解决问题的第一步一般是调试,调试之后发现也解决不了的问题的时候再去Google。Google的科学使用也包含了很多内容,这里我们先说如何不通过Google解决遇到的问题。
问题
这是一段含有一小块错误的JS代码,功能主要是实现点击 旋转的音乐图标的时候,如果音乐再播放,就暂停,如果音乐暂停了,就再次播放。
window.onload = function () {
var page1 = document.getElementById("page1");
var page2 = document.getElementById("page2");
var page3 = document.getElementById("page3");
page1.addEventListener("touchstart",function (event) {
page1.style.display = "none";
page2.style.display = "block";
},false)
var music = document.getElementById("music");
var audio = document.getElementsByTagName("audio")[0];
music.onclick = function () {
console.log("clicked");
if (audio.pause){
audio.play();
}
else {
audio.pause();
}
};
}
当打开浏览器的时候,页面并没有按照我们想象的那样执行。
解决步骤
1、首先点开页面,打开开发者控制台,一般按F12

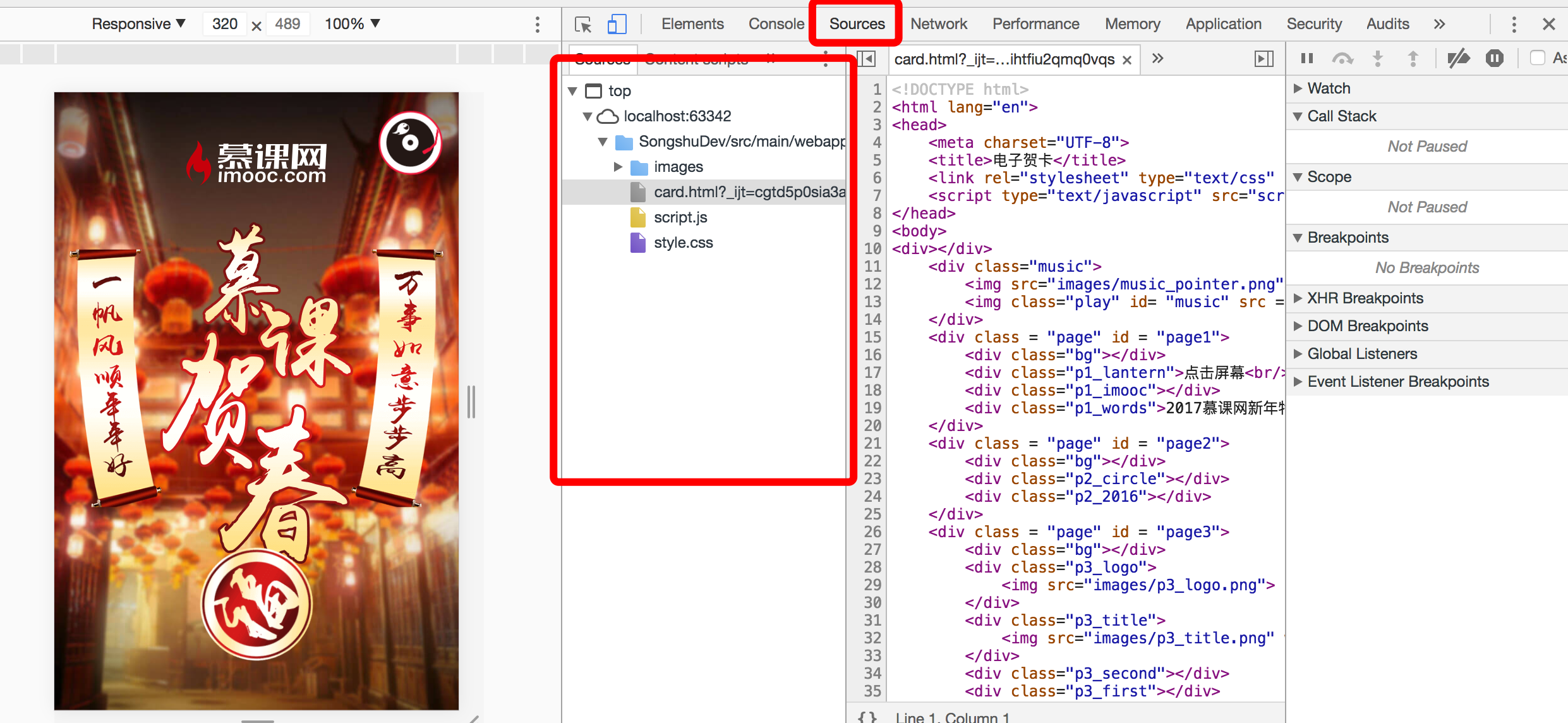
2、点击控制台上面工具栏里的Sources标签。
点击Sources之后,左侧边可以看到这个页面的所有源文件,有css,js,还有html页面。

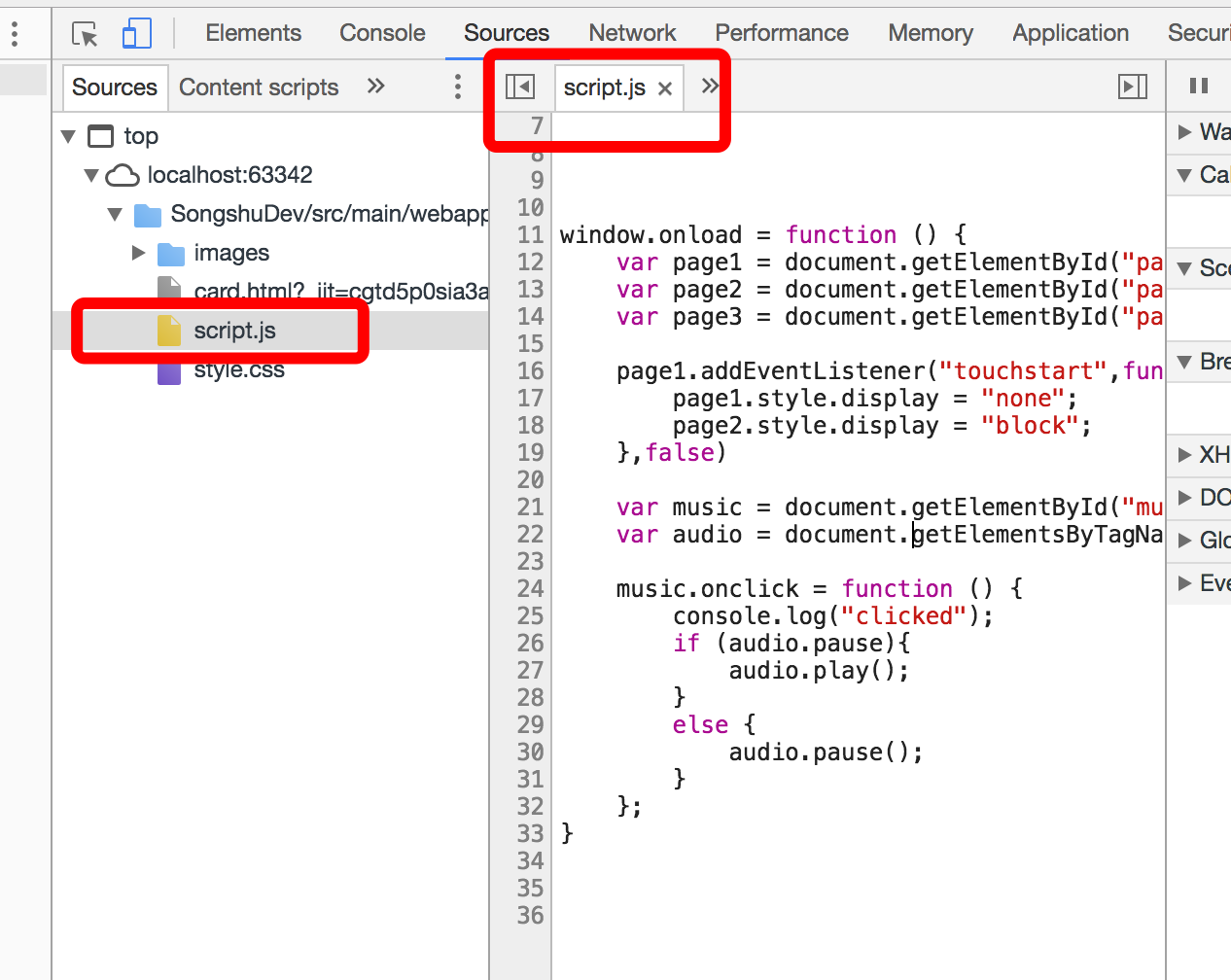
3、我们在侧边点击要调试的js文件,这里只有script.js文件。

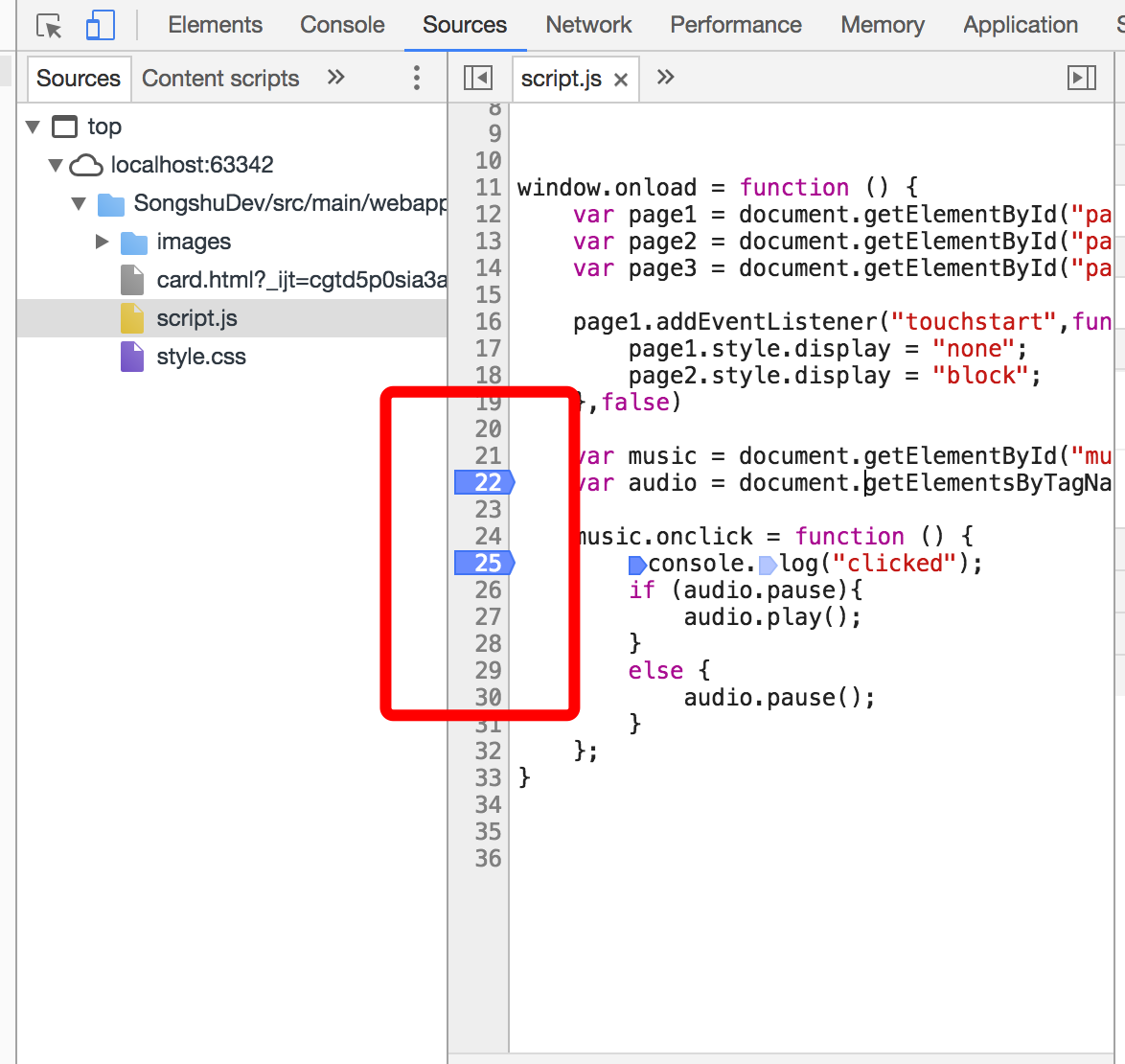
