jquery很好的网站:http://www.runoob.com/jquery/jquery-plugin-validate.html
页面代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String basePath = request.getContextPath();
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>H+ 后台主题UI框架 - 通知 & 提示</title>
<meta name="keywords" content="H+后台主题,后台bootstrap框架,会员中心主题,后台HTML,响应式后台">
<meta name="description" content="H+是一个完全响应式,基于Bootstrap3最新版本开发的扁平化主题,她采用了主流的左右两栏式布局,使用了Html5+CSS3等现代技术">
<link rel="shortcut icon" href="${pageContext.request.contextPath }/favicon.ico">
<link href="${pageContext.request.contextPath }/css/font-awesome.min.css?v=4.4.0" rel="stylesheet">
<link href="${pageContext.request.contextPath }/css/animate.min.css" rel="stylesheet">
<link href="${pageContext.request.contextPath }/css/plugins/summernote/summernote.css" rel="stylesheet">
<link href="${pageContext.request.contextPath }/css/style.min.css?v=4.0.0" rel="stylesheet"><base target="_blank">
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css?v=3.3.5" rel="stylesheet">
<link href="${pageContext.request.contextPath }/css/plugins/iCheck/custom.css" rel="stylesheet">
<link href="${pageContext.request.contextPath }/css/plugins/bootstrap-table/bootstrap-table.min.css" rel="stylesheet">
<link href="${pageContext.request.contextPath }/css/plugins/sweetalert/sweetalert.css" rel="stylesheet">
<link href="${pageContext.request.contextPath }/css/plugins/cropper/cropper.min.css" rel="stylesheet">
<link href="${pageContext.request.contextPath }/css/plugins/datapicker/datepicker3.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/jquery.min.js?v=2.1.4"></script>
<script src="${pageContext.request.contextPath }/js/plugins/treeview/bootstrap-treeview.js"></script>
<script src="${pageContext.request.contextPath }/js/demo/treeview-demo.min.js"></script>
<script type="text/javascript" src="<%=basePath%>/js/My97DatePicker/WdatePicker.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/validate/jquery.validate.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/validate/jquery.metadata.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/validate/messages_zh.min.js"></script>
<!-- <script src="js/demo/form-validate-demo.min.js"></script> -->
<script type="text/javascript" src="${pageContext.request.contextPath }/js/plugins/datapicker/bootstrap-datepicker.js"></script>
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js?v=3.3.5"></script>
<script src="${pageContext.request.contextPath }/js/plugins/metisMenu/jquery.metisMenu.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/slimscroll/jquery.slimscroll.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/layer/layer.min.js"></script>
<script src="${pageContext.request.contextPath }/js/hplus.min.js?v=4.0.0"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/contabs.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/pace/pace.min.js"></script>
<script src="${pageContext.request.contextPath }/js/content.min.js?v=1.0.0"></script>
<script type="text/javascript" src="http://tajs.qq.com/stats?sId=9051096" charset="UTF-8"></script>
<script src="${pageContext.request.contextPath }/js/plugins/bootstrap-table/bootstrap-table.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/bootstrap-table/bootstrap-table-mobile.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/bootstrap-table/locale/bootstrap-table-zh-CN.min.js"></script>
<script src="${pageContext.request.contextPath }/js/demo/bootstrap-table-demo.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/sweetalert/sweetalert.min.js"></script>
<script src="${pageContext.request.contextPath }/js/plugins/iCheck/icheck.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery.form.js"></script>
<!-- 导入ztree类库 -->
<link rel="stylesheet"
href="${pageContext.request.contextPath }/js/ztree/zTreeStyle.css"
type="text/css" />
<script
src="${pageContext.request.contextPath }/js/ztree/jquery.ztree.all-3.5.js"
type="text/javascript"></script>
<link href="http://github-proxy.kodono.info/?q=https://raw.github.com/Aymkdn/Datepicker-for-Bootstrap/master/datepicker.css" rel="stylesheet">
<script src="http://github-proxy.kodono.info/?q=https://raw.github.com/Aymkdn/Datepicker-for-Bootstrap/master/bootstrap-datepicker.js"></script>
<script>
$(document).ready(
function(){
$("#delete").click(
function(){
swal({
title:"您确定要删除这条信息吗",text:"删除后将无法恢复,请谨慎操作!",
type:"warning",
showCancelButton:true,
confirmButtonColor:"#DD6B55",
confirmButtonText:"删除",
closeOnConfirm:false
},function(){
swal("删除成功!","您已经永久删除了这条信息。","success")
}
)
}
)
}
)
</script>
<script>
$(document).ready(function(){$(".i-checks").iCheck({checkboxClass:"icheckbox_square-green",radioClass:"iradio_square-green",})});
</script>
<style>
.table th, .table td {
text-align: center;
height:38px;
</style>
<script type="text/javascript">
$(function(){
//当点击添加用户的时候,首先重置添加用户表单中的内容
$("#adduserinfo").bind('click',function() {
//表单内容重置
$('#adduserform')[0].reset();
//表单验证错误的提示信息恢复到初始状态
$("#adduserform").validate().resetForm();
});
//添加角色表单数据(暂时不适用)
$("#adduserform").validate({
submitHandler:function() {
alert("Submitted!")
