蚂蚁金服数据可视化团队曾经开源了一款 G6-Editor,但后来停止了对外支持,学习成本太高
好在后来他们团队的大牛高力结合 React + G6 开源了一个 GG-Editor(其实就是G6-Editor)
不过相关的文档还是太少,实际的使用依然是一个不断摸索的过程...
常见问题: https://github.com/gaoli/GGEditor/issues/130
一、引用 GG-Editor
直接通过 npm 或 yarn 安装依赖
npm install --save gg-editor
由于对 GG-Editor 不熟悉,所以我将它自带的 Demo 作为模版,在此基础上进行开发
将 node_modules/gg-editor/demo/src/ 下的 Flow 目录和 components、common 目录拷出来,放到开发目录下进行改造
这个 demo 基于 ant 开发,所以需要引入 ant
npm install --save antd
另外 demo 使用了 CSS Modules,需要在项目配置中启用
比如在我的项目中,就把原本的 index.css 重命名为 index.module.css,然后修改相应的引入路径
由于只是开发可视化流程,所以 components 目录下多余的文件(以 Koni 和 Mind 开头的文件)都以删掉
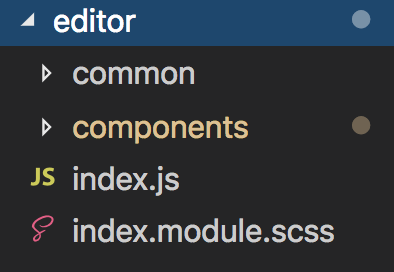
然后将 Flow/index.js 提出来作为项目入口,改造后的目录如下:

二、 Item 节点配置
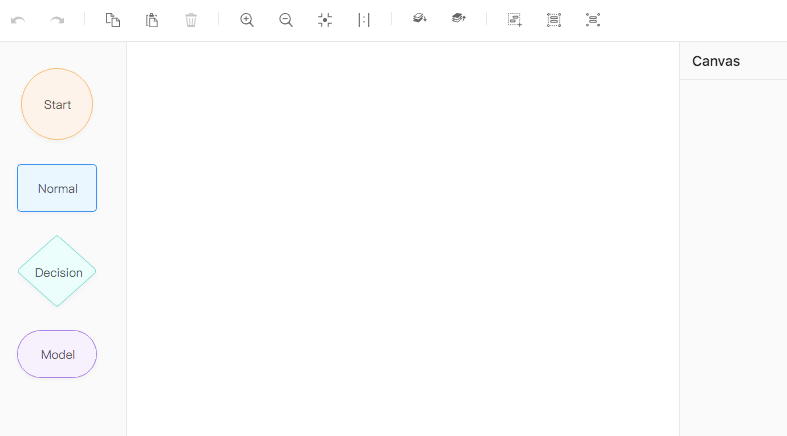
demo 启动之后的界面是这样的

左边是 gg-editor 提供的四种基础节点类型,其对应的组件是 /components/EditorItemPanel
这个组件下引入了四个 gg-deitor <Item> 组件,官方提供的 API 如下:

http://ggeditor.com/docs/api/itemPanel.zh-CN.html
其中 type 有 node 和 edge 两个值可选,node 就是节点,edge 是连接节点的连线</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8232
8232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








