在项目开发的过程中遇到这么一个问题,设置文字最多显示两行,多余的隐藏并以省略号代替,代码如下:
{
line-height: 28px;
font-size: 14px;
color: #7b8085;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
max-height: 56px;
}
在本地可以正常显示,但是项目build打包后放到服务器上时省略号消失了,在网上查阅资料给出的解决方案是:
/* autoprefixer: off */
-webkit-box-orient: vertical;
/* autoprefixer: on */
于是乎又打包了一遍发现并没有什么作用,
后来发现安装依赖这个依赖:npm i -S optimize-css-assets-webpack-plugin

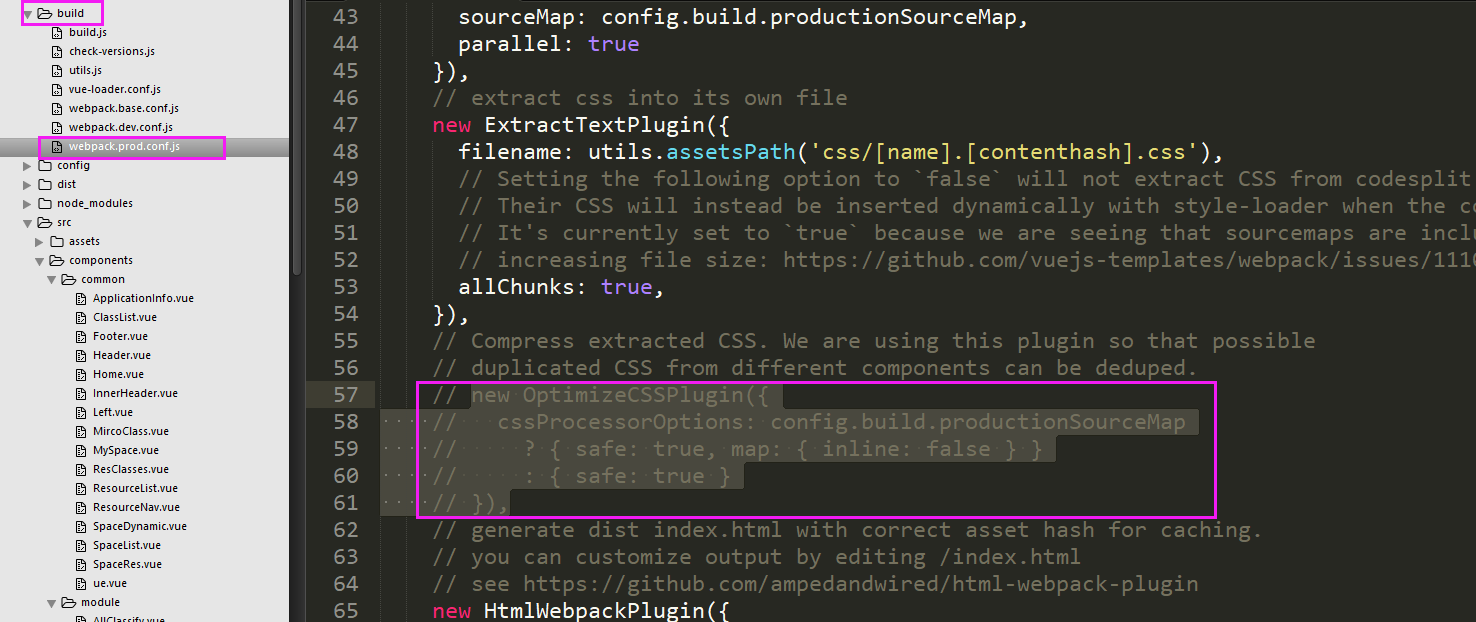
并且注释掉webpack.prod.conf.js中的一段代码:
new OptimizeCSSPlugin({
cssProcessorOptions: config.build.productionSourceMap
? { safe: true, map: { inline: false } }
: { safe: true }
}),
就可以了。如图:























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








