Beetl是一款全功能,性能优秀的国产模板引擎,可以广泛用于动态页面生成,静态页面生成,代码生成,文本转换,脚本和规则引擎等,从2011年来,一直维护,并得到国内用户的肯定。
1 性能篇
Beetl3.0 现在进展到M1版本,单元测试都通过,俩个模板类的性能测试也跑了一下,结果如下
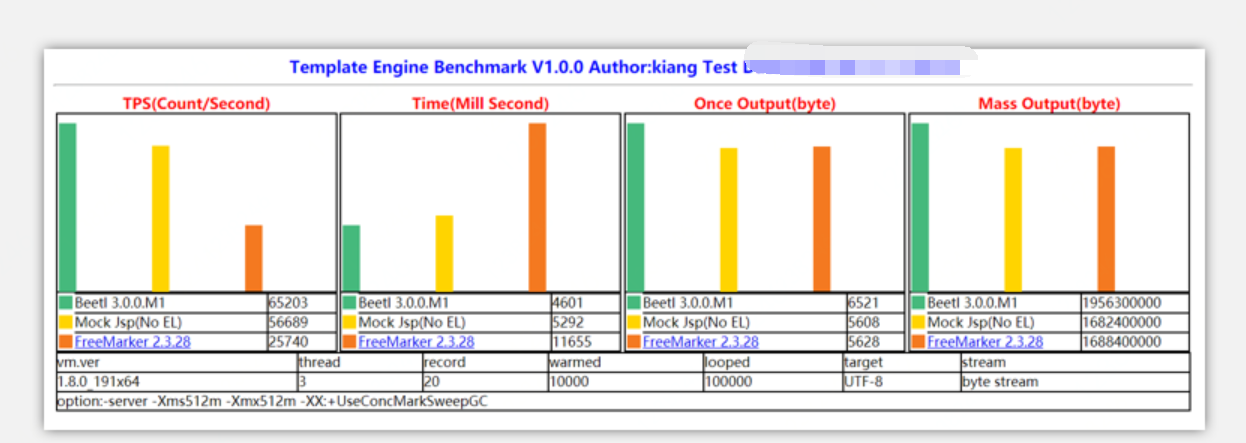
国内Keb同学提供的性能测试来看 (https://gitee.com/xiandafu/teb) 
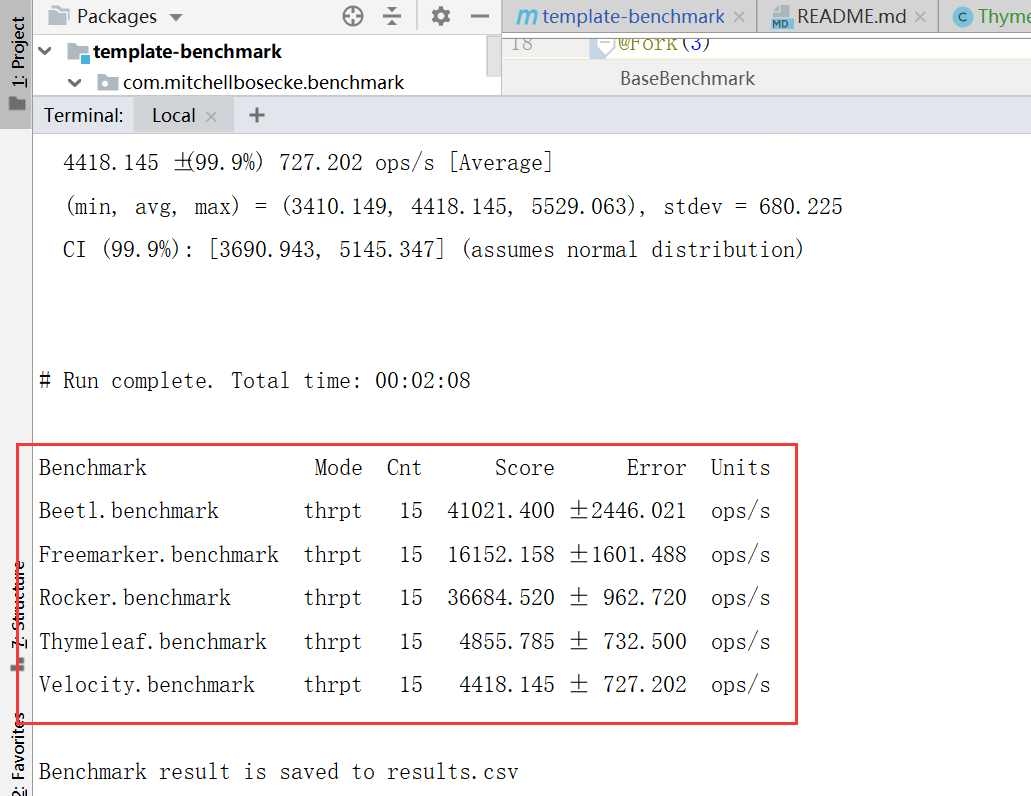
老外提供的性能测试来看(https://github.com/mbosecke/template-benchmark) 
注:Freemaker,Velocity,Thymleaf 都更新到最新版本了,Rocker是编译成class来执行模板
综合来说,整体性能仍然很优秀,这是Beetl一贯风格
2 功能篇
2.1 定界符增强
Beetl3 允许再定义一对“站位符和定界符”,比如定义了模板的定界符<%%>,站位符${},你可以定义一对,比如<!--: --> 和 #{} 如下是一段模板
select * from user_#{seq} where user_id=${userId}
如上SQL模板,可以对#{},和 ${}提供俩个解释,前者文本输出,后者输出"?"
再比如
<span>${seq}:#{text}</span>
可以对#{}自定义解释,增加XSS功能
2.2 片段渲染 增强
Beetl支持模板局部渲染,只要标记AJAX片段,Beetl可以只渲染这一部分,而忽略整体,这是和AJAX调用,取代了传统模板必须使用include来支持重用 3.0 增强了AJAX语法,是的AJAX标记的片段在使用的时候可以是一个独立模板,涉及的变量成为全局变量
@ var data=[1,3];
.......
@ #ajax sayHello:{
hello ${data[0]}
@}
渲染整体模板的时候,输出是hello,1,也可以专门渲染sayHello部分
Template t = gt.getAjaxTemplate("/ajax/ajax_template.html","sayHello");