4、在点击script.js文件之后,文件左边有行序号,我们可以在行序号的位置处点击进行设置 断点,断点代表着程序执行到这里就先暂时停下拉,以便我们进行调试。在行号的位置处点击一下

我们可以把断点设置在其它位置也行,主要看我们想让程序暂停在什么位置,方便我们调试。
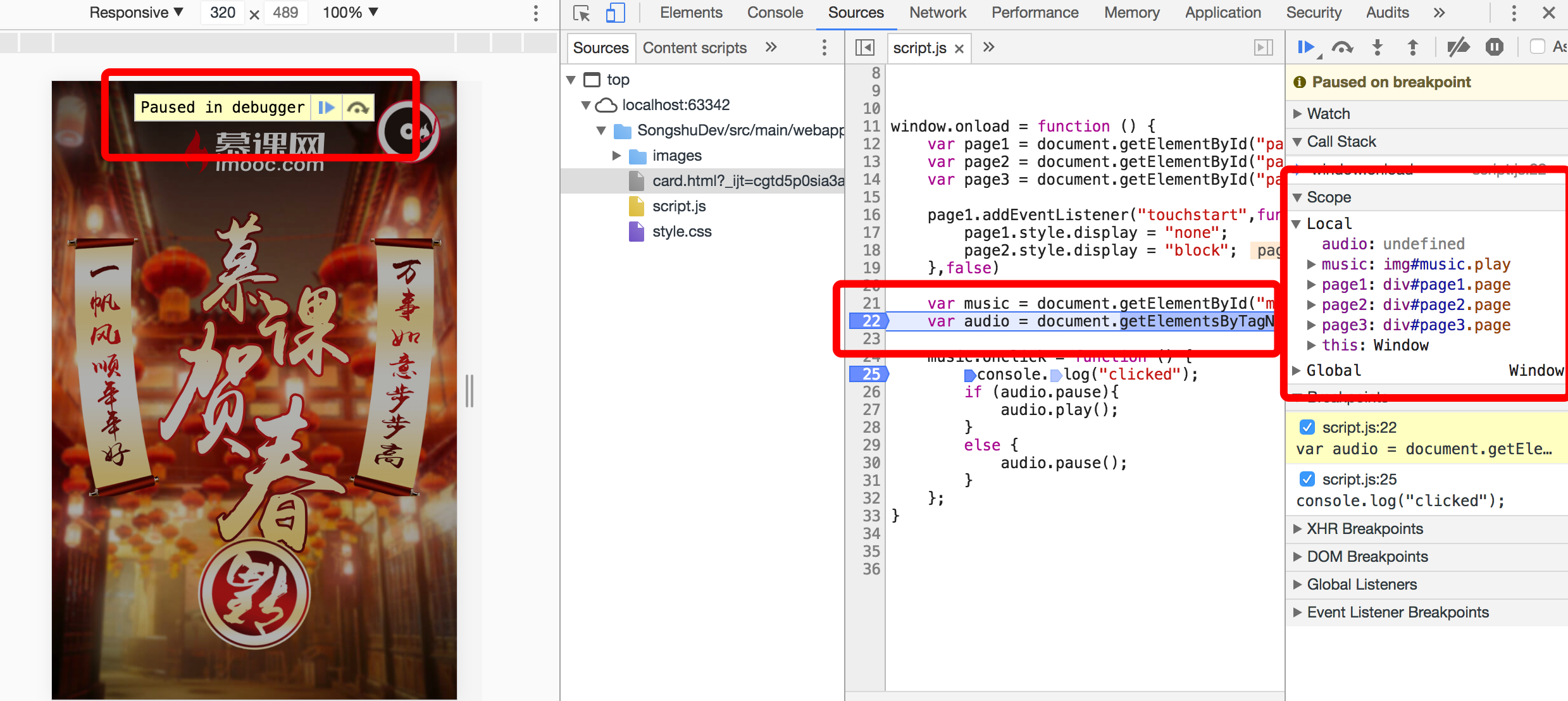
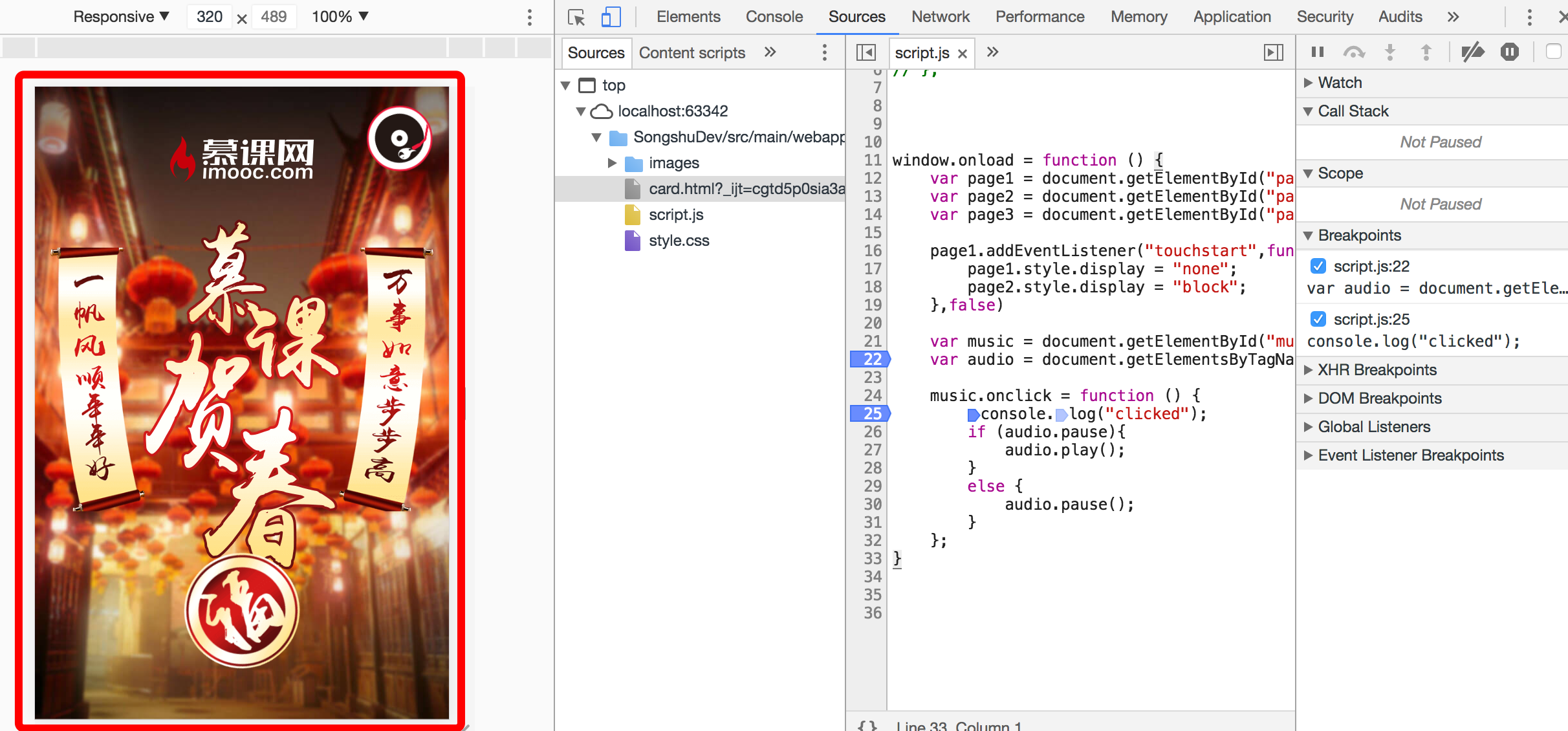
5、刷新页面,出来如下效果。
