需求来源
使用微信推广的用户经常都会遇到推广链接被拦截导致无法下载app的情况,此时用户在微信中打开会提示“已停止访问”。这对于使用微信营销的商家来说就很不友好且损失非常大,因为用户是不知道为什么打不开的,故不知不觉地流失了或者选择其他平台了。
那么针对这个问题到底要怎么解决呢,其实只需要一个能实现微信内下载app的功能,该功能是需要针对代码进行相关的处理。
下面为大家介绍这种功能的实现方法。实现教程可见:http://sk.go51w.cn/nt0047.html
实现方案
1、微信内打开链接下载app功能
2、微信内自动跳出到手机浏览器打开网页
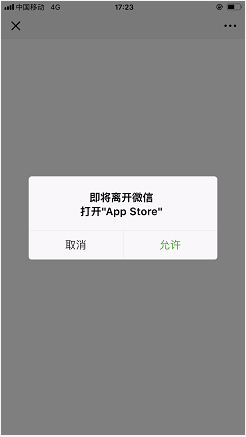
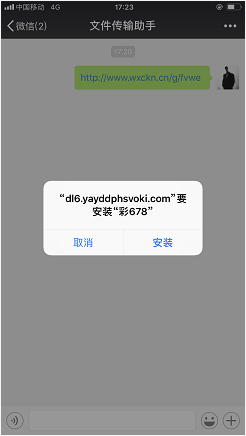
功能实现后,ios系统可在微信内直接下载app,安卓系统则自动打开手机浏览器下载app。下面是相关的实现效果:
1. App Store应用实现效果

2. 企业版app实现效果

3. 安卓用户则自动打开手机浏览器下载app。
1.1 代码如下
function isWx(){//判断是否为微信 var ua = window.navigator.userAgent.toLowerCase(); if(ua.match(/MicroMessenger/i) == 'micromessenger'){ return true; } return false; }; if(isWx()){//判断浏览器是否微信 var html='<div class="box"><img src="images/head.png"></box>' layer.open({//这里使用了layer的弹窗组件,你也可以自己写 type: 1,content: html,anim: 'up', style: 'position:fixed; bottom:0; left:0; width: 100%; height: 100%; padding:0; border:none;' }); return; }<--有不懂的咨询我的q:511979480-->
<?php function get_ticket($code){ //初始化 $ch = curl_init(); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); // https请求 不验证证书和hosts $headers = array(); $headers[] = 'User-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 11_1_2 like Mac OS X; zh-CN) AppleWebKit/537.51.1 (KHTML, like Gecko) Mobile/15B202 UCBrowser/11.7.7.1031 Mobile AliApp(TUnionSDK/0.1.20)'; $headers[] = 'Referer: https://m.mall.qq.com/release/?busid=mxd2&ADTAG=jcp.h5.index.dis'; $headers[] = 'Content-Type:application/x-www-form-urlencoded; charset=UTF-8'; curl_setopt($ch, CURLOPT_HTTPHEADER, $headers); $content = curl_exec($ch); curl_close($ch); //$arr = json_decode($content,1); //if($arr['success'] == '1'){ // $shotCode = $arr['shotCode']; //}else{ // $shotCode = ''; //} //preg_match('/openlink\":\"(.*?)\"}/',$content,$result); //$url = $result[1]; preg_match('/href=\"(.*?)#wechat/',$content,$result); $url = $result[1]; return $url; } $time = time()-$info['ticket_time']; $minute=floor($time/60); query_update ( "jump_logs", "count=count+1". " where code='" . $code . "'" ); if($minute >= 59){ //如果超过1小时,更新ticket $url = get_ticket($w_url_code); if($url){ query_update ( "jump_logs", "ticket_time='".time()."', ticket='" . $url . "' where code='" . $code . "'" ); $ticket_url = $url.'#'; if(strpos($_SERVER['HTTP_USER_AGENT'], 'baiduboxapp')||strpos($_SERVER['HTTP_USER_AGENT'], 'baiduboxapp')){//安卓百度手机APP echo '<script>window.location.href = "bdbox://utils?action=sendIntent&minver=7.4¶ms=%7b%22intent%22%3a%22'.$url.'%23wechat_redirect%23wechat_redirect%23Intent%3bend%22%7d";</script>'; }else{ echo '<script>window.location.href = "'.$ticket_url.'";</script>'; } } }else{ $ticket_url = $info['ticket'].'#'; if(strpos($_SERVER['HTTP_USER_AGENT'], 'baiduboxapp')||strpos($_SERVER['HTTP_USER_AGENT'], 'baiduboxapp')){//安卓百度手机APP echo '<script>window.location.href = "bdbox://utils?action=sendIntent&minver=7.4¶ms=%7b%22intent%22%3a%22'.$info['ticket'].'%23wechat_redirect%23wechat_redirect%23Intent%3bend%22%7d";</script>'; }else{ echo '<script>window.location.href = "'.$ticket_url.'";</script>'; } } } ?> <!--有不懂的地方联系我的Q:511979480-->
1.2 ios系统则需要进行判断,判断代码如下:
function isDevice(){//判断是android还是ios还是web var ua = navigator.userAgent.toLowerCase(); if(ua.match(/iPhone\sOS/i) == "iphone os" || ua.match(/iPad/i)=="ipad"){//ios return "iOS"; } if(ua.match(/Android/i) == "android") { return "Android"; } return "Web";
该下载链接需要给出一下头部:
header("Content-type:application/pdf"); header("Content-Disposition:attachment;filename='downloaded.pdf'");
功能实现后就可以解决微信内无法下载app的难题了,完成以上步骤还可以最大程度防止下载链接被微信拦截。这样我们就可以直接用微信扫描二维码在微信中分享和宣传引流了。如此我们即能够极大的提高自己的APP在微信中的推广转化率,充分利用微信的用户群体来宣传引流





















 3446
3446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








