练习一下使用jQuery加载XML文档,参考《jQuery基础教程》6.1.3节
创建三个文件:roster.xml,index.html,script.js。下载jQuery。
roster.xml:简化的XMPP联系人模型,只有名称和分组
<?xml version="1.0" encoding="UTF-8"?>
<items>
<item name='User1'><group>Group1</group></item>
<item name='User2'><group>Group2</group></item>
<item name='User3'><group>Group3</group></item>
<item name='User4'><group>Group4</group></item>
<item name='User5'><group>Group5</group></item>
<item name='User6'><group>Group1</group></item>
<item name='User7'><group>Group2</group></item>
<item name='User8'><group>Group3</group></item>
<item name='User9'><group>Group4</group></item>
<item name='User10'><group>Group5</group></item>
<item name='User11'><group>Group1</group></item>
<item name='User12'><group>Group2</group></item>
<item name='User13'><group>Group3</group></item>
<item name='User14'><group>Group4</group></item>
<item name='User15'><group>Group5</group></item>
<item name='User16'><group>Group1</group></item>
<item name='User17'><group>Group2</group></item>
<item name='User18'><group>Group3</group></item>
<item name='User19'><group>Group4</group></item>
<item name='User20'><group>Group5</group></item>
</items>index.html:初始只有一个按钮
<!DOCTYPE html>
<html>
<head>
<script src="jquery-1.8.2.min.js"></script>
<script src="script.js"></script>
<meta charset=utf-8 />
<title>jQuery加载XML文档</title>
</head>
<body>
<button id='get_roster'>Get Roster</button>
<ul id='roster'></ul>
</body>
</html> 
script.js:
$(document).ready(function () {
$('#get_roster').click(function () {
$.get("roster.xml", function (data) {
//清空列表
$('#roster').empty();
//遍历item
$(data).find('item').each(function () {
var $item = $(this);
//获得group值
var group = $item.find('group').text();
//查找是否已经存在分组,不存在则添加
//这里使用group值作为id,存在问题:不能使用中文分组名
if ($('#roster').find('#' + group).length === 0) {
var group_html = '<li><span class="group">' + group + '</span><ul id="' + group +'"></ul></li>';
$('#roster').append($(group_html));
}
var item_html = '<li class="item"><span class="name">' + $item.attr('name') + '</span></li>';
$('#roster #' + group).append($(item_html));
});
});
});
});关键函数jQuery.get()
通常,这个函数只是简单地取得由URL指定的文件,然后将纯文本格式的数据提供给回调函数。但是,在根据服务器提供的MIME类型知道响应的是XML的情况下,提供给回调函数的将是XML DOM树。——《jQuery基础教程》
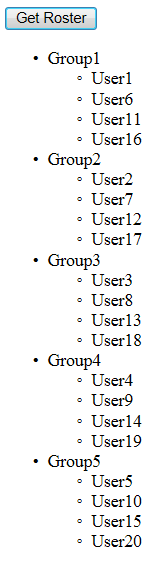
点击按钮后得到结果:

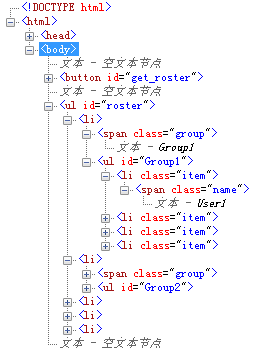
html中的结构

通常要先考虑最终要将文档显示成怎样,添加CSS文件可使列表显示得更加美观。
存在问题:
1.Group名不能使用中文,因为ul的id属性使用了Group名,还需考虑解决方法。
2.在IE中能正常测试,但在Chrome中就会出现“XMLHttpRequest cannot load file:///D:/xml/roster.xml.Origin null is not allowed by Access-Control-Allow-Origin.”的错误,查了一下,是跨域的问题。
http://www.cnblogs.com/accessking/archive/2012/05/12/2497000.html
需要给chrome加上启动参数: --allow-file-access-from-files
源码:http://runjs.cn/code/vh5joggc






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








