微信公众平台地址:https://mp.weixin.qq.com/cgi-bin/loginpage?t=wxm2-login&lang=zh_CN
微信商户平台地址:https://pay.weixin.qq.com/index.php/home/login?return_url=%2Findex.php
微信开放平台地址:https://open.weixin.qq.com/
在配置之前需要了解我们需要得到什么内容:
1.appid 开发者id ---这个是在调用微信统一下单API时的必传数据
2.mch_id 商户号 ---这个是在调用微信统一下单API时的必传数据
3.api密钥-自定义的 ---这个是在调用微信统一下单API时的必传数据
4.证书文件 --- 在调用微信API时,需要带上微信分配的证书数据
5.支付目录 --- 发起支付的目录,不在这个路径下的发起支付请求将不能发起。
下面进入具体配置:
1、首先配置公众平台中的一些点:

当申请通过后,会出现2中的商户号,此商户号对应的是微信统一下单接口中的mch_id参数
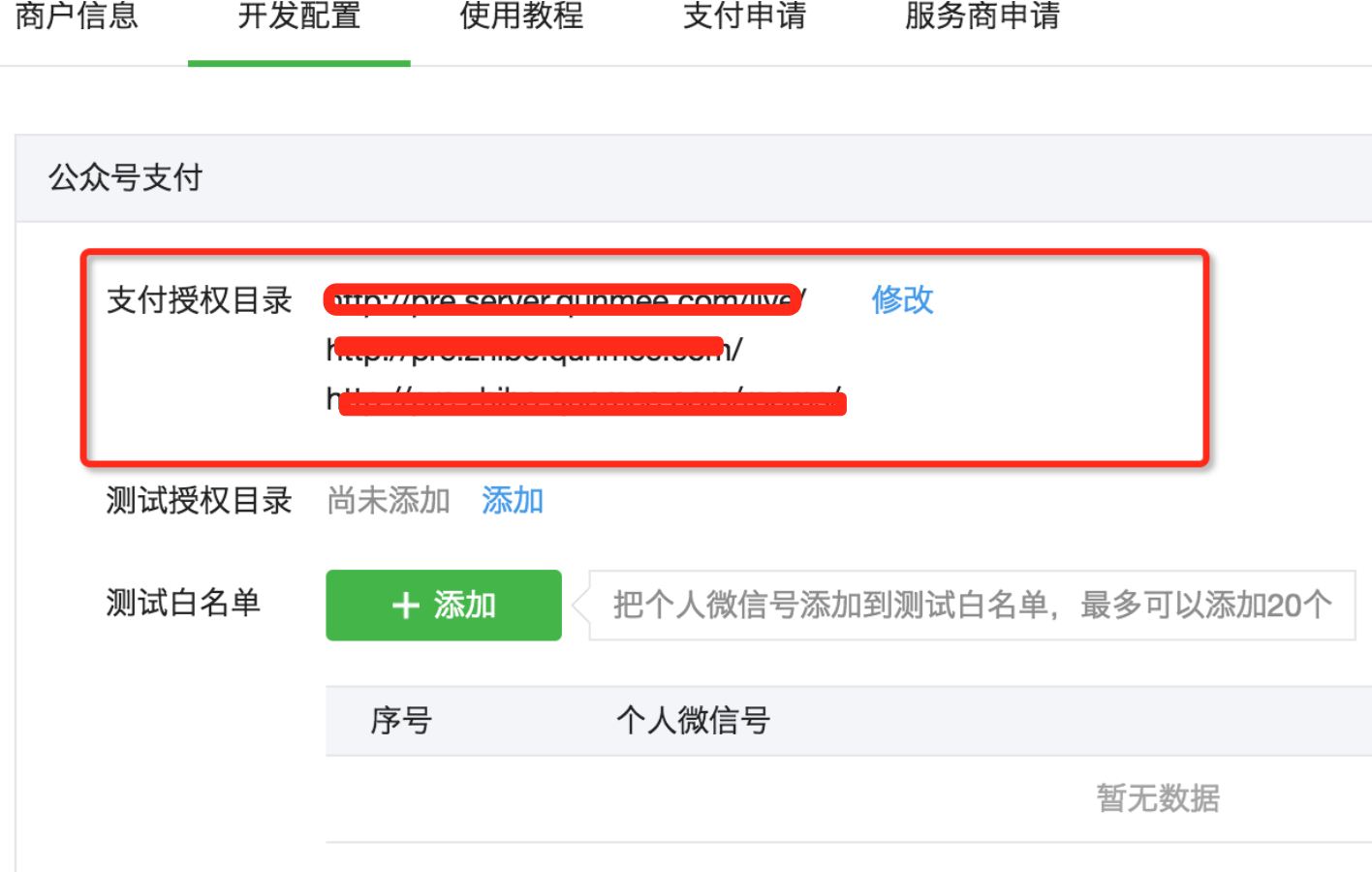
接下来配置支付授权目录

支付授权目录是指:发起支付的路径 必须是在这个设置的路径下才能够发起支付。
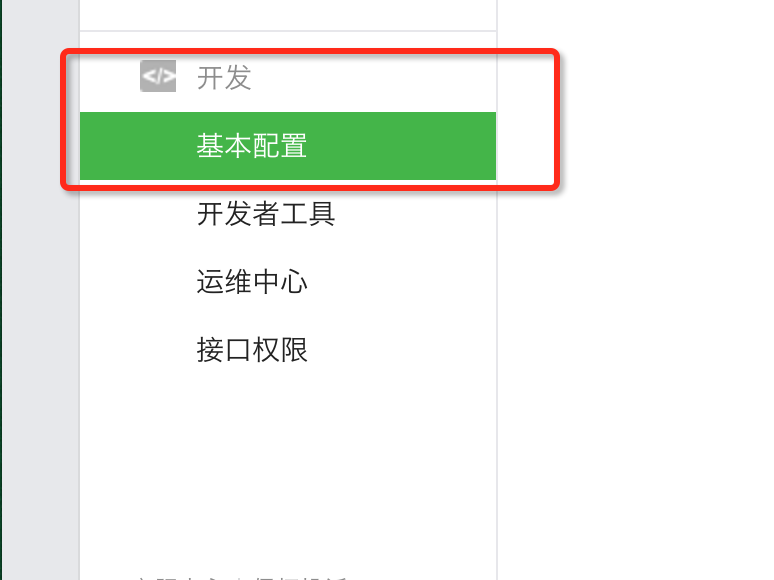
接下来查看公众号的基本配置
在左侧栏目下方点击开发中的基本配置

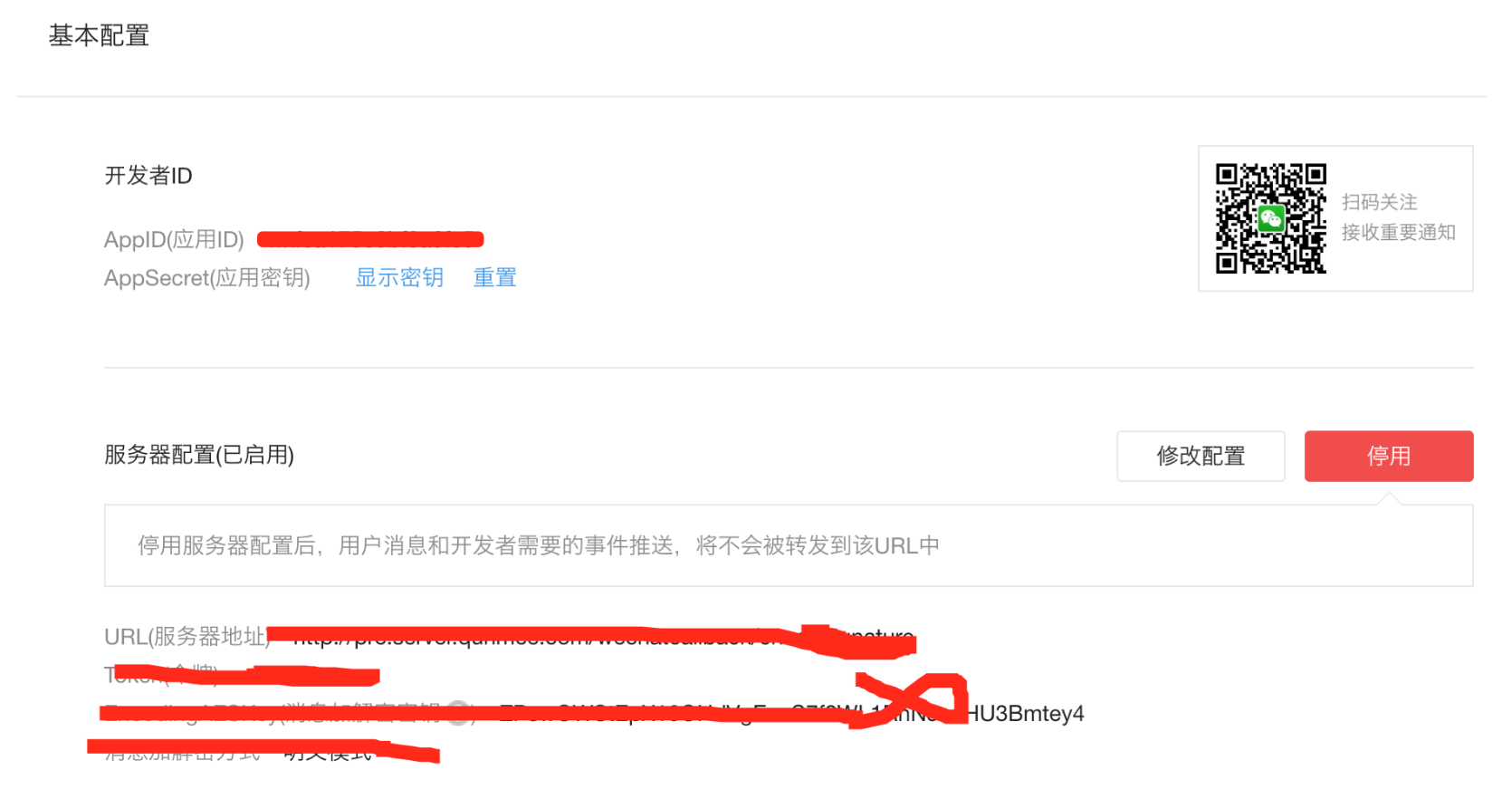
点开后我们会看到开发者id

那个appid也是我们发起支付时必须的参数,要记录下来
