(1).学习使用Include布局XML
(2).通过加入适配器载入fragment
(3).实现滑动触摸切换屏幕ViewPager
(4).改变图标及背景,并响应fragment中控件及传递參数
參考资料:
郭霖大神的《Android第一行代码》
鸿洋大神的微信界面 http://www.imooc.com/learn/198
一. 执行效果
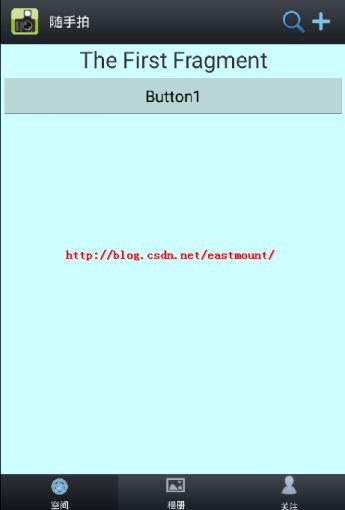
例如以下图所看到的,滑动屏幕能够切换布局"空间"、"相冊"、"关注".同一时候会有图标颜色变蓝,背景颜色加深的效果.
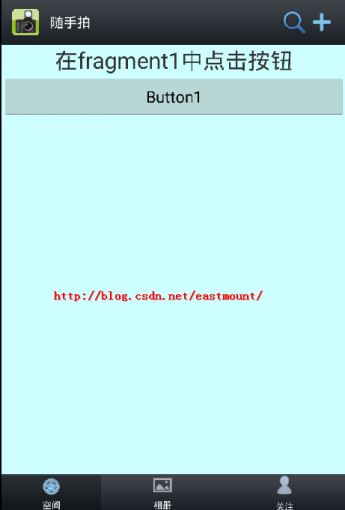
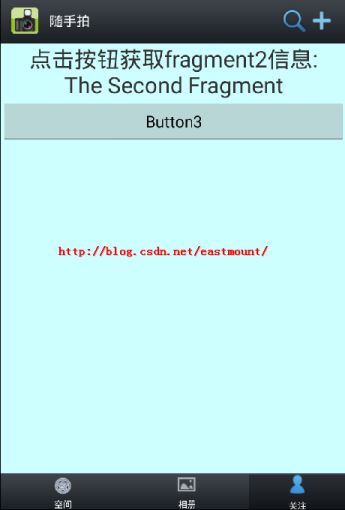
同一时候加入了button事件,在fragment1中点击button显示内容,在fragment3中点击button获取第二个布局内容并显示.
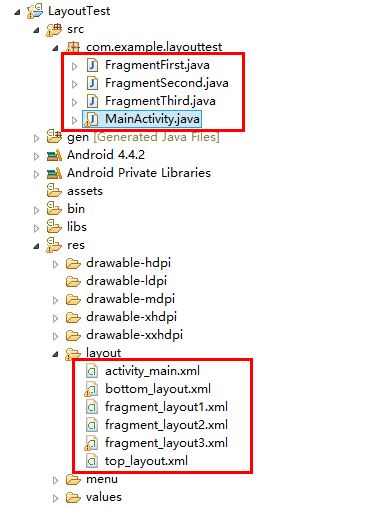
二. 项目project结构
三. Include布局XML文件
首先加入头部布局top_layout.xml,採用相对布局,右边两图标:<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="50dp" android:paddingLeft="12dp" android:paddingRight="12dp" android:background="@drawable/image_toolbar_bg" > <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_gravity="center" android:orientation="horizontal" > <ImageView android:layout_width="30dp" android:layout_height="30dp" android:src="@drawable/icon_suishoupai" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="12dp" android:text="随手拍" android:textSize="15sp" android:layout_gravity="center" android:textColor="#ffffff" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_gravity="center" android:layout_alignParentRight="true" android:orientation="horizontal" > <ImageView android:layout_width="30dp" android:layout_height="30dp" android:src="@drawable/image_top_watch" /> <ImageView android:layout_width="30dp" android:layout_height="30dp" android:src="@drawable/image_top_add" /> </LinearLayout> </RelativeLayout>
然后加入底部布局bottom_layout.xml,由3个LinearLayout水平布局组成,当中每一个LinearLayout有ImageView和TextView组成:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/image_toolbar_bg"
android:orientation="horizontal" >
<LinearLayout
android:id="@+id/bottomLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:background="@drawable/image_toolbar_bg_sel"
android:orientation="vertical" >
<ImageView
android:id="@+id/image1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="1dp"
android:src="@drawable/image_bottom_effect" />
<TextView
android:layout_width="wrap_content"
android:layout_height="15dp"
android:text="空间"
android:textColor="#ffffff"
android:textSize="10dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/bottomLayout2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/image2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="1dp"
android:src="@drawable/image_bottom_frame_no" />
<TextView
android:layout_width="wrap_content"
android:layout_height="15dp"
android:text="相冊"
android:textColor="#ffffff"