if ($("#adduserform input[name='roleIds']:checked").length >= 1) {
var array = new Array();
$("#adduserform input[name='roleIds']:checked").each(function(){
array.push($(this).val());
});
var rolesid = array.join(",");
//为隐藏域赋值addRoleIds
$("#adduserform input[name='addRoleIds']").val(rolesid);
$.ajax({
url:'${pageContext.request.contextPath}/user/add',
type:'post',
data:$('#adduserform').serialize(),
/* dataType: "json", */
/* contentType: "application/x-www-form-urlencoded;charset=UTF-8", */
success:function(data){
//添加角色modal消失
$("#addModal").modal('hide');
var parameter = {silent: true};
var c = $('#biaoge').bootstrapTable('refresh', parameter);
}
});
} else {
swal({
title: "操作提示", //弹出框的title
text: "请至少选择一种角色!!", //弹出框里面的提示文本
type: "warning", //弹出框类型
//showCancelButton: true, //是否显示取消按钮
confirmButtonColor: "#DD6B55",//确定按钮颜色
//cancelButtonText: "取消",//取消按钮文本
confirmButtonText: "确定",//确定按钮上面的文档
closeOnConfirm: true
}, function () {
return false;
});
}
return false;
}
});
//添加角色表单数据(暂时不适用)
$("#adduserform12").submit(function() {
alert($("#adduserform").validate());
if ($("#adduserform input[name='roleIds']:checked").length >= 1) {
var array = new Array();
$("#adduserform input[name='roleIds']:checked").each(function(){
array.push($(this).val());
});
var rolesid = array.join(",");
//为隐藏域赋值addRoleIds
$("#adduserform input[name='addRoleIds']").val(rolesid);
$.ajax({
url:'${pageContext.request.contextPath}/user/add',
type:'post',
data:$('#adduserform').serialize(),
/* dataType: "json", */
/* contentType: "application/x-www-form-urlencoded;charset=UTF-8", */
success:function(data){
//添加角色modal消失
$("#addModal").modal('hide');
var parameter = {silent: true};
var c = $('#biaoge').bootstrapTable('refresh', parameter);
}
});
} else {
swal({
title: "操作提示", //弹出框的title
text: "请至少选择一种角色!!", //弹出框里面的提示文本
type: "warning", //弹出框类型
//showCancelButton: true, //是否显示取消按钮
confirmButtonColor: "#DD6B55",//确定按钮颜色
//cancelButtonText: "取消",//取消按钮文本
confirmButtonText: "确定",//确定按钮上面的文档
closeOnConfirm: true
}, function () {
return false;
});
}
return false;
});
//表单数据的修改的提交
$("#updateuserform").validate({
submitHandler:function() {
if ($("#updateuserform input[name='roleIds']:checked").length >= 1) {
var array = new Array();
$("#updateuserform input[name='roleIds']:checked").each(function(){
array.push($(this).val());
});
var rolesid = array.join(",");
//为隐藏域赋值addRoleIds
$("#updateuserform input[name='addRoleIds']").val(rolesid);
$.ajax({
url:'${pageContext.request.contextPath}/user/update',
type:'post',
data:$('#updateuserform').serialize(),
/* dataType: "json", */
/* contentType: "application/x-www-form-urlencoded;charset=UTF-8", */
success:function(data){
//添加角色modal消失
$("#updateModal").modal('hide');
//刷新一下表格数据
var parameter = {silent: true};
var c = $('#biaoge').bootstrapTable('refresh', parameter);
}
});
} else {
swal({
title: "操作提示", //弹出框的title
text: "请至少选择一种角色!!", //弹出框里面的提示文本
type: "warning", //弹出框类型
//showCancelButton: true, //是否显示取消按钮
confirmButtonColor: "#DD6B55",//确定按钮颜色
//cancelButtonText: "取消",//取消按钮文本
confirmButtonText: "确定",//确定按钮上面的文档
closeOnConfirm: true
}, function () {
return false;
});
}
return false;
}
});
//表单数据的修改(暂时不使用)