其余的比如appsecret和服务器配置等,应该是和微信登录和发送接收消息相关的。
至此,公众平台的设置就结束了。
2、商户平台设置
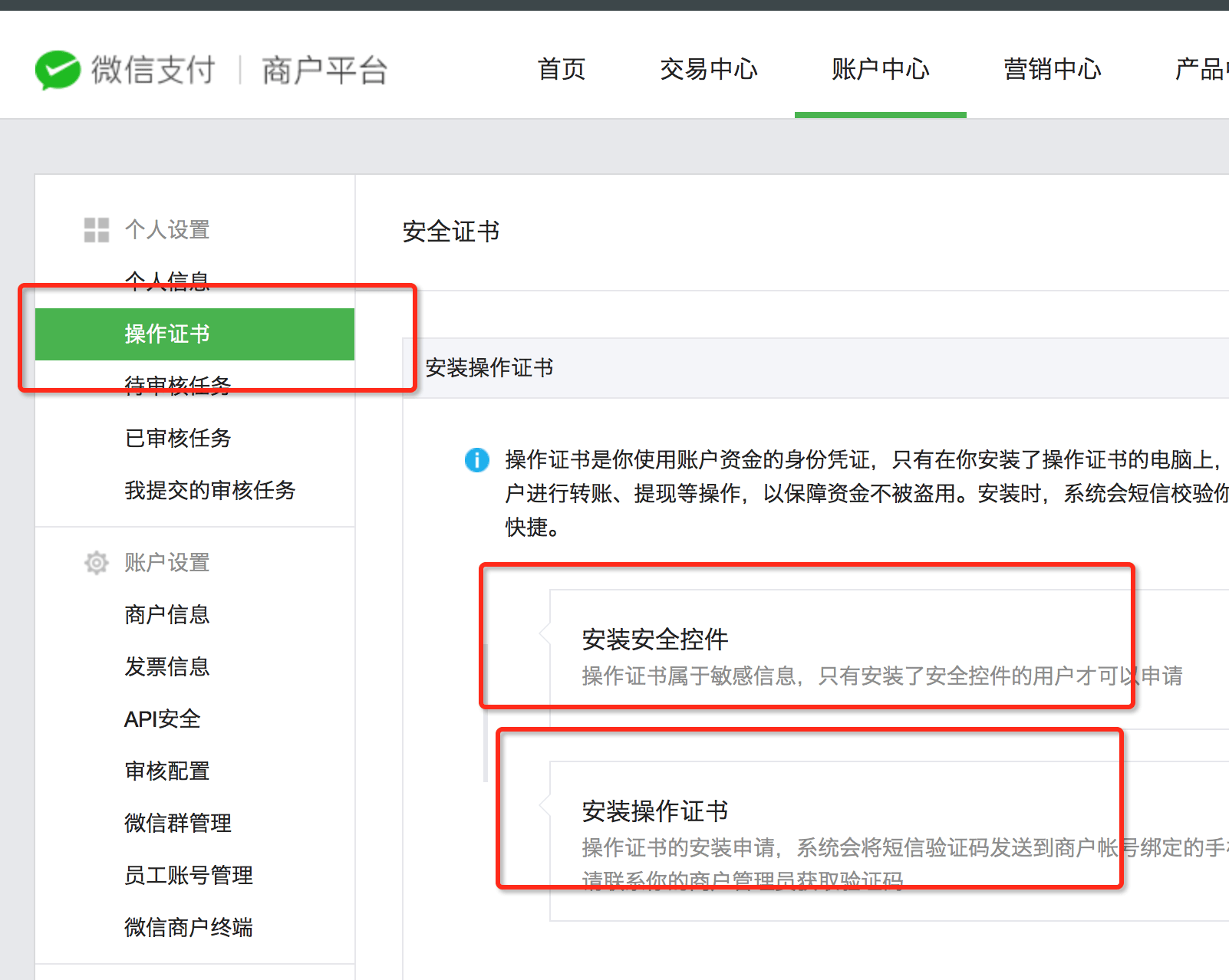
微信支付审核通过后会出现下面的这些设置

第一步就是要安装安全控件和安装操作证书,否则你当前的电脑不能在这上面进行任何操作。
请根据提示安装完证书和控件。需要手机验证
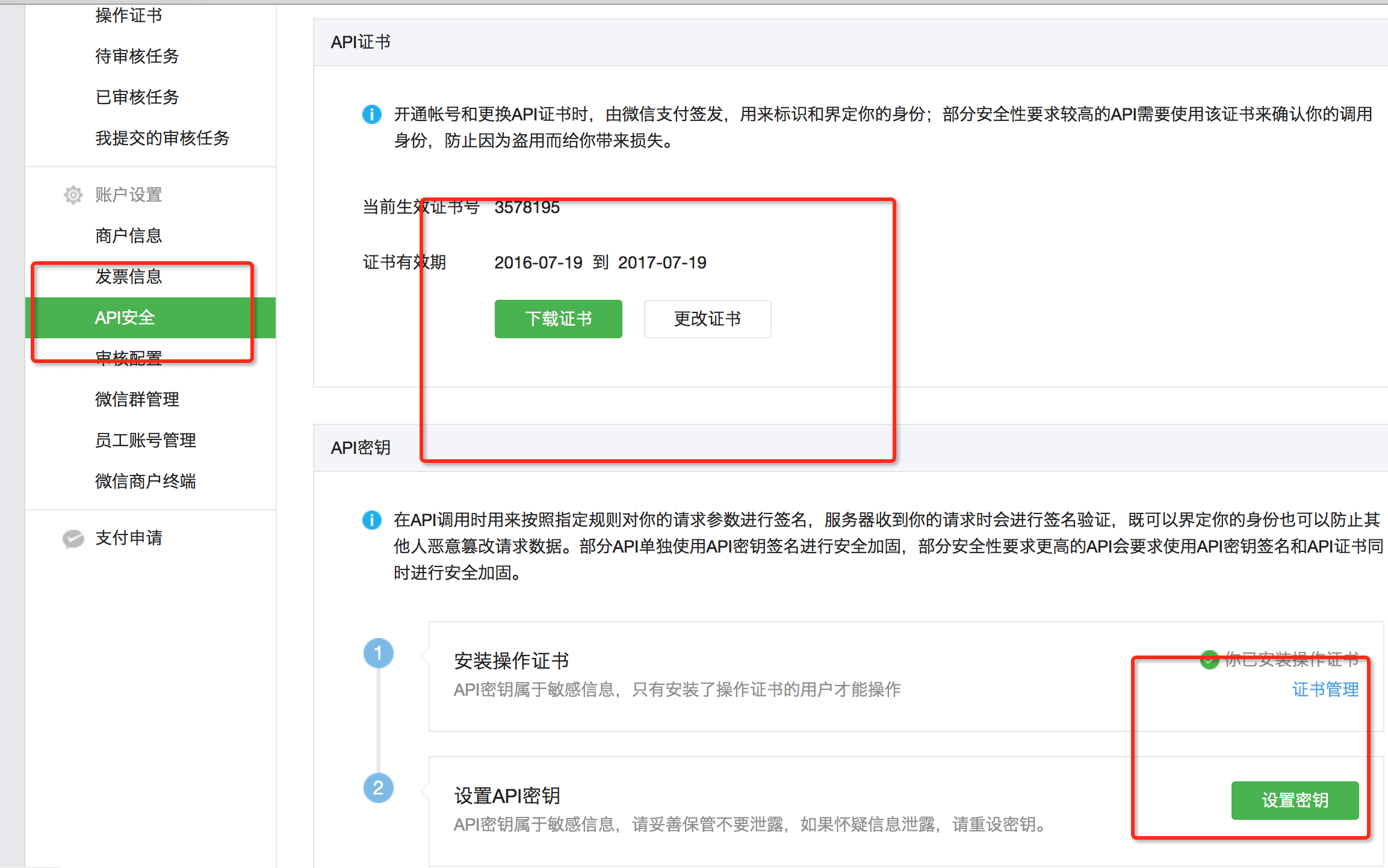
接下来设置api安全秘钥

