从暑假里面开始接触学习.NET,由于实际需求,必须一开始就从三层架构开始。于是进入了痛苦的.NET三层架构学习。可能我们学校学生很少有在毕业前在学校用
三层架构做东西的,所以我准备给大家来个简单的三层架构实践部署入门。我就从我自己开发的 “波Blog” 作为实例
开发环境及其使用工具:
- 动软.net代码生成器 2.17版本
- VsualStudio 2008
- SQL Server2000 数据库
- ER studio 数据库建模工具
好我们开始:
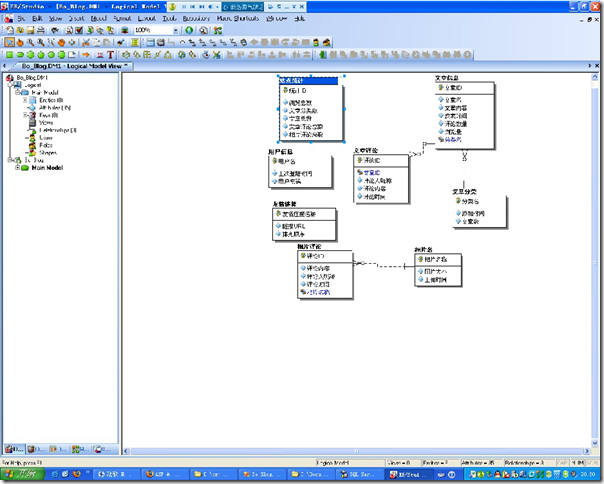
从最基本的,首先在ERstudio 里面把我的系统的数据库设计好,先设计好逻辑模型(Logical Model)
完成数据库逻辑模型后,我们用ERstudio 生成实体模型(Physic Model)
最后链接生SQL Server成我们的数据库 Bo_Blog,由于重点在后面,我就不一一演示 ER Studio 怎么使用了
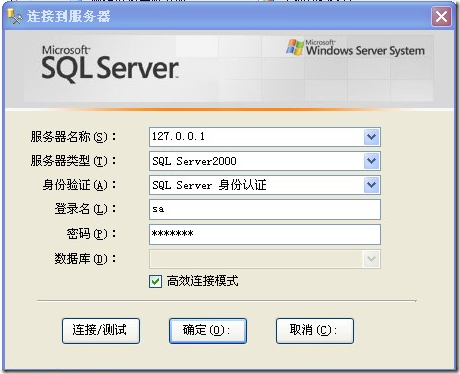
打开 动软.NET代码生成器,在右上选择添加SQL Server 2000 服务器
选择数据库类型,我们这里是SQL 2000
填写数据库据连接信息
链接成功数据库后,我们会看见右边栏变成了和我们SQL Server 企业管理器一样的数据库表列表
我们选择我们项目用的 Bo_Blog 数据库,选择中间的选项的生成代码项目
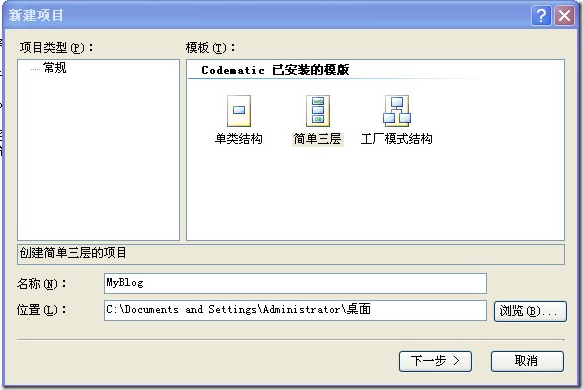
然后选择 简单三层架构 , 填写好 极为据我方案名称,这里我写的是 MyBlog,选择保存路径,这里我保存在桌面
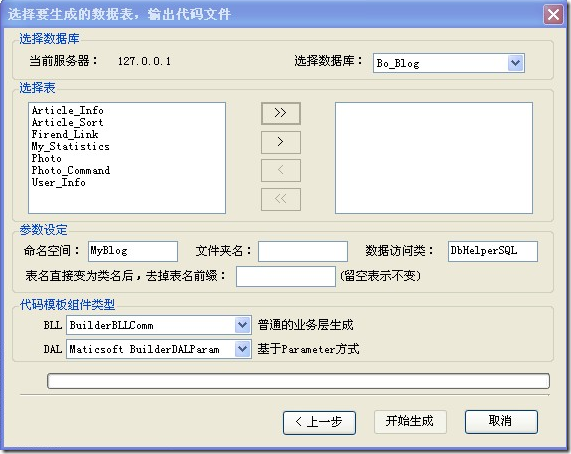
然后选择数据库 Bo_Blog 然后会在左边列出 数据库的所有表
我们把所有表添加到右边框里面来
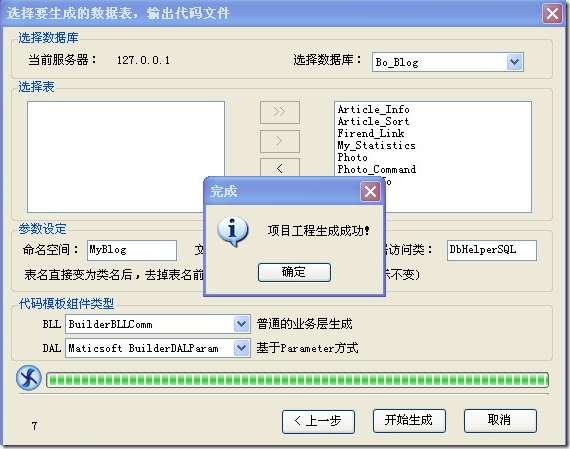
在这里我们要设置一下,我们在解决方案中 各个项目里面的命名空间,这里我把所有的命名空间都设置为MyBlog ,其他选择默认,点击开始生成
这样会自动生成整个三层架构的解决方案
但是这样生成的整个解决方案是不能通过VS 2008 编译通过的,会报很多错误,我们得经行精简和修改
接下来按照我说的做
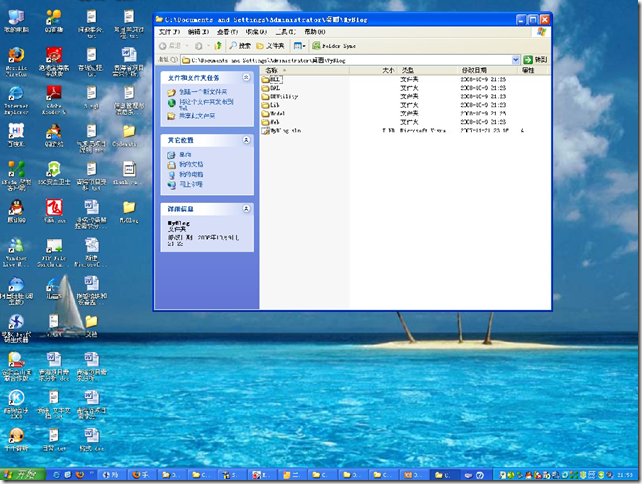
打开生成的解决方案,删除 里面的所有 以 .sln .csproj 和 .csproj.user 结尾的文件,删除整个Web文件夹,只保留Lib 文件夹里面的LTP.Common.dll 文件,DBUtility文件夹里面的DbHelperSQL.cs文件,我们另外在原文件夹中新建解决方案,然后自己把Model BLL DAL DBUtility Lib 类库 项目按照下面方法附加到我们新建的 解决方案中
添加方式见下面步骤
我们新建解决方案 Bo_Blog 在桌面上
注意在VS 创建项目的时候,选择.NET FrameWork 2.0 的这里我们,路径选择在桌面