$("#updateuserform12").submit(function() {
if ($("#updateuserform input[name='roleIds']:checked").length >= 1) {
var array = new Array();
$("#updateuserform input[name='roleIds']:checked").each(function(){
array.push($(this).val());
});
var rolesid = array.join(",");
//为隐藏域赋值addRoleIds
$("#updateuserform input[name='addRoleIds']").val(rolesid);
$.ajax({
url:'${pageContext.request.contextPath}/user/update',
type:'post',
data:$('#updateuserform').serialize(),
/* dataType: "json", */
/* contentType: "application/x-www-form-urlencoded;charset=UTF-8", */
success:function(data){
//添加角色modal消失
$("#updateModal").modal('hide');
//刷新一下表格数据
var parameter = {silent: true};
var c = $('#biaoge').bootstrapTable('refresh', parameter);
}
});
} else {
swal({
title: "操作提示", //弹出框的title
text: "请至少选择一种角色!!", //弹出框里面的提示文本
type: "warning", //弹出框类型
//showCancelButton: true, //是否显示取消按钮
confirmButtonColor: "#DD6B55",//确定按钮颜色
//cancelButtonText: "取消",//取消按钮文本
confirmButtonText: "确定",//确定按钮上面的文档
closeOnConfirm: true
}, function () {
return false;
});
}
return false;
});
function formatDate(date, format) {
if (!date) return;
if (!format) format = "yyyy-MM-dd";
switch(typeof date) {
case "string":
date = new Date(date.replace(/-/, "/"));
break;
case "number":
date = new Date(date);
break;
}
if (!date instanceof Date) return;
var dict = {
"yyyy": date.getFullYear(),
"M": date.getMonth() + 1,
"d": date.getDate(),
"H": date.getHours(),
"m": date.getMinutes(),
"s": date.getSeconds(),
"MM": ("" + (date.getMonth() + 101)).substr(1),
"dd": ("" + (date.getDate() + 100)).substr(1),
"HH": ("" + (date.getHours() + 100)).substr(1),
"mm": ("" + (date.getMinutes() + 100)).substr(1),
"ss": ("" + (date.getSeconds() + 100)).substr(1)
};
return format.replace(/(yyyy|MM?|dd?|HH?|ss?|mm?)/g, function() {
return dict[arguments[0]];
});
}
$("#biaoge").bootstrapTable({
search: true,//是否显示右上角的搜索框
singleSelect : true,
showRefresh : true,
pageList: [10, 20, 50],
pagination : true,
sidePagination : 'server',
fit : true,
border : false,
striped : true,
idField : 'id',
clickToSelect: true,//点击行即可选中单选/复选框
url : '${pageContext.request.contextPath}/user/selectByPage',
columns : [[
{
field : 'id',
title : '编号',
visible : false,
},
{
field: 'Num',
title: 'Num',
width: 3,
formatter: function (value, row, index) {
return index+1;
}
},
{
field : 'username',
title : '用户名称',
width : 200
},
{
field : 'gender',
title : '性别',
width : 200
},
{
field : 'birthday',
title : '生日',
width : 400
},
{
field : 'station',
title : '单位',
width : 400
},
{
field : 'salary',
title : '工资',
width : 200 /* ,
formatter: function(value,row,index){
var date = new Date(strTime);
return date.getFullYear()+"-"+(date.getMonth()+1)+"-"+date.getDate();
} */
},
{
field : 'telephone',
title : '电话',
width : 200
},
{
field : 'remark',
title : '备注',
width : 400
},
{
field : 'roleNames',
title : '角色',
width : 400,
align : 'center'
},{
field : 'action',
title : '用户操作',
width : 400,
formatter: function(value,row,index){
return [
'<button type="button" class="btn btn-warning edit" data-toggle="modal" data-target="#updateModal" data-backdrop="static">编辑</button>',
'<button type="button" class="btn btn-danger demo3">删除</button>'
].join(' ');
