【实例介绍】
css fixed固定定位属性
当容器的position属性值为fixed时,这个容器即被固定定位了。固定定位和绝对定位非常
相似,不过被定位的容器不会随着滚动条的拖动而变化位置。在视野中,固定定位的容器的位
置是不会改变的。
【基本语法】
position: fixed
left:auto | 长度值 | 百分比
right:auto | 长度值 | 百分比
top:auto | 长度值 | 百分比
bottom:auto | 长度值 | 百分比
【语法介绍】
定位的方法为在CSS中设置容器的top(顶部)、bottom(底部)、left(左边)和right(右
边)的值,这4个值的参照对象是浏览器的4条边
【实例代码】/p>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
CSS固定定位
固定的容器
无定位的div容器
【代码分析】
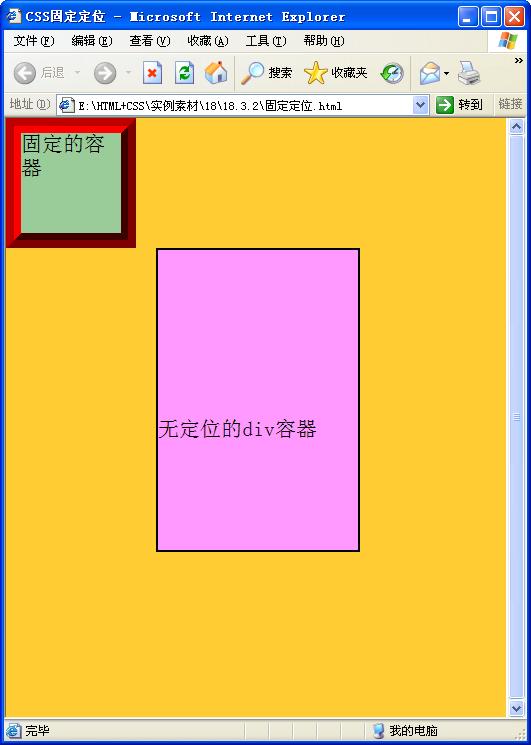
这里给外部div设置了#FC3背景色,并给内部无定位的div设置了#F9F背景色,而固定定
位的div容器设置了#9c9背景色,并设置了outset类型的边框,浏览效果如图18.13所示。可
以尝试拖动浏览器的垂直滚动条,固定容器不会有任何位置改变,无定位的容器位置会改变,
如图18.14所示。

【素材及源码下载】
请点击:固定定位(css fixed) 下载本实例相关素材及源码





















 414
414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








