吐槽
写这篇文章的目的是记录一下jqgrid.addJSONData的使用方法;因为使用addRowData要循环写入效率太低,没搜到相关的示例, so.....。最近工作中接到一个功能,要做地图和表格,对于用惯了Bootstrap、antd 的我来说, jqgrid是什么鬼,看了看官网,jqgrid提供的属性和方法太多了,应该定制型非常强,所以有辣么多银还在用这个强大的库吧。因为涉及稿还没来,那就研究研究基本功能。在此,对使用jsp做开发的不不禁的崇拜啊,页面布局 table 套 table .....
目标
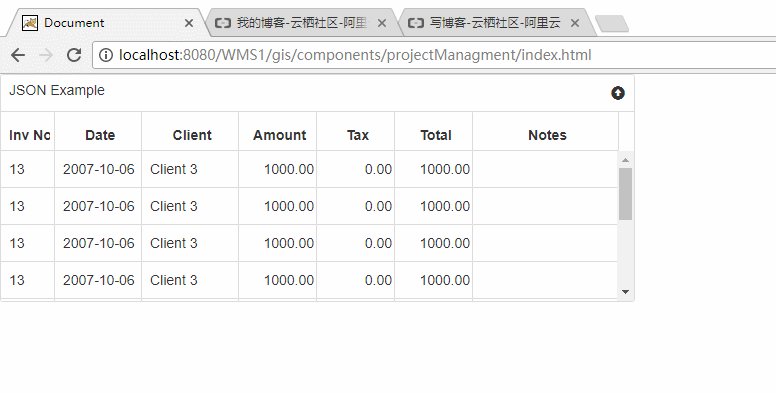
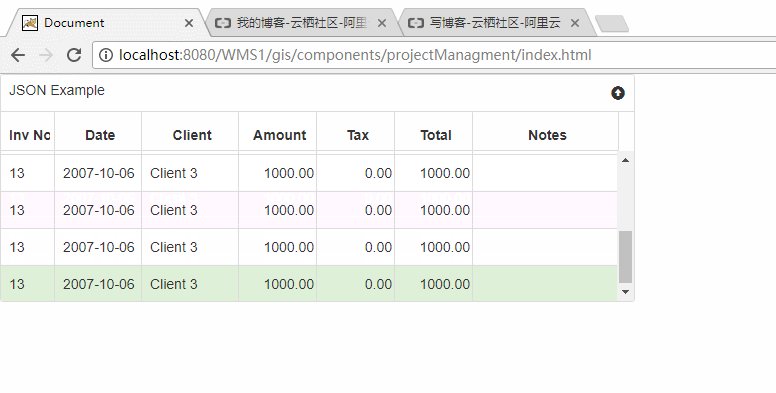
要实现的是一个可垂直滚动的表格。大致如下
开工
接下来就是用jqgrid的addJSONData实现数据加载。
-
新建html页并引入所需的样式和脚本
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="../../../js/jquery.min.js"></script> <link rel="stylesheet" href="../../../js/bootstrap/css/bootstrap.css"> <script src="../../../js/bootstrap/js/bootstrap.js"></script> <link type="text/css" rel="stylesheet" href="../../../js/jqgrid/ui.jqgrid.css" /> <link type="text/css" rel="stylesheet" href="../../../js/jqgrid/ui.jqgrid-bootstrap.css" /> <link type="text/css" rel="stylesheet" href="../../../js/jqgrid/ui.jqgrid-bootstrap-ui.css" /> <script type="text/javascript" src="../../../js/jqgrid/jquery.jqGrid.min.js"></script> <script type="text/javascript" src="../../../js/jqgrid/i18n/grid.locale-cn.js"></script> <title>Document</title> </head> <body> <table id="table_list"></table> <script> </script> </body> </html> -
jqgrid无数据示例化
$("#table_list").jqGrid({ datatype: "json", //请求数据返回的类型。可选json,xml,txt colNames: ['Inv No', 'Date', 'Client', 'Amount', 'Tax', 'Total', 'Notes'], //jqGrid的列显示名字 colModel: [ //jqGrid每一列的配置信息。包括名字,索引,宽度,对齐方式..... { name: 'id', index: 'id', width: 55 }, { name: 'invdate', index: 'invdate', width: 90 }, { name: 'name', index: 'name asc, invdate', width: 100 }, { name: 'amount', index: 'amount', width: 80, align: "right" }, { name: 'tax', index: 'tax', width: 80, align: "right" }, { name: 'total', index: 'total', width: 80, align: "right" }, { name: 'note', index: 'note', width: 150, sortable: false } ], rowNum: 10, //一页显示多少条 sortname: 'id', //初始化的时候排序的字段 sortorder: "desc", //排序方式,可选desc,asc caption: "JSON Example" //表格的标题名字 }); 表格数据组织
-
jsonArr = [{
"id": "13", "invdate": "2007-10-06", "name": "Client 3", "amount": "1000.00", "tax": "0.00", "total": "1000.00", "note": null, "x": 100, y: 546 }, { "id": "13", "invdate": "2007-10-06", "name": "Client 3", "amount": "1000.00", "tax": "0.00", "total": "1000.00", "note": null, "x": 100, y: 546 }, { "id": "13", "invdate": "2007-10-06", "name": "Client 3", "amount": "1000.00", "tax": "0.00", "total": "1000.00", "note": null, "x": 100, y: 546 }, { "id": "13", "invdate": "2007-10-06", "name": "Client 3", "amount": "1000.00", "tax": "0.00", "total": "1000.00", "note": null, "x": 100, y: 546 }, { "id": "13", "invdate": "2007-10-06", "name": "Client 3", "amount": "1000.00", "tax": "0.00", "total": "1000.00", "note": null, "x": 100, y: 546 }, { "id": "13", "invdate": "2007-10-06", "name": "Client 3", "amount": "1000.00", "tax": "0.00", "total": "1000.00", "note": null, "x": 100, y: 546 }, { "id": "13", "invdate": "2007-10-06", "name": "Client 3", "amount": "1000.00", "tax": "0.00", "total": "1000.00", "note": null, "x": 100, y: 546 }, { "id": "13", "invdate": "2007-10-06", "name": "Client 3", "amount": "1000.00", "tax": "0.00", "total": "1000.00", "note": null, "x": 100, y: 546 }, { "id": "13", "invdate": "2007-10-06", "name": "Client 3", "amount": "1000.00", "tax": "0.00", "total": "1000.00", "note": null, "x": 100, y: 546 }, ]; -
addJSONData调用
$("#table_list")[0].addJSONData(jsonArr); - 效果

