1、安装:
2、执行命令 :
举例:
一、js文件打包:
str.js
main.js
二、样式文件打包:
首先初始化生成package.json文件:
然后安装加载器:
引用文件:
webpack打包:
str.js
main.js
三、手动修改配置文件webpack.config.js简化打包过程:
webpack.config.js:
str.js
main.js
style.css
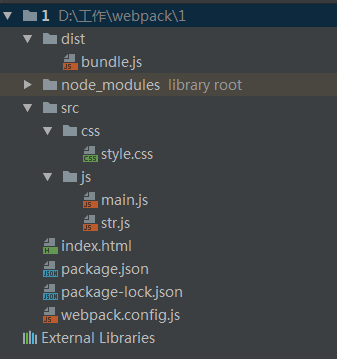
文件夹目录如下:
执行命令 :
四、手动通过终端安装方式,将第三方库直接打包:
1、安装jquery:
2、main.js中引用:






















 1953
1953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








