前注:图片和部分内容引用的网易云课堂的,所以,侵,私信,删。
这篇也算上周的
(10)打开一个网页时,以新窗口形式打开
将
<a href="www.baidu.com"></a>
新增属性:
<a href="www.baidu.com" target="_blank"></a>
即可。
(11)关于块间的莫名空隙
假设有html代码:
<div id="a">
<div id="mm">
aa
</div>
</div>
<div id="b">
<div id="mm">
bb
</div>
</div>
其有css属性:
#mm{
margin:20px;
}
问题:
若给a块和b块染色,会发现,a块和b块之间将会有一定空隙(透明的)。
解决办法:
①给mm的父块a和b,增加一条属性:
padding:1px;
即可(不能是0)。(背景色将自动填充空隙区域)
②如果想避免在其他方向出现的空隙,那么在只在需要的方向(例如只对padding-top和padding-buttom设置属性)
(12)背景图片(完全填充)
HTML代码:
<!--背景图片-->
<divid="Layer1">
<imgsrc="image/index_bg2.jpg" height="100%"width="100%"/>
</div>
CSS代码:
#Layer1
{ /*由于背景图片不能缩放,故如此设置*/
position:absolute;
width:100%;
height:100%;
z-index:-1;
opacity:0.7;
}
即可
(13)输入框在空的时候有文字,输入内容后消失
<input id="keyword" type="text"placeholder="过滤" value=""/>
这里的placeholder="过滤",就是底文字
(14)鼠标移动到上面的时候,显示提示
如代码:
<input id="baoji" type="text" placeholder="请输入数字"style="text-align:right;width:75px"title="可以输入小数">
效果:
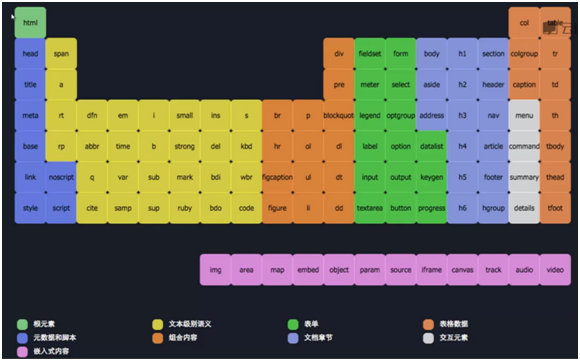
(15)HTML标签图

注:这个图片是从网易云课堂截取的。
(16)设置文本垂直居中
简单办法是:在CSS属性里,设置
line-height: xx px;
其中的xx,值和这个div块的height的一样。
(17)选择器整理
| 选择器 | 方法 | HTML | 示例 |
| id | #id名 | <p id="a"> | #a{xxxx} |
| class | .class名 | <p class="a"> | .a{xxx} |
|
|
|
|
|
| 通配符 | 通配符名 | <div> | div{xxxx} 如果是*,表示所有元素 |
| 属性 | disabled | <input disabled> <xx type="button> | [disabled]{xxxx} [type=button]{xxx} |
| 选择所有 有class="a"的 | [class~=class名] | <x class="a b"> <x class="a"> 两个被同时选中 | [class~=a]{xxx} |
| 选择所有某属性的值里有pp | [属性|=pp] | <p lang="pp"> <p lang="bpp"> 都要被选中 | [lang|=pp]{xxx} |
②

选中href里面,有#的(第2、3个),这个符号是英文状态下,shift + 6
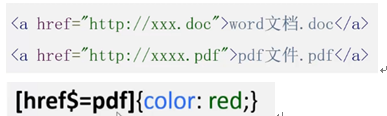
③

选中href里面,格式是pdf的(即第二个)
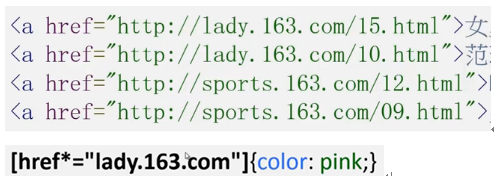
④

选择href里面,值有lady.163.com的所有标签(即1和2)
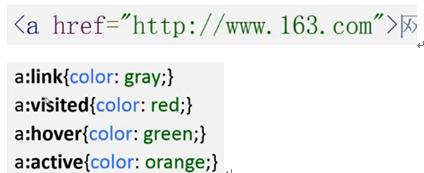
④伪类选择器

a:link表示,所有链接的样式;
a:visited表示,访问过的链接的样式;
a:hover表示,鼠标移动上去之后的样式;
a:active表示,用户鼠标点击上去之后的样式
其中hover和active还可以对其他的生效。
如果四个都用,要按顺序来写。
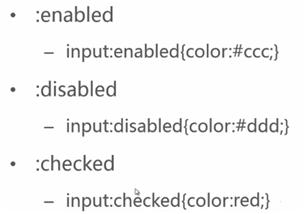
⑤不同状态下的样式

enabled表示,可用时的样式;
disabled表示,不可用时的样式;
checked表示,选中时的样式。(比如单选框)
⑥和列表相关的

li:first-child{xxxx}表示第一个的样式
li:last-child{xxx}表示最后一个的样式
li:nth-child(even){xxx}表示奇偶相间的,偶数项的样式,odd表示奇数项。注意,如果有其他<p>或者<li>标签或其他,虽然标签名不同,但依然会影响起效果的顺序(比如奇数变偶数)。
even可以修改,比如使用2n+2(n从0开始),表示选择2、4、6项个子元素。
也可以改为:li:nth-last-child(2n+2){xxx}表示倒着数第2、4、6个,这里是5、3、1项
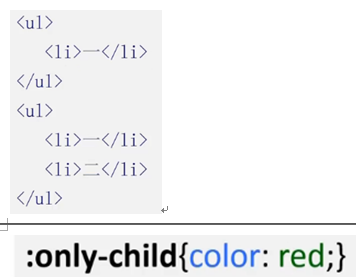
⑦只选中只有一个子元素的项

html代码如:
<html>
<body>
<ol>
<li>aa</li>
</ol>
<ul>
<li>bb</li>
<li>cc</li>
</ul>
<p>qq</p>
</body>
<style>
:only-child{color:red;}
</style>
</html>
只影响aa
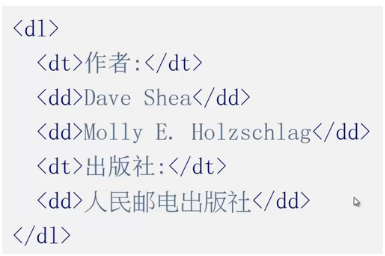
⑧对于自定义列表,选择第一个<dd>

dd:first-of-type{color:red}
效果是Dave Shea那项变红色(但人民邮电出版社不变)
first-of-type表示第一个这个类型(dd)的元素。
可以更改为last-of-type(最后一个)
nth-of-type(even) 表示偶数个
nth-last-of-type(2n)倒数的偶数项的元素
⑨选择在A标签范围内,只有一个B标签的B标签

如第一行有2个<span>,而第二行只有一个<span>
若对第二行CSS染色,使用
span:only-of-type{xxxx}
⑩不常用的
:empty 选中页面中没有子元素的元素
:root 选中根标签
:not() 不包含某个选择器的元素,参数是简单选择器
:target 选中被锚点选中的目标元素
:lang() language为某些特殊值的元素
简单选择器组合起来之后,表示两个条件都符合的元素。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