android:textSize="10dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/bottomLayout3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/image3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="1dp"
android:src="@drawable/image_bottom_person_no" />
<TextView
android:layout_width="wrap_content"
android:layout_height="15dp"
android:text="关注"
android:textColor="#ffffff"
android:textSize="10dp" />
</LinearLayout>
</LinearLayout><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/top_layout"/>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager1"
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="#ccffff"
android:layout_weight="1" />
<include layout="@layout/bottom_layout"/>
</LinearLayout>
四. 实现触屏切换fragment
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/textView1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textSize="25sp" android:gravity="center" android:text="The First Fragment" /> <Button android:id="@+id/button1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button1" /> </LinearLayout>
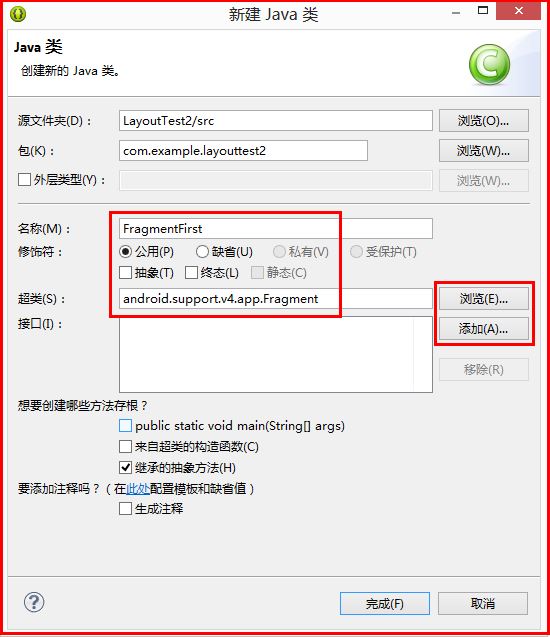
然后加入FragmentFirst.java、FragmentSecond.java和FragmentThird,当中FragmentSecond.java例如以下,其它类似:package com.example.layouttest;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FragmentSecond extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_layout2, container, false);
}
}
package com.example.layouttest;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.Window;
public class MainActivity extends FragmentActivity {
//注意:导入时均为support.v4.app/view 保持一致
private ViewPager viewPager1;
private FragmentPagerAdapter fpAdapter;
private List<Fragment> listData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//注意:设置无标题须要在setContentView前调用 否则会崩溃
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
//初始化设置ViewPager
setViewPager();
}
private void setViewPager() {
//初始化数据
viewPager1 = (ViewPager) findViewById(R.id.viewpager1);
listData = new ArrayList<Fragment>();
FragmentFirst fragmentFirst = new FragmentFirst();
FragmentSecond fragmentSecond = new FragmentSecond();
FragmentThird fragmentThird = new FragmentThird();
//三个布局增加列表
listData.add(fragmentFirst);
listData.add(fragmentSecond);
listData.add(fragmentThird);
//ViewPager相当于一组件容器 实现页面切换
fpAdapter =new FragmentPagerAdapter(getSupportFragmentManager())
{
@Override
public int getCount()
{
return listData.size();
}
@Override
public Fragment getItem(int arg0)
{
return listData.get(arg0);
}
};
//设置适配器
viewPager1.setAdapter(fpAdapter);
}
}(2).可能会遇到错误"类型对于參数(FragmentFirst)不适用",你须要把导入改动"import android.support.v4.app.Fragment;"同一时候注意support.v4.app/view 保持一致.