创建新的解决方案后,我们在解决方案中新建BLL , DAL , DBUtility ,Lib,Model 五个类库项目,建立一个 ASP.NET Web应用程序项目
然后我们分别把原来我们生成 和 整理后的BLL DAL Model Lib DBUtility 下的文件对应的拷贝到 我们新建解决方案的相对应的文件夹下面
,然后选中解决方案属性上面的显示所有文件按钮 ![]()
,这样就会在下面出现我们赋值过来的文件,用虚线表示的 
,然后我们按住Ctrl全部选中他们,鼠标右键选择 “包括到项目中” 
,就这样,我们就吧他们附加到这个类库项目中了 
就这样,我们把其他文件都附加到DAL,Lib,Model,DBUtility 项目中去。
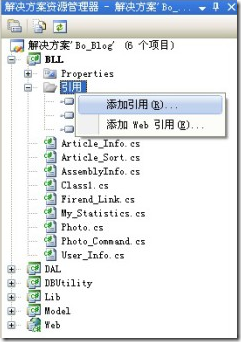
接下来我们得将解决方案中的几个项目关联起来,分别添加好各自间的引用
我们选择引用项目,在BLL中,我们要引用DAL和Model两个项目
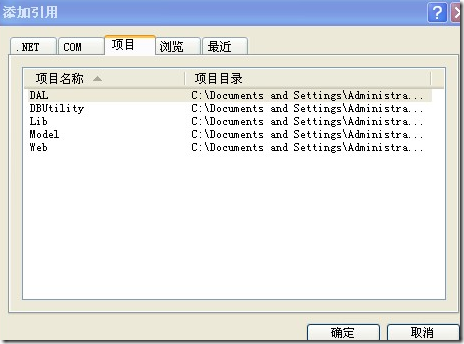
Ctrl+鼠标左键选中DAL和Model,点击确定。
然后我们还要在BLL中引用一个Lib项目中的DLL文件,同样的方式,添加引用->浏览->找到Lib项目,选择里面的LTP.Common.dll 文件,点击确定
同样的方法,我们将在DAL项目中引用 DBUtility ,Model两个项目
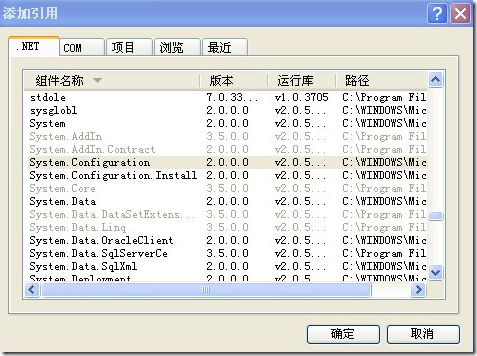
然后我们要补充的就是,在DBUtility 项目中添加引用System.configuration 这个系统类,方式是 添加引用->.NET->找到System.configuration,然确定
然后我们在WEB 项目中 打开配置文件 Web.config 文件 ,在 <configuration> 后面添加 复制内容到剪贴板 代码:<appSettings>
<add key="WebDAL" value="MyBlog.SQLServerDAL"/>
<add key="WebConnectionString" value="server=localhost;Initial Catalog=Bo_Blog;uid=sa;pwd=***"/>
</appSettings>
这样一段数据库链接配置
然后找到 DBUtility 项目下的 DbHelperSQL.cs 文件,用 复制内容到剪贴板 代码:ConfigurationManager.AppSettings["WebConnectionString"];
字符串代替 复制内容到剪贴板 代码 ubConstant.ConnectionString
ubConstant.ConnectionString
当然,你也可以不在Web.Config 文件里面写连接字符串,直接写在这里就是了。










































 2490
2490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