可以看到页面暂停在调试器的断点位置。在script.js哪里是高亮状态,代表当前程序执行到这一行的位置,最右边是程序执行额时候变量的内容。

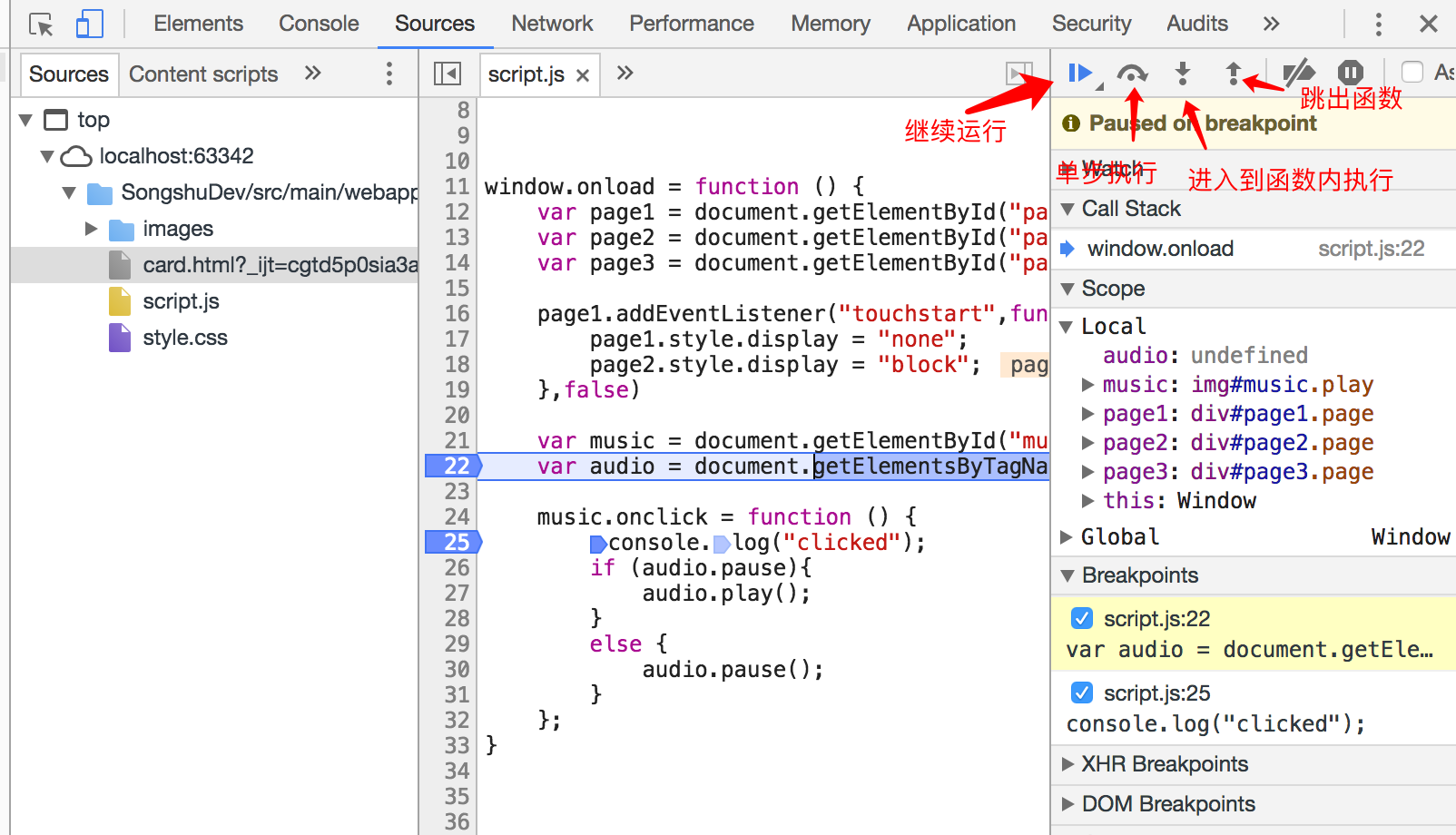
6、这个时候,我们可以控制程序的执行步骤,如何执行。

简单的程序,我们点击这个按钮就好了,一步一步的运行程序。

7、程序运行到特定位置,比如到快结束了

8、点击继续运行

9、点击继续运行之后,没有断电了,程序会运行完。
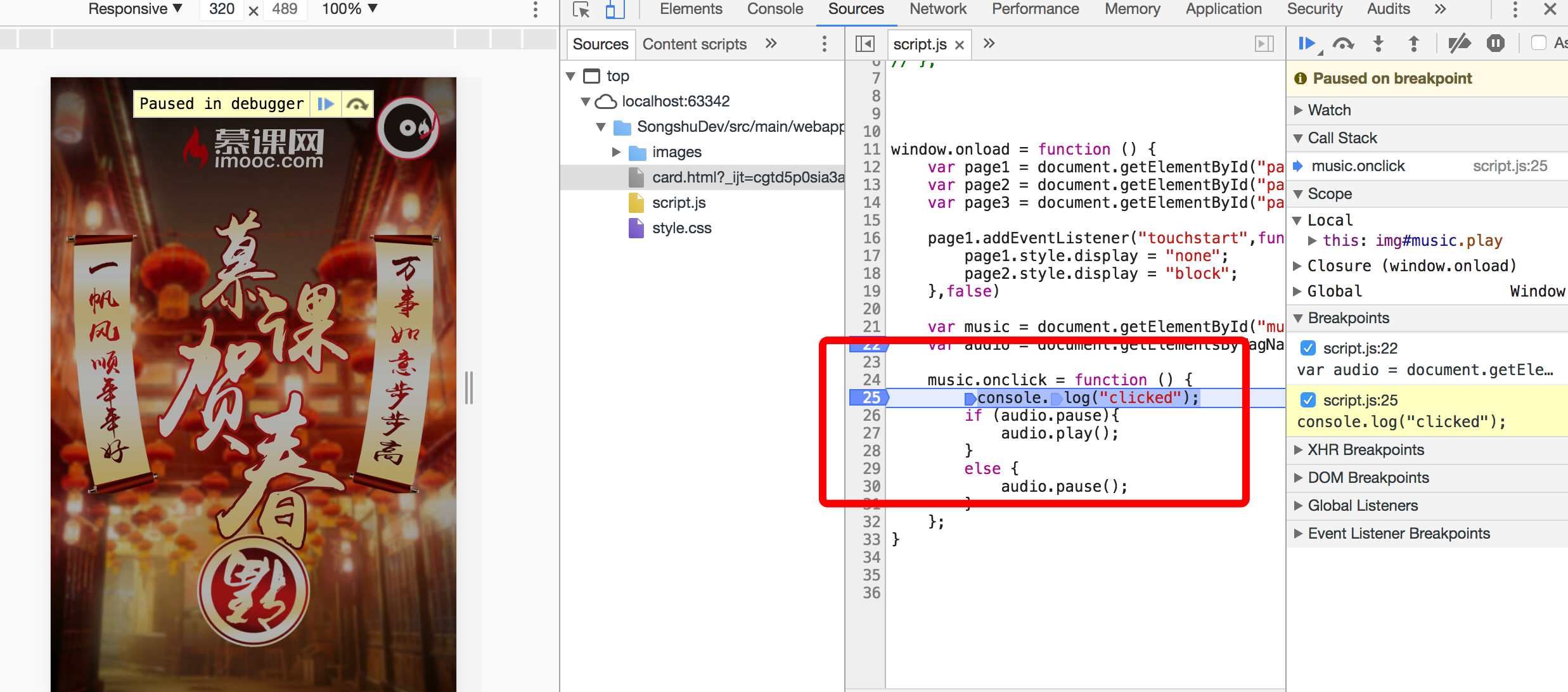
