我们实现一个输入框的视觉的时候为了保持其各种各样的兼容性:
1.鼠标要跟文字一样高度。
2.文字要居中对齐。
3.还要有placeholder
第一个目标,当实现一个高度为40像素的高度输入框时,为了与鼠标对齐,我们会默认输入框的高度与字体高度差不多高度。多了会显得输入光标过高。
第二个目标,文字居中对齐的话我们会设置line-height与输入框高度一致。
所以有了这段 <input type="text" value="ceshigjwkegjwl官网看给我个看过" class="ceshi-input"/>
css为:.ceshi-input{border:20px solid #ccc; background:#fff; height:18px; font-weight:normal; font-size:14px; line-height:18px; font-family:"Hiragino Sans GB", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;}
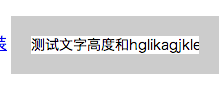
下面是展示效果:
以上经测试在所有浏览器中显示一致。
但素::::::
为了有placeholder,我们默默的加上了placeholer属性,于是有了:
<input type="text" palcehoder="ceshigjwkegjwl官网看给我个看过" class="ceshi-input"/>
然后一看效果:
明显不是一样对齐的呀。嗷。
修改办法:
ie9包括其本身以下的输入框里面的文字对齐方式是默认顶对齐。
其他的默认是居中,placeholder在没有line-height的情况下是和value一样对齐的。
所以取个居中和顶对齐的和谐位置就是把可输入区域的高度与字体大小相差无几。这样就看起来差不多了。
不设置line-height;其他的空余区域用padding顶出来就可以做到输入光标与字体大小一致和谐。
又有方案说直接设置line-height:normal;就可以。不懂其中原理。
而且还可以直接作用于placeholder,如:
input::-webkit-input-placeholder { /* WebKit browsers */
line-height: 1.5em;
}参考地址:http://stackoverflow.com/questions/4919680/html5-placeholder-css-padding
实在是不怎么懂,后续补上一章详细的说明。




















 233
233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








