1:安装 vue-router
cnpm install vue-router --save次
2:在index.js文件中引用
import Router from 'vie-router'
3:使用
Vue.use(Router);
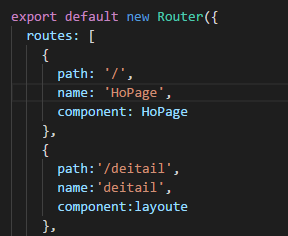
4:在index.js文件中配置映射

5:在组建中

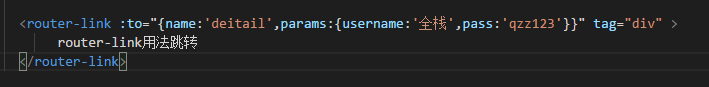
name与routes中的name一样,params:跳转页面传递参数,tag:映射的标签<div>,也可以是其它标签<li>
6:点击router-link用法跳转,
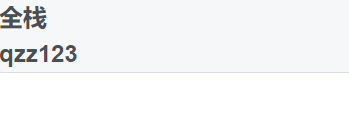
在跳转各面 $route.params.username可以获取改值























 676
676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








