一:node的命令窗口
(window + r 输入cmd回车 or 在你需要执行的文件夹下按住shift键的同时,单击鼠标右键—>点击:在此处打开命令窗口(W))
二: gulp 的简单操作命令:
- node -v ---> 查看安装的nodejs版本
- npm -v ---> 查看npm的版本号
- cd +文件路径 --->定位到文件目录下
- dir --->列出文件列表
- cls --->清空命令窗口内容
三:npm介绍
- 说明:npm(node package manager)nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);
- 使用npm安装插件:命令提示符执行npm install <name> [-g] [--save-dev];
- <name>:node插件名称。例:npm install gulp-less --save-dev
- -g:全局安装。将会安装在C:\Users\Administrator\AppData\Roaming\npm,并且写入系统环境变量; 非全局安装:将会安装在当前定位目录; 全局安装可以通过命令行在任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过gulp的require()调用;
- --save:将保存配置信息至package.json(package.json是Node.js的项目配置文件);
- -dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;一般保存在dependencies的像这些express/ejs/body-parser等等。
- 为什么要保存至package.json?因为node插件包相对来说非常庞大,所以不加入版本管理,将配置信息写入package.json并将其加入版本管理,其他开发者对应下载即可(命令提示符执行npm install,则会根据package.json下载所有需要的包,npm install --production只下载dependencies节点的包)。
- 使用npm卸载插件:npm uninstall <name> [-g] [--save-dev] PS:不要直接删除本地插件包
- 删除全部插件:npm uninstall gulp-less gulp-uglify gulp-concat ……???太麻烦
- 借助rimraf:npm install rimraf -g 用法:rimraf node_modules。
- 使用npm更新插件:npm update <name> [-g] [--save-dev]。
- 更新全部插件:npm update [--save-dev]。
- 查看npm帮助:npm help。
- 当前目录已安装插件:npm list
PS:npm安装插件过程:从http://registry.npmjs.org下载对应的插件包(该网站服务器位于国外,所以经常下载缓慢或出现异常),解决办法往下看。
四:选装cnpm
- 说明:因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”;
- 官方网址:http://npm.taobao.org;
- 安装:命令提示符执行npm install cnpm -g --registry=https://registry.npm.taobao.org; 注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误;
注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm(以下操作将以cnpm代替npm)。
五:全局安装gulp
- 安装命令:cnpm install gulp -g
六:新鲜package.json文件
- 说明:package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件
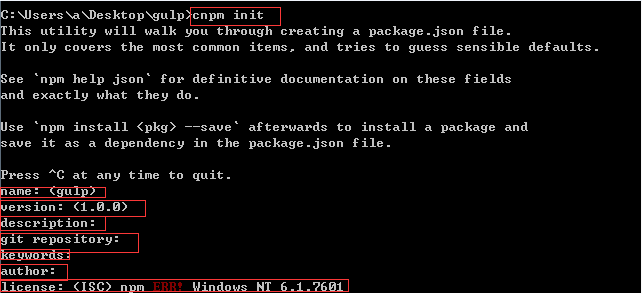
- 命令提示符执行cnpm init (初始化,执行完命令直接回车即可,依次应输入:项目名称,项目版本,项目描述,项目仓库,关键字, 作者,许可证信息 注释:这里输入的内容可以为空,直接回车跳过即可)如下图:

- 执行文件夹下就会生成一个package.json文件
要注意的是:package.json是一个普通json文件,不能添加任何注释。
七:本地安装gulp插件
- 安装:在项目中install需要的gulp插件,一般只压缩的话需要cnpm install gulp-minify-css gulp-concat gulp-uglify gulp-rename del --save-dev (gulp-minify-css:压缩css的module插件;gulp-concat:将所有要压缩的文件合并压缩到一个里面;gulp-uglify:执行js压缩;gulp-rename:rename压缩后的文件名 ;)
八:实例
文件目录是css,js,images,html等文件夹还有gulpfile.js同级
var gulp = require('gulp'),
minifycss = require('gulp-minify-css'), //压缩css插件
minifyimg = require('gulp-imagemin'), //压缩img插件
concat = require('gulp-concat'), //压缩合并插件
uglify = require('gulp-uglify'), //执行压缩
rename = require('gulp-rename'), //更新压缩的名字加上min后缀
del = require('del'); //执行压缩前,先删除压缩文件夹里的内容
//执行压缩前,先删除文件夹里的内容
gulp.task('clean', function(cb) {
del(['minified/css', 'minified/js'], cb)
});
// 压缩css
gulp.task('cssminTest', function() {
// 将你的默认的任务代码放在这
return gulp.src('css/*.css') //压缩的文件
//.pipe(concat('main.css')) //将所有要压缩的文件合并放到main.css里,如果不执行这个是单独压缩
.pipe(minifycss({})) //执行压缩
.pipe(gulp.dest('minified/css')) //输出文件夹
});
// 压缩img
// gulp.task('imgminTest', function() {
// return gulp.src('images/*.{jpg,png}') //img的文件路径
// .pipe(minifyimg({})) //执行压缩
// .pipe(gulp.dest('minified/images')) //输出文件夹
// });
/*压缩js文件*/
gulp.task('jsminTest', function() {
return gulp.src('js/*.js') //压缩的文件
.pipe(concat('main.js')) //将所有要压缩的文件放到main.js里
.pipe(gulp.dest('minified/js')) //输出main.js到文件夹
.pipe(rename({ suffix: '.min' })) //rename压缩后的文件名
.pipe(uglify()) //执行压缩
.pipe(gulp.dest('minified/js')) //输出文件夹
});
// 默认命令,在cmd中输入gulp后,执行的就是这个命令
gulp.task('default', function() {
gulp.start('clean', 'cssminTest', 'jsminTest');
});如何查看是否使用 npm 安装过某个插件
其实我们只需运行 npm [name] -v ([name] 是要查询的插件名称)命令,如果输出了 [name] 的版本号,那么我们可以确定之前是安装过 [name] 这个插件的,例:npm gulp -v






















 3088
3088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








