view主要返回
之前在view中用到的返回的render只是view视图返回的一种
render通过html模板语言渲染出界面返回给用户
render
通过模板语言进行渲染然后返还给用户界面
HttpResponse
def test(request):
return HttpResponse('This is Httpresponse')
urls中配置的路由是test/

HTTPResponse后面写什么内容,就会返还什么内容
一般比较常用在jquery这种js请求
举个json的例子
import json
def test(request):
dic = {'a':1,'b':2}
dic_json = json.dumps(dic)
return HttpResponse(dic_json)

redirect
urls中加入这行
url('redir/', views.redir),
定义redir
def redir(request):
print ("This is redirect ")
return redirect('/test/')
访问 127.0.0.1:8000/redir/


我们发现他执行完python代码后,跳转到了定义的test路径下,实现了重定向功能
admin
admin是Django提供的管理平台
1、创建admin账号
在中终端中使用manager
python manage.py createsuperuser
输入用户名,密码即可创建完成
访问127.0.0.1:8000/admin/


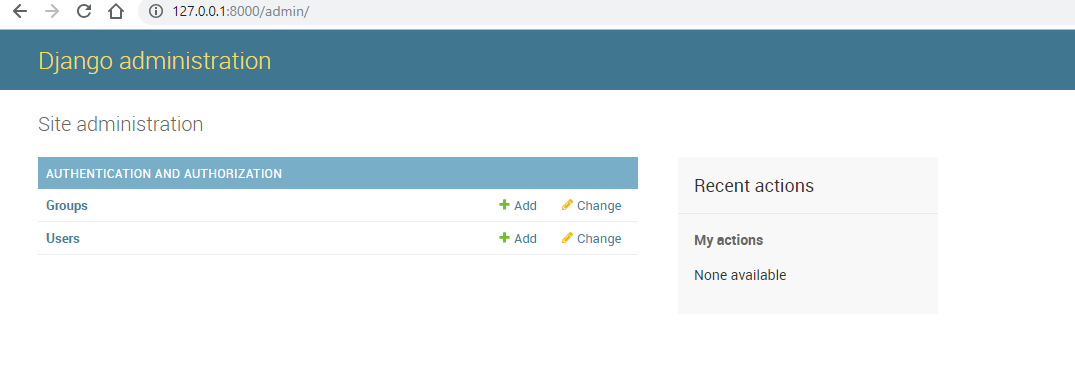
app目录下有个admin.py文件,我们可以用这个文件进行增加数据
from django.contrib import admin
from Django111 import models
admin.site.register(models.UserInfo)
admin.site.register(models.School)

多app
1、在myapp中创建models
from django.db import models
class MYAPP(models.Model):
name = models.CharField(max_length=32,blank=True,verbose_name='名称')
def __str__(self):
return self.name
2、将myapp注册到setting中
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'Django111',
'myapp',
]
3、配置admin
from django.contrib import admin
from Django111 import models
admin.site.register(models.UserInfo)
admin.site.register(models.School)
from myapp import models
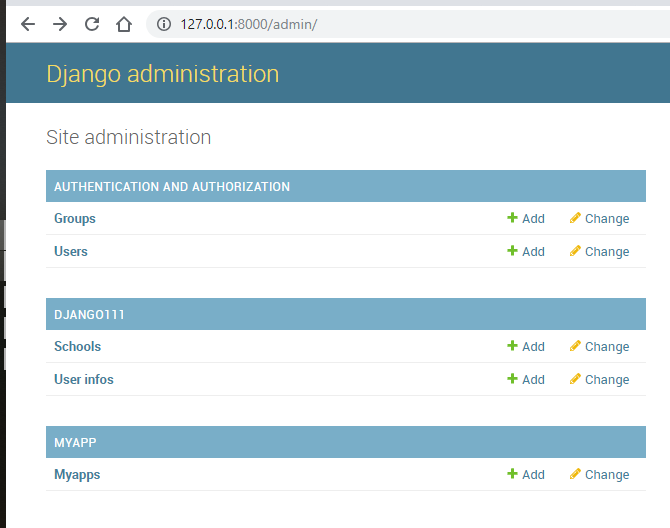
admin.site.register(models.MYAPP)
admin文件可以放在任意app中
重新访问

在admin中可以比较方便进行数据的关联删除






















 2368
2368

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