不过我们在音乐点击事件的函数里也设置了一个断点,只要我们点击了音乐按钮,程序会执行到音乐点击处理的函数里面,然后我们就可以勘察为什么程序没有继续运行了。

10、点击音乐按钮

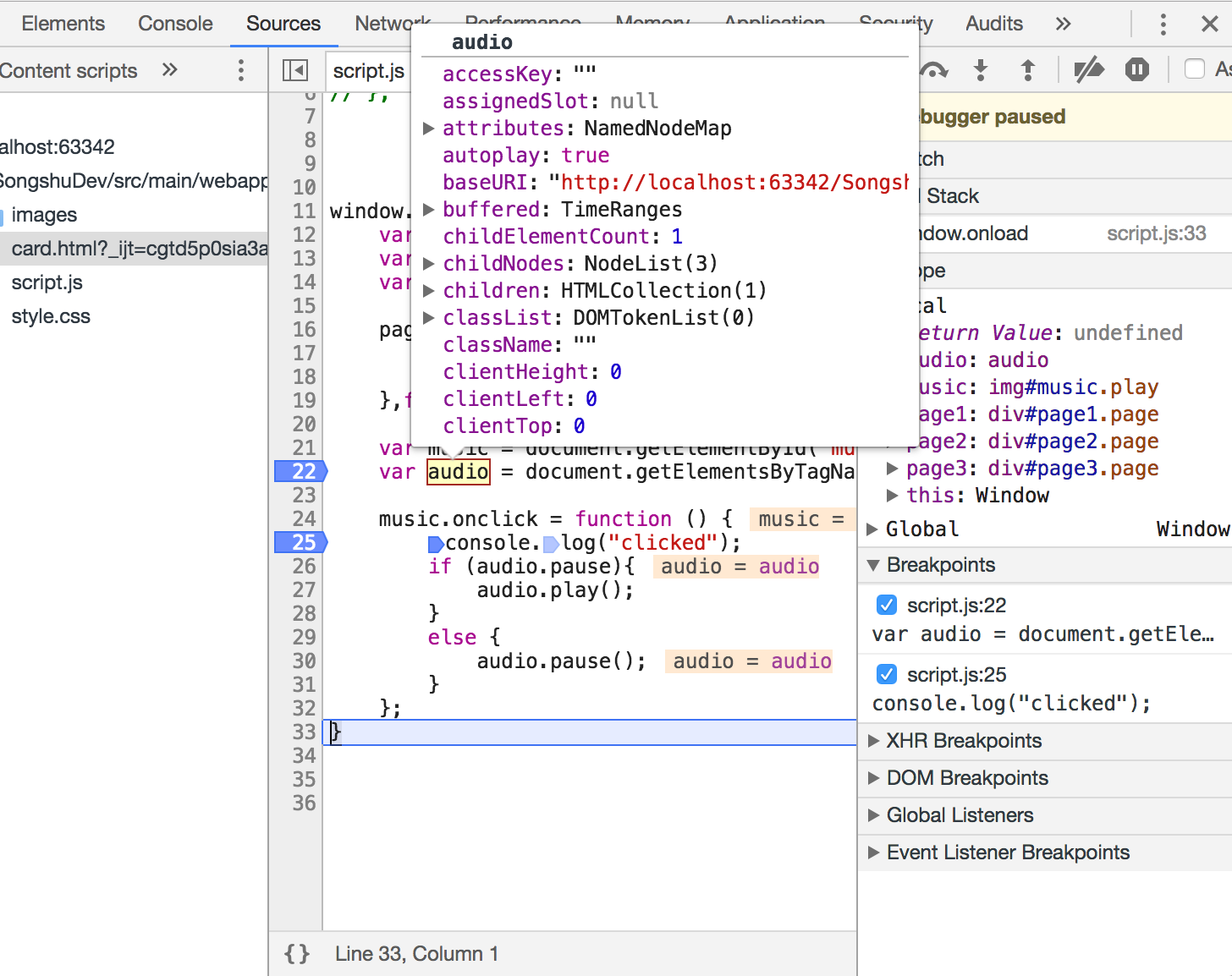
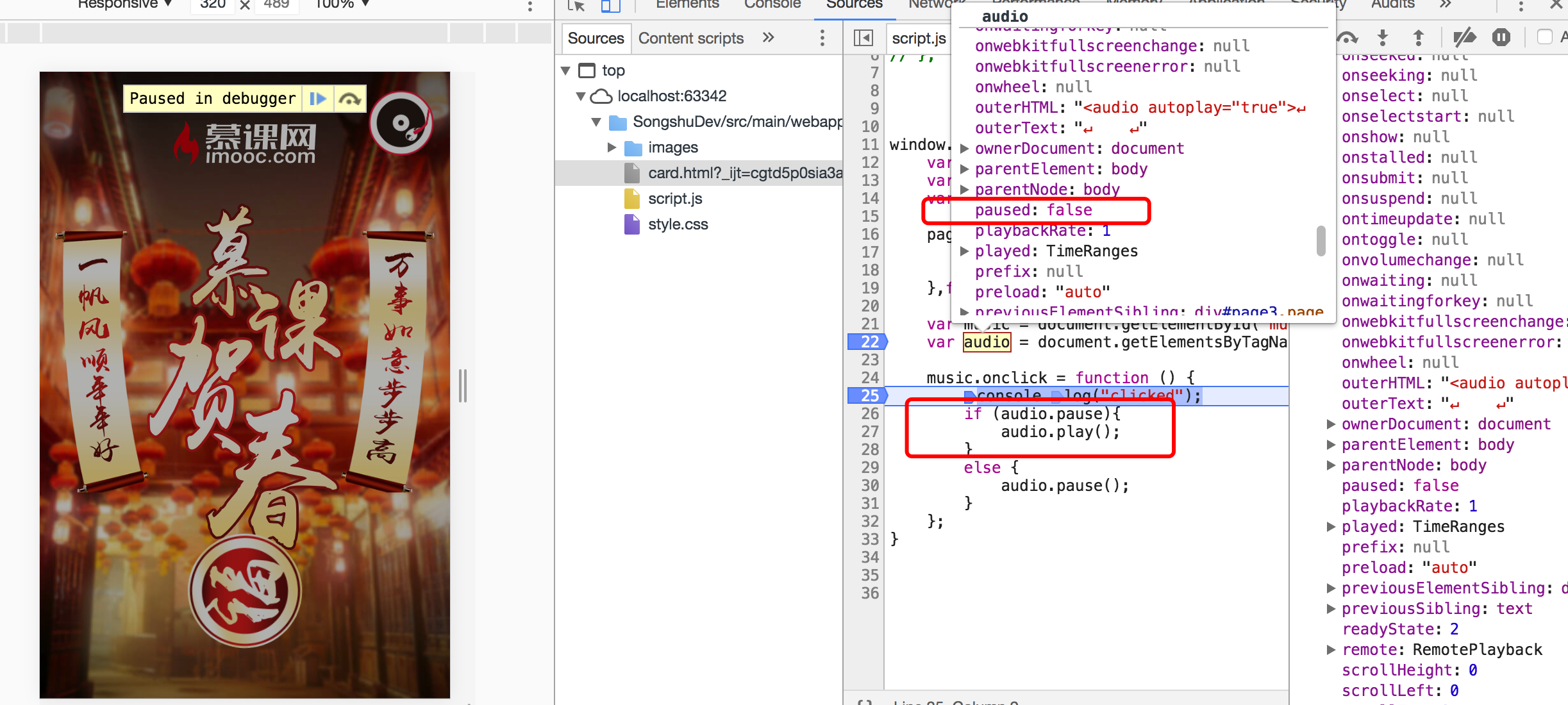
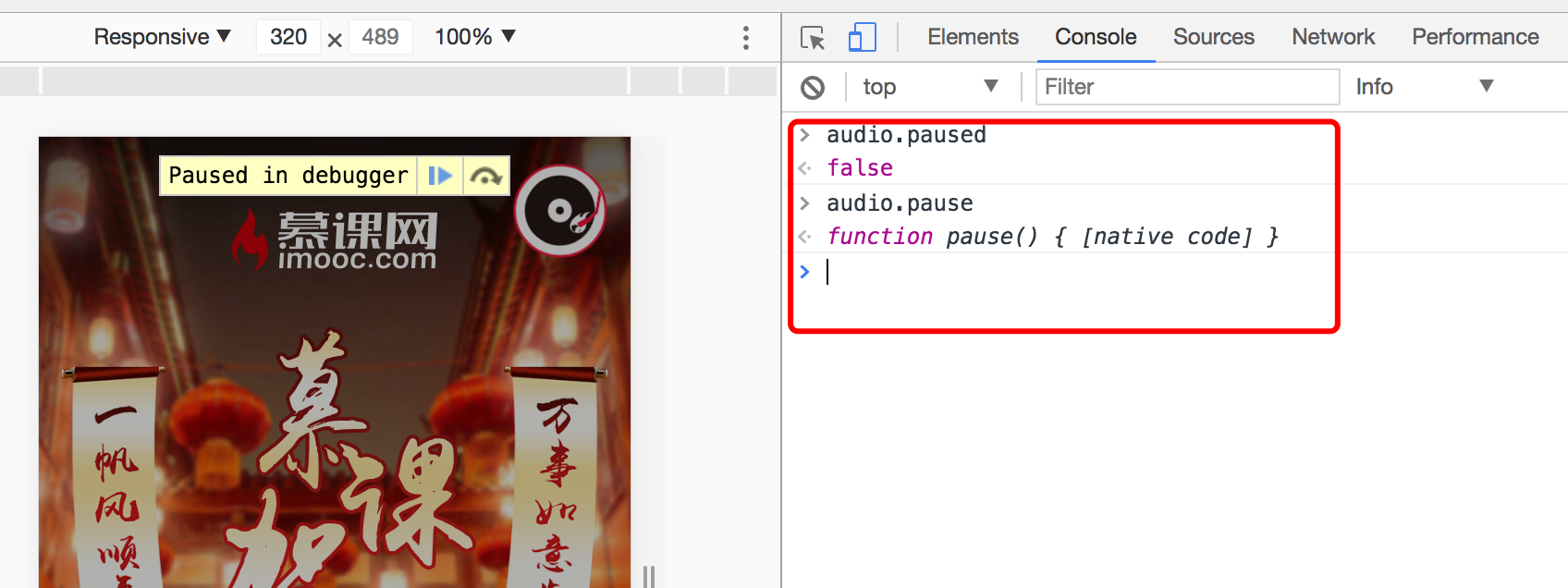
11、然后我们可以查看audio的具体内容,为什么没有生效,为什么程序出现了问题?