代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="../../../js/jquery.min.js"></script>
<link rel="stylesheet" href="../../../js/bootstrap/css/bootstrap.css">
<script src="../../../js/bootstrap/js/bootstrap.js"></script>
<link type="text/css" rel="stylesheet" href="../../../js/jqgrid/ui.jqgrid.css" />
<link type="text/css" rel="stylesheet" href="../../../js/jqgrid/ui.jqgrid-bootstrap.css" />
<link type="text/css" rel="stylesheet" href="../../../js/jqgrid/ui.jqgrid-bootstrap-ui.css" />
<script type="text/javascript" src="../../../js/jqgrid/jquery.jqGrid.min.js"></script>
<script type="text/javascript" src="../../../js/jqgrid/i18n/grid.locale-cn.js"></script>
<title>Document</title>
</head>
<body>
<table id="table_list"></table>
<script>
$(function () {
//页面加载完成之后执行
pageInit();
});
function pageInit() {
//创建jqGrid组件
$("#table_list").jqGrid({
datatype: "json", //请求数据返回的类型。可选json,xml,txt
colNames: ['Inv No', 'Date', 'Client', 'Amount', 'Tax', 'Total', 'Notes'], //jqGrid的列显示名字
colModel: [ //jqGrid每一列的配置信息。包括名字,索引,宽度,对齐方式.....
{
name: 'id',
index: 'id',
width: 55
},
{
name: 'invdate',
index: 'invdate',
width: 90
},
{
name: 'name',
index: 'name asc, invdate',
width: 100
},
{
name: 'amount',
index: 'amount',
width: 80,
align: "right"
},
{
name: 'tax',
index: 'tax',
width: 80,
align: "right"
},
{
name: 'total',
index: 'total',
width: 80,
align: "right"
},
{
name: 'note',
index: 'note',
width: 150,
sortable: false
}
],
rowNum: 10, //一页显示多少条
sortname: 'id', //初始化的时候排序的字段
sortorder: "desc", //排序方式,可选desc,asc
caption: "JSON Example" //表格的标题名字
});
let jsonArr = [{
"id": "13",
"invdate": "2007-10-06",
"name": "Client 3",
"amount": "1000.00",
"tax": "0.00",
"total": "1000.00",
"note": null,
"x": 100,
y: 546
},
{
"id": "13",
"invdate": "2007-10-06",
"name": "Client 3",
"amount": "1000.00",
"tax": "0.00",
"total": "1000.00",
"note": null,
"x": 100,
y: 546
},
{
"id": "13",
"invdate": "2007-10-06",
"name": "Client 3",
"amount": "1000.00",
"tax": "0.00",
"total": "1000.00",
"note": null,
"x": 100,
y: 546
},
{
"id": "13",
"invdate": "2007-10-06",
"name": "Client 3",
"amount": "1000.00",
"tax": "0.00",
"total": "1000.00",
"note": null,
"x": 100,
y: 546
},
{
"id": "13",
"invdate": "2007-10-06",
"name": "Client 3",
"amount": "1000.00",
"tax": "0.00",
"total": "1000.00",
"note": null,
"x": 100,
y: 546
},
{
"id": "13",
"invdate": "2007-10-06",
"name": "Client 3",
"amount": "1000.00",
"tax": "0.00",
"total": "1000.00",
"note": null,
"x": 100,
y: 546
},
{
"id": "13",
"invdate": "2007-10-06",
"name": "Client 3",
"amount": "1000.00",
"tax": "0.00",
"total": "1000.00",
"note": null,
"x": 100,
y: 546
},
{
"id": "13",
"invdate": "2007-10-06",
"name": "Client 3",
"amount": "1000.00",
"tax": "0.00",
"total": "1000.00",
"note": null,
"x": 100,
y: 546
},
{
"id": "13",
"invdate": "2007-10-06",
"name": "Client 3",
"amount": "1000.00",
"tax": "0.00",
"total": "1000.00",
"note": null,
"x": 100,
y: 546
},
];
$("#table_list")[0].addJSONData(jsonArr);
}
</script>
</body>
</html>总结
不折腾,永远都不知道过去、现在和以后都是什么样。
使用jqgrid的addRowData或者addJSONData方法, 再结合clearGridData方法,我们可以很轻松的随生成的表格做重绘,实时更新数据。
在此对jqgrid的addJSONData方法做个记录,方便自己也方便别人。




















 85
85











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








