for ( int i = 0 ;i < 10 ;i ++ )
{
try {
counter = (i + 1 ) * 20 ;
Thread.sleep( 1000 );
if (i == 4 )
{
Message msg = new Message();
msg.what = GUI_STOP;
progressBarActivity. this .myHandler.sendMessage(msg);
break ;
}
else
{
Message msg = new Message();
msg.what = GUI_THREADING;
progressBarActivity. this .myHandler.sendMessage(msg);
}
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
}
}
}
}).start();
消息处理代码如下:


{
@Override
public void handleMessage(Message msg) {
// TODO Auto-generated method stub
switch (msg.what) {
case GUI_STOP:
myBar.setVisibility(View.GONE);
myBar2.setVisibility(View.GONE);
Thread.currentThread().interrupt();
break ;
case GUI_THREADING:
if ( ! Thread.currentThread().interrupted())
{
myBar.setProgress(counter);
myBar2.setProgress(counter);
setProgress(counter * 100 );
setSecondaryProgress(counter * 100 );
}
break ;
default :
break ;
}
super .handleMessage(msg);
}
};
具体线程和消息机制的使用方法你可以参照:Android小項目之---時間線程應用(附源碼) 或者 Android 小項目之--消息、線程、動畫顯示圖片(附源碼) 线程和消息机制这两个知识点,必须掌握好,在项目中会经常使用到。具体的代码流程如下:

 进度条完整代码参考
进度条完整代码参考
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.Window;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ProgressBar;
public class progressBarActivity extends Activity {
private ProgressBar myBar;
private ProgressBar myBar2;
private Button myButton;
private Handler myHandler;
protected static final int GUI_STOP = 0x1110 ;
protected static final int GUI_THREADING = 0x122 ;
private int counter = 0 ;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super .onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_PROGRESS);
setProgressBarVisibility( true );
setContentView(R.layout.main);
/*
* 查找对象
*/
myBar = (ProgressBar)findViewById(R.id.ProgressBar01);
myBar2 = (ProgressBar)findViewById(R.id.ProgressBar02);
myButton = (Button)findViewById(R.id.Button01);
myButton.setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
myBar.setVisibility(View.VISIBLE);
myBar2.setVisibility(View.VISIBLE);
myBar.setMax( 100 );
myBar.setProgress( 0 );
myBar2.setProgress( 0 );
new Thread( new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
for ( int i = 0 ;i < 10 ;i ++ )
{
try {
counter = (i + 1 ) * 20 ;
Thread.sleep( 1000 );
if (i == 4 )
{
Message msg = new Message();
msg.what = GUI_STOP;
progressBarActivity. this .myHandler.sendMessage(msg);
break ;
}
else
{
Message msg = new Message();
msg.what = GUI_THREADING;
progressBarActivity. this .myHandler.sendMessage(msg);
}
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
}
}
}
}).start();
}
});
myHandler = new Handler()
{
@Override
public void handleMessage(Message msg) {
// TODO Auto-generated method stub
switch (msg.what) {
case GUI_STOP:
myBar.setVisibility(View.GONE);
myBar2.setVisibility(View.GONE);
Thread.currentThread().interrupt();
break ;
case GUI_THREADING:
if ( ! Thread.currentThread().interrupted())
{
myBar.setProgress(counter);
myBar2.setProgress(counter);
setProgress(counter * 100 );
setSecondaryProgress(counter * 100 );
}
break ;
default :
break ;
}
super .handleMessage(msg);
}
};
}
}
运行效果如图:

拖动条(SeekBar)
听歌的时候,我们常常喜欢快进或者退回某一时间段,听歌的时候,我们喜欢控件音量大小来听歌。做为与用户交互密切的另外一个控件SeekBar拖动条,可以让用户拖动达到用户需要的效果的控件,在无外乎大大提高用户的体验。下面我们来讲讲此拖动条。
- 1、拖动条的事件。
- 2、拖动条的主要属性和方法。
- 3、模拟方式实现手动的动作。
1、拖动条的事件
由于拖动条可以被用户控制。所以需要对其进行事件监听,这就需要实现SeekBar.OnSeekBarChangeListener接口。此接口共需要监听三个事件,分别是:
- 数值改变(onProgressChanged)
- 开始拖动(onStartTrackingTouch)
- 停止拖动(onStopTrackingTouch)
2、 拖动条的主要属性和方法
- setMax
设置拖动条的数值 - setProgress
设置拖动条当前的数值 - setSeconddaryProgress
设置第二拖动条的数值,即当前拖动条推荐的数值
3、模拟方式实现手动的动作
程序中模仿了用户拖动拖动条的过程,对三个事件分别作了讯录,代码如下:

 拖动条全部源码
拖动条全部源码
import android.app.Activity;
import android.os.Bundle;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class SeekBarActivity extends Activity{
private SeekBar seek;
private TextView myTextView;
private TextView myTextView2;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super .onCreate(savedInstanceState);
setContentView(R.layout.seekbardemo);
seek = (SeekBar)findViewById(R.id.SeekBar01);
myTextView = (TextView)findViewById(R.id.TextView01);
myTextView2 = (TextView)findViewById(R.id.TextView02);
seek.setOnSeekBarChangeListener( new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
myTextView2.setText( " 停止调节 " );
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
myTextView2.setText( " 开始调节 " );
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
// TODO Auto-generated method stub
myTextView.setText( " 当前值 为: " + progress);
}
});
}
}
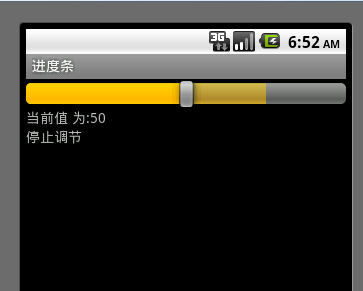
运行效果如图:

较之进度条,拖动条的使用比进度条要简单得多,只要在对应的事件处理逻辑即可,具体详细的使用,具体项目中慢慢体会吧。。。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








