近期在做Android项目的开发,刚刚接触会有非常多新东西须要学习,从环境的搭建到语言的熟悉都是须要一步步完毕的,接下来就拿一个页面跳转的样例来和大家分享一下自己的心得体会。
採用的架构:
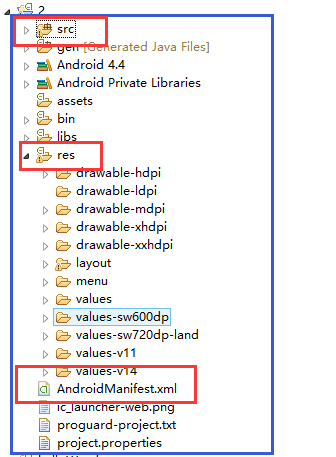
Demo中採用的是src/res/Manifest File架构。因为自己是新手。就依照这个传统的架构来做了。
整体结构:
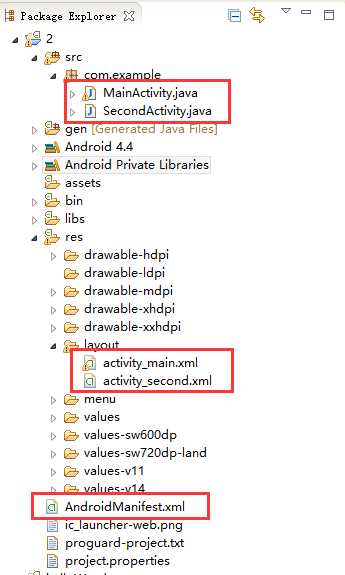
项目中主要须要在src文件里写自己的java类、res的layout文件里写自己页面的xml文件,还有就是在mainifest中完毕对java类的配置。
该样例实现的是当单击“helloword”页面中的button按钮时跳转到“second”页面中,效果例如以下:
跳转前
跳转后
首先我们须要建立两个java类:MainActivity & SecondActivity,代码例如以下:
【MainActivity】
<span style="font-family:KaiTi_GB2312;font-size:18px;">package com.example;
import android.R.color;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Color;
import android.graphics.pdf.PdfDocument;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends Activity {
//定义自己的
private Button btnButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnButton = (Button)findViewById(R.id.button1);
btnButton.setWidth(200);
btnButton.setHeight(50);
btnButton.setBackgroundColor(Color.RED);
btnButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Intent intent = new Intent();
intent.setClass(MainActivity.this, SecondActivity.class);
startActivity(intent);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
</span>【SecondActivity】
<span style="font-family:KaiTi_GB2312;font-size:18px;">package com.example;
import android.app.Activity;
import android.os.Bundle;
public class SecondActivity extends Activity{
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
}
}
</span>同一时候在layout目录先相应建立xml文件。以完毕页面的设计,
【activity_main】
<span style="font-family:KaiTi_GB2312;font-size:18px;"><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:layout_marginTop="119dp"
android:layout_toRightOf="@+id/textView1"
android:text="Button" />
</RelativeLayout></span>【activity_second】
<span style="font-family:KaiTi_GB2312;font-size:18px;"><?xml version="1.0" encoding="utf-8"?
> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="second" /> </LinearLayout> </span>
接下来须要我们在manifestfile文件里完毕对建立的两个java类的配置:
<span style="font-family:KaiTi_GB2312;font-size:18px;"><?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="16"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="com.example.SecondActivity"
android:label="@string/app_name" >
<intent-filter>
</intent-filter>
</activity>
</application>
</manifest>
</span>
须要强调的是每加入一个java类。都须要在AndroidManifest中完毕对应的配置!
这样一个简单的Android小Demo就成型了。样例非常easy,很多其它的是对开发环境的熟悉和了解。希望能够对刚刚接触Android开发的朋友们有所帮助,有问题也能够随时联系我。


























 1251
1251

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