这个时候我们就知道了问题所在,audio.pause是一个方法,不是bool类型。
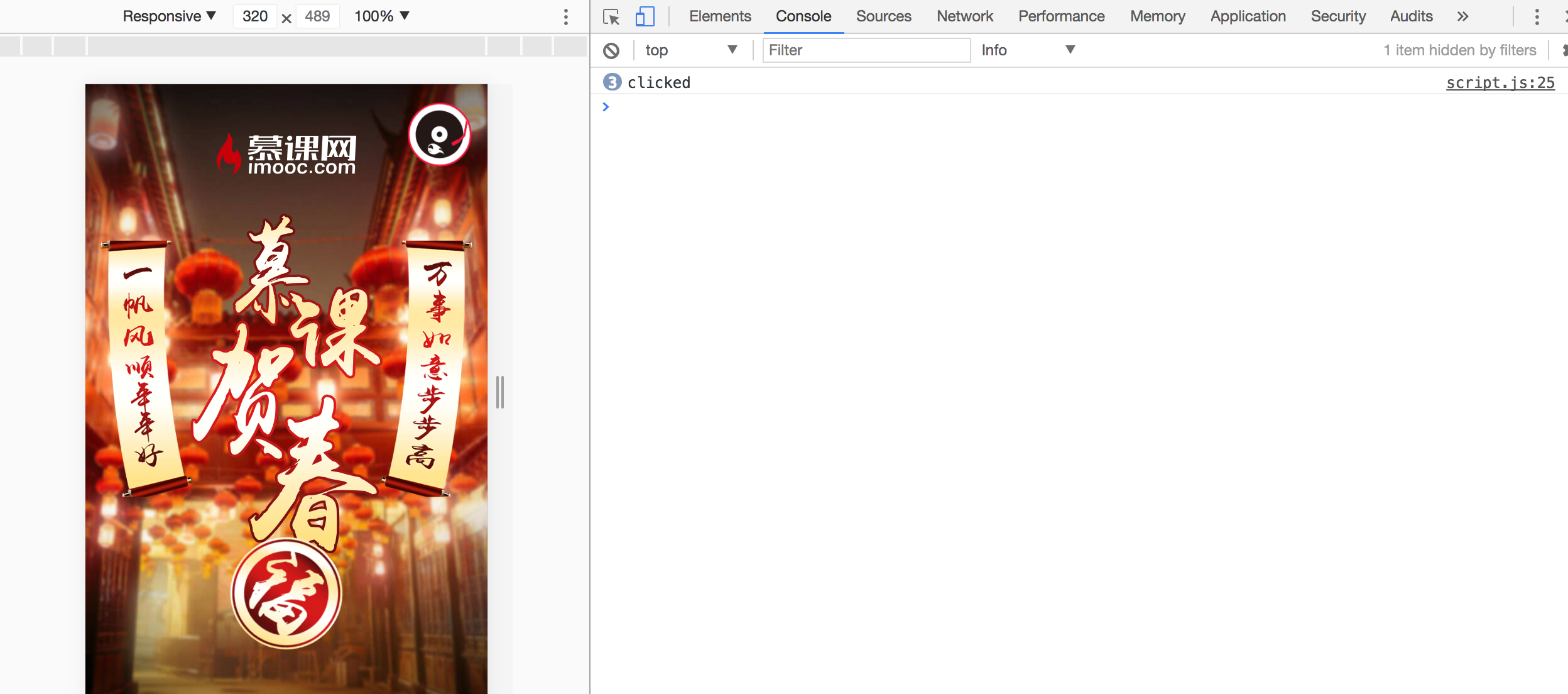
12、我们在当前程序暂停的时候,也可以在控制台查看当前变量的内容。再点击一次控制台。

13、这个时候,我们已经知道问题所在了。
将pause改为paused,就可以。
正确的程序
window.onload = function () {
var page1 = document.getElementById("page1");
var page2 = document.getElementById("page2");
var page3 = document.getElementById("page3");
page1.addEventListener("touchstart",function (event) {
page1.style.display = "none";
page2.style.display = "block";
},false)
var music = document.getElementById("music");
var audio = document.getElementsByTagName("audio")[0];
music.onclick = function () {
console.log("clicked");
if (audio.paused){
audio.play();
}
else {
audio.pause();
}
};
}
看起来好像没什么差
总结
调试程序是开发人员必备技能,想要学习写程序的人一定要会奥。
这篇文章主要演示了,当我们只做的前端页面出现问题的时候,如何通过调试来解决遇到的问题。跟高级的解决问题方试就是高级使用Google..





















 1812
1812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