五. 实现滑屏变换图标
//底部图标
private ImageView image1;
private ImageView image2;
private ImageView image3;
private LinearLayout layout1;
private LinearLayout layout2;
private LinearLayout layout3;//初始化图标
image1 = (ImageView) findViewById(R.id.image1);
image2 = (ImageView) findViewById(R.id.image2);
image3 = (ImageView) findViewById(R.id.image3);
layout1 = (LinearLayout) findViewById(R.id.bottomLayout1);
layout2 = (LinearLayout) findViewById(R.id.bottomLayout2);
layout3 = (LinearLayout) findViewById(R.id.bottomLayout3);
//滑屏变换图标
viewPager1.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0)
{
switch(arg0)
{
case 0:
//图片切换
image1.setImageDrawable(getResources().getDrawable(R.drawable.image_bottom_effect));
image2.setImageDrawable(getResources().getDrawable(R.drawable.image_bottom_frame_no));
image3.setImageDrawable(getResources().getDrawable(R.drawable.image_bottom_person_no));
//背景加深
layout1.setBackgroundResource(R.drawable.image_toolbar_bg_sel);
layout2.setBackgroundResource(R.drawable.image_toolbar_bg);
layout3.setBackgroundResource(R.drawable.image_toolbar_bg);
break;
case 1:
//图片切换
image1.setImageDrawable(getResources().getDrawable(R.drawable.image_bottom_effect_no));
image2.setImageDrawable(getResources().getDrawable(R.drawable.image_bottom_frame));
image3.setImageDrawable(getResources().getDrawable(R.drawable.image_bottom_person_no));
//背景加深
layout1.setBackgroundResource(R.drawable.image_toolbar_bg);
layout2.setBackgroundResource(R.drawable.image_toolbar_bg_sel);
layout3.setBackgroundResource(R.drawable.image_toolbar_bg);
break;
case 2:
//图片切换
image1.setImageDrawable(getResources().getDrawable(R.drawable.image_bottom_effect_no));
image2.setImageDrawable(getResources().getDrawable(R.drawable.image_bottom_frame_no));
image3.setImageDrawable(getResources().getDrawable(R.drawable.image_bottom_person));
//背景加深
layout1.setBackgroundResource(R.drawable.image_toolbar_bg);
layout2.setBackgroundResource(R.drawable.image_toolbar_bg);
layout3.setBackgroundResource(R.drawable.image_toolbar_bg_sel);
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2)
{
}
@Override
public void onPageScrollStateChanged(int arg0)
{
}
});六. 调用Fragment中button及传递參数
public class FragmentFirst extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_layout1, container, false);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
//加入Fragment1的响应事件
Button button1 = (Button) getActivity().findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
TextView textView1 = (TextView) getActivity().findViewById(R.id.textView1);
textView1.setText("在fragment1中点击按钮");
}
});
}
}public class FragmentThird extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_layout3, container, false);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
//加入Fragment3的响应事件
Button button3 = (Button) getActivity().findViewById(R.id.button3);
button3.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
TextView textView1 = (TextView) getActivity().findViewById(R.id.textView2);
TextView textView3 = (TextView) getActivity().findViewById(R.id.textView3);
textView3.setText("点击按钮获取fragment2信息:\n"+textView1.getText());
}
});
}
}本文主要讲述使用Include布局、Fragment切屏和ViewPager滑动效果.最后希望文章对大家有所帮助,尤其是对Android刚開始学习的人,文章中有错误或不足之处,请包涵.
下载地址:http://download.csdn.net/detail/eastmount/8139915
(By:Eastmount 2014年11月10日夜1点 http://blog.csdn.net/eastmount/)

























 530
530

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








