jQuery UI 是以 jQuery 为基础的开源 JavaScript 网页用户界面代码库。包含底层用户交互、动画、特效和可更换主题的可视控件。
静态资源引用
<link href="http://cdn.bootcss.com/jqueryui/1.11.4/jquery-ui.css" rel="stylesheet" type="text/css"/>
<script src="http://cdn.bootcss.com/jquery/2.1.3/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/jqueryui/1.11.4/jquery-ui.js"></script>日期选择
用到的是datepicker()。
<!DOCTYPE html>
<html>
<head>
<link href="http://cdn.bootcss.com/jqueryui/1.11.4/jquery-ui.css" rel="stylesheet" type="text/css"/>
<script src="http://cdn.bootcss.com/jquery/2.1.3/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/jqueryui/1.11.4/jquery-ui.js"></script>
<script>
$(document).ready(function() {
$("#datepicker").datepicker({dateFormat:"yy-mm-dd"}); //格式为 2015-04-15这样的
});
</script>
</head>
<body >
<div>
date:
<input type="text" id="datepicker" />
</div>
</body>
</html>
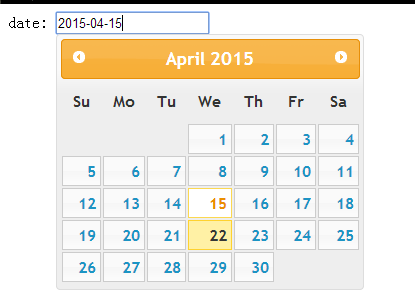
效果:






















 677
677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