},
events : {
'click .demo3': function (e, value, row, index) {
swal({
title:"您确定要删除这条信息吗",text:"删除后将无法恢复,请谨慎操作!",
type:"warning",
showCancelButton:true,
confirmButtonColor:"#DD6B55",
confirmButtonText:"删除",
closeOnConfirm:false
},function(){
$.ajax({
url:'${pageContext.request.contextPath}/user/delete',
type:'post',
data:{'id':row.id},
/* dataType: "json", */
/* contentType: "application/x-www-form-urlencoded;charset=UTF-8", */
success:function(data){
swal("删除成功!","您已经永久删除了这条信息。","success")
//删除,刷新一下表格的数据
var parameter = {silent: true};
var c = $('#biaoge').bootstrapTable('refresh', parameter);
}
});
}
)
},
'click .edit': function (e, value, row, index) {
/* alert('You click edit icon, row: ' + JSON.stringify(row)); */
/* alert(row.name); */
$('#updateuserform')[0].reset();
$("#updateuserform").validate().resetForm();
$("#uid").val(row.id);
$("#uusername").val(row.username);
$("#uusername").val(row.username);
$("#upassword").val("");
$("#urepassword").val("");
if(row.gender=='男') {
$("#updateuserform input[name='gender']").eq(1).removeProp("checked");
$("#updateuserform input[name='gender']").eq(0).prop("checked","checked");
}
if(row.gender=='女'){
$("#updateuserform input[name='gender']").eq(0).removeProp("checked");
$("#updateuserform input[name='gender']").eq(1).prop("checked","checked");
}
$("#ubirthday").val(row.birthday);
$("#ustation").val(row.station);
$("#usalary").val(row.salary);
$("#utelephone").val(row.telephone);
$("#uremark").val(row.remark);
$("#updateuserform input[name=roleIds]").prop("checked",false);
$.ajax({
url:'${pageContext.request.contextPath}/user/selectRolesByUserId',
type:'post',
data:{'userId':row.id},
/* dataType: "json", */
/* contentType: "application/x-www-form-urlencoded;charset=UTF-8", */
success:function(data){
/* var strs= new Array(); //定义一数组
strs=data.split(","); //字符分割
for (i=0;i<strs.length ;i++ )
{
} */
$(data.split(",")).each(function(i,dom){
$("#updateuserform input[id='"+dom+"']").prop("checked",true);
});
}
});
console.log(value, row, index);
},
'click .remove': function (e, value, row, index) {
/* alert('You click remove icon, row: ' + JSON.stringify(row)); */
console.log(value, row, index);
}
}
},
]]
});
});
</script>
</head>
<body class="gray-bg">
<div class="wrapper wrapper-content animated">
<div class="row">
<div class="col-sm-4">
<div id="nestable-menu">
<button type="button" class="btn btn-white btn-sm" data-toggle="modal" data-target="#addModal" data-backdrop="static" id="adduserinfo">添加用户</button>
</div>
</div>
</div>
<div class="col-sm-18">
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>用户管理</h5>
</div>
<div class="ibox-content">
<!-- 添加弹出菜单开始 -->
<div class="modal inmodal" id="addModal" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content animated bounceInRight">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">关闭</span>
</button>
<i class="fa fa-laptop modal-icon"></i>
<h4 class="modal-title">添加用户</h4>
</div>
<small class="font-bold">
<div class="modal-body">
<div class="ibox float-e-margins">
<div class="ibox-content">
<form class="form-horizontal m-t" id="adduserform">
<div class="form-group">
<label class="col-sm-3 control-label">用户名称:</label>
