一起学vue——vue学习总路线
——————————^~^我是萌萌哒分割线^~^————————————————
前言
在上一篇中,我们学习了在vue路由中如何传递参数的三种方法。本篇我们来学习一下在一个页面中如何插入多个路由。当然 还是在我们之前建的项目基础之上。
单页面多路由配置
(1)、插入路由
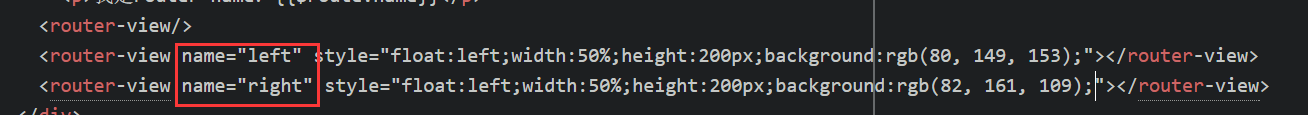
在App.vue中插入两个router-view

现在App.vue中就有了三个router-view,其中name的值需要特别注意,因为他们待会儿我们都要使用,在这里我就把样式写在里面了。
(2)、新建这两个组件
在componnets文件夹下新建这两个组件,取名叫left.vue与right.vue

在里面我们就简单打印两句话
left.vue
<template>
<div>
<p>{{leftmsg}}</p>
</div>
</template>
<script>
export default{
name:'leftvue',
data(){
return{
leftmsg:'i am left vue'
}
}
}
</script>
<style scoped>
</style>
right.vue
<template>
<div>
<p>{{rightmsg}}</p>
</div>
</template>
<script>
export default{
name:'rightvue',
data(){
return{
rightmsg:'i am right vue'
}
}
}
</script>
<style scoped>
</style>
(3)、配置路由
在index.js里配置路由
先引入组件
import leftvue from '../components/left'
import rightvue from '../components/right'
再配置路由

运行:
输入路径
http://localhost:8080/#/leftright

ok啦。
——————————^~^我是萌萌哒分割线^~^————————————————






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