如果我们要在我们自己的服务器使用微信支付,需要下载证书。证书里面有三四个文件。我们只需要p12结尾的证书。
证书的使用方式是在向微信发起https请求是设置校验。
下载完成后放入我们项目的classpath路径下。
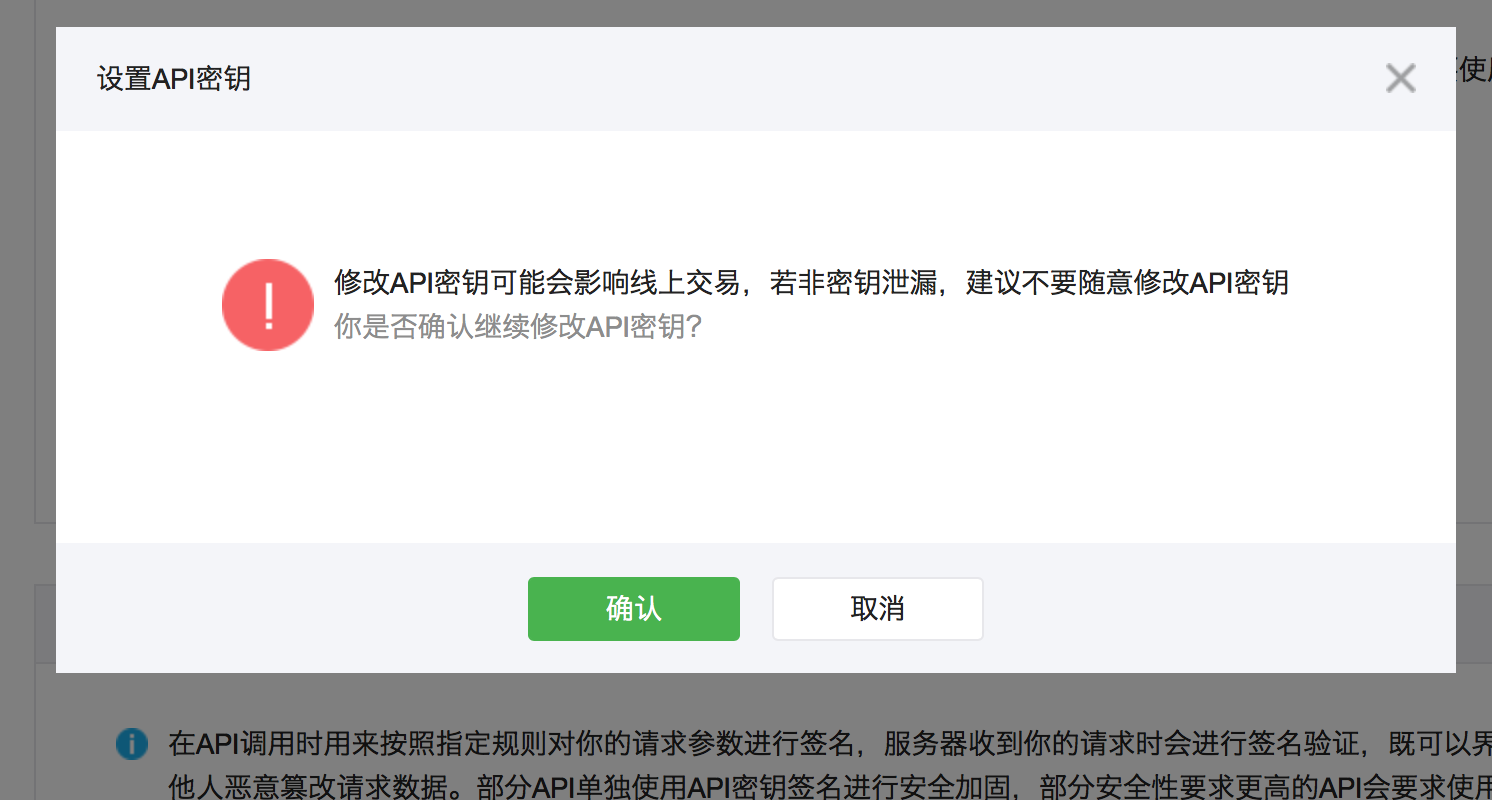
接下来设置api秘钥,点击之后有个提示:

确认之后设置一个32位的密钥。这个需要在我们自己的服务器中使用。也是发起支付所必须的参数。
到此,微信支付的web端配置已经完成。
所以我们需要的东西有:
1.appid 开发者id
2.mch_id 商户号
3.api密钥-自定义的
4.证书文件
5.支付目录
接下来是开发阶段了。请移步微信公众号开发文档。
https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_1






















 3976
3976

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