<div class="col-sm-8">
<input id="fname" name="username" class="form-control" required="" aria-required="true">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">密码:</label>
<div class="col-sm-8">
<input id="password" type="password" name="password" class="form-control" required="" aria-required="true">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">确认密码:</label>
<div class="col-sm-8">
<input id="repassword" type="password" name="repassword" equalTo="#password" class="form-control" aria-required="true">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">性别:</label>
<div class="row">
<div class="col-sm-2">
<div class="radio i-checks">
<label>
<input type="radio" value="男" checked="checked" name="gender"> 男</label>
</div>
</div>
<div class="col-sm-2">
<div class="radio i-checks">
<label>
<input type="radio" value="女" name="gender"> 女</label>
</div>
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">生日:</label>
<!-- <div class="col-sm-8">
<input id="pname" type="text" name="birthday" class="form-control date-picker"
data-date-format="yyyy-mm-dd" placeholder="生日"
aria-required="true">
</div> -->
<div class="col-sm-8">
<input id="releas" class="form-control" type="text" name="birthday" required="" aria-required="true" onfocus="WdatePicker({startDate:'当前时间',dateFmt:'yyyy-MM-dd'})" value="" />
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">单位:</label>
<div class="col-sm-8">
<input id="pname" name="station" class="form-control" aria-required="true">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">薪水:</label>
<div class="col-sm-8">
<input id="pname" name="salary" class="form-control" number="true" aria-required="true">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">电话:</label>
<div class="col-sm-8">
<input id="pname" name="telephone" class="form-control" number="true" aria-required="true">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-8">
<textarea id="ccomment" name="remark" class="form-control" style= "resize:none" cols="50" rows="4" aria-required="true" resize="none"></textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">选择角色:</label>
<input type="hidden" name="addRoleIds" id="idroles"/>
<div class="col-sm-8" id="addroleIds">
</div>
<script type="text/javascript">
//加载角色数据
$(function() {
loadRole();
function loadRole() {
//加载checkbox角色数据之前要先清空一下然后在加载数据
$("#addroleIds").empty();
$("#updateroleIds").empty();
var url = "${pageContext.request.contextPath}/role/selectAll";
$.get(url,{},function(data) {
for (var i = 0;i < data.length;i++) {
var id = data[i].id;
var name = data[i].name;
//alert(id);
//alert(name);
$("#addroleIds").append('<input id="'+id+'" value="'+id+'" type="checkbox" name="roleIds"><label for="'+id+'">'+name+'</label> ');
$("#updateroleIds").append('<input id="'+id+'" value="'+id+'" type="checkbox" name="roleIds"><label for="'+id+'">'+name+'</label> ');
}
});
}
});
</script>
</div>
<div class="form-group">
<div class="col-sm-4 col-sm-offset-3">
<button class="btn btn-primary" type="submit">添加</button>
<button type="button" class="btn btn-white" data-dismiss="modal">取消</button>
</div>
</div>
</form>
</div>
</div>
</div>
</small>
</div>
</div>
</div>
<!-- 修改弹出菜单开始 -->
