近期事情非常多,老板给的压力也非常大。经常出差,另外项目和个人研究还都要跟上,本月要交论文,还要写专利,仅仅能抽时间来学习其它的东西了。
关于OpenLayers的在博客中不会写太多详细的实现(网上有非常多openlayers的博客,关于载入wms、标记、量測的,我这里就不再反复了),仅仅是记录自己的开发学习经验和一些须要注意的问题。真正做开发的都知道,要想学好开发仅仅能通过自己默默的多磨。
。关于WW的学习和开发已经搁置了好久了,等过去这段时间,打算好好学一下jogl,争取做一些粒子模拟出来。另外打算採用rcp来做界面,swing做的界面实在是太丑了。
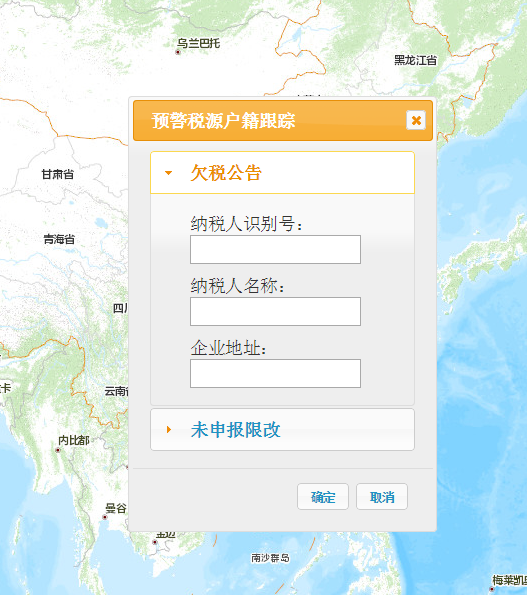
废话不多说,先看本文的实现效果:
这里还是採用的jquery UI来实现的,jquery UI提供了经常使用的八大组件,这里使用了折叠面板(Accordion)和对话框(Dialog),在运用这些组件时,能够依据自己的需求来自由组合以达到美观的效果。
























 1473
1473

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








