最近在开发中碰到当手机没有网络的时候,WebView加载本地缓存出了问题,界面变得很乱,初步断定是样式表没有加载上来。
WebView的缓存策略是这样的:webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
也就是有网络请求新内容,没有网络加载本地缓存内容。
由于css文件和js都是独立文件,于是怀疑独立的css和js文件WebView不缓存?
于是做了个实验,这是Html的内容,注意css是相对路径。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="/hello.css" rel="stylesheet" type="text/css">
<title>测试缓存</title>
</head>
<body>
<p id="content">
Hello, World !<br/>
Hello, World !<br/>
<p>
</body>
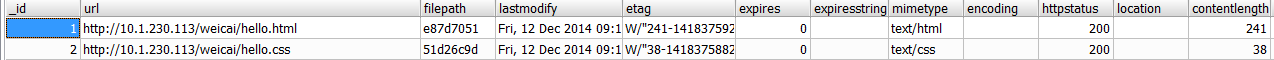
</html>依旧地是css文件在没有网络的时候没有加载上来,为了进一步看到原因,我打开了该应用的webview缓存数据库。也就是/data/data/your app/databases/webviewCache.db文件。

我惊讶地发现有缓存了下来,而且可以肯定对应在files目录下的51d26c9d文件就是缓存的css文件。缓存都有了,那为什么WebView没加载呢?
相信大家都有了答案了,原因就是由于资源的相对路径,没有和缓存数据库中的绝对路径匹配上。
所以在这里建议服务端程序员在返回结果时,要尽量使用绝对路径,这样会减少很多不必要的麻烦。





















 1020
1020











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