<div class="modal inmodal" id="updateModal" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content animated bounceInRight">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">关闭</span>
</button>
<i class="fa fa-laptop modal-icon"></i>
<h4 class="modal-title">修改用户</h4>
</div>
<small class="font-bold">
<div class="modal-body">
<div class="ibox float-e-margins">
<div class="ibox-content">
<form class="form-horizontal m-t" id="updateuserform" method="post">
<div class="form-group">
<label class="col-sm-3 control-label">用户名称:</label>
<div class="col-sm-8">
<input id="uusername" name="username" class="form-control" required="" aria-required="true">
<input type="hidden" name="id" id="uid"/>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">密码:</label>
<div class="col-sm-8">
<input id="upassword" type="password" name="password" class="form-control" required="" aria-required="true">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">确认密码:</label>
<div class="col-sm-8">
<input id="urepassword" type="password" name="repassword" class="form-control" equalTo="#upassword" aria-required="true">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">性别:</label>
<div class="row">
<div class="col-sm-2">
<div>
<label>
<input type="radio" value="男" checked="checked" name="gender"> 男</label>
</div>
</div>
<div class="col-sm-2">
<div>
<label>
<input type="radio" value="女" name="gender"> 女</label>
</div>
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">生日:</label>
<div class="col-sm-8">
<!-- <input id="ubirthday" name="birthday" class="form-control" aria-required="true"> -->
<input id="ubirthday" class="form-control" required="" aria-required="true" type="text" name="birthday" onfocus="WdatePicker({startDate:'当前时间',dateFmt:'yyyy-MM-dd'})" value="" />
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">单位:</label>
<div class="col-sm-8">
<input id="ustation" name="station" class="form-control" aria-required="true">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">薪水:</label>
<div class="col-sm-8">
<input id="usalary" name="salary" class="form-control" number="true" aria-required="true">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">电话:</label>
<div class="col-sm-8">
<input id="utelephone" name="telephone" class="form-control" number="true" aria-required="true">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-8">
<textarea id="uremark" name="remark" class="form-control" style= "resize:none" cols="50" rows="4" aria-required="true" resize="none"></textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">选择角色:</label>
<input type="hidden" name="addRoleIds"/>
<div class="col-sm-8" id="updateroleIds">
</div>
</div>
<div class="form-group">
<div class="col-sm-4 col-sm-offset-3">
<button class="btn btn-primary" type="submit" id="update">修改</button>
<button type="button" class="btn btn-white" data-dismiss="modal">取消</button>
</div>
</div>
</form>
</div>
</div>
</div>
</small>
</div>
</div>
</div>
<table id="biaoge">
</table>
</div>
</div>
</div>
</div>
</div>
</body>
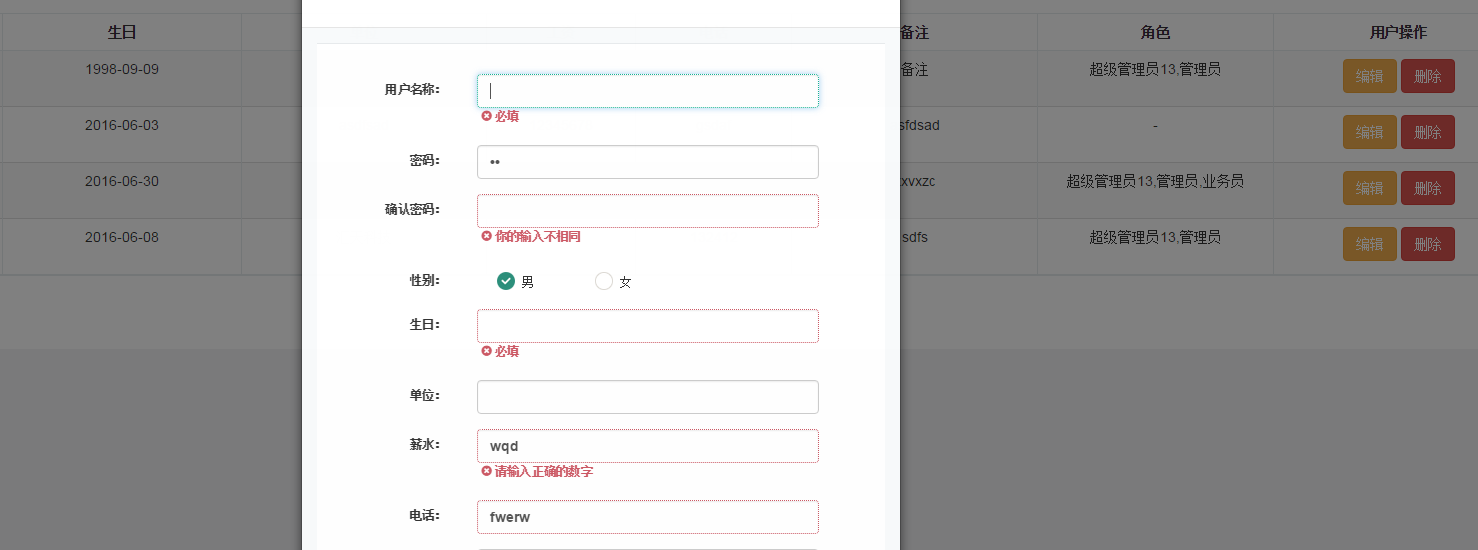
</html>页面效果:























 272
272

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