t.binding("data",new int[]{1,3});
String str = t.render();
2.3 HTML 标签 增强
Beetl3.0 可以支持html标签,且支持绑定变量,比如
<cms:topic type="${xxx}" var="content,index">
${index}:${content}
</cms:topic>
topic 是一个自定义标签,java实现会导出俩个变量content,index供渲染标签体内用,新的3.0 支持导出的变量范围扩大到整个模板,使用export关键字比如
<cms:define export="contents"/>
//其他地方可以用conents
<cms:foreach list="${contents}" var="c">
<span>${c.title}</span>
</cms:foreach>
2.4 HTML 标签父子关系
这个JSP Tag 支持,Beetl2.X需要做些扩展,现在直接作为内置功能,因此,你可以用Beet的 html tag做出各种复杂的html扩展标签
2.5 语法糖
新增了 +=,-= 这种语法糖,比如
a+=3;
user.age+=1;
2.6 提供语法树节点修改
2.X版本如果要修改语法树,写的代码较多,3.0能轻易的修改语法树,实现自己特有逻辑,比如在线内容管理系统要求编辑输入的循环不能循环超过1万次,
@ while(true){
@}
3.0能轻易修改while节点实现,通过GrammarCreator,替换自己的实现,从而限制while循环限制次数,Beetl的所有语法节点都可以被替换,以实现扩展需求,譬如 #{} 的实现需要xxs
@Override
public PlaceholderST createTextOutputSt2(Expression exp, FormatExpression format) {
check("TextOutputSt2");
return new YourXXSPlaceholderST(exp, format, null);
}
YourXXSPlaceholderST 内部可以参考PlaceholderST.java实现,但增加了XSS校验
2.7 提升了脚本API
Beetl实质是脚本语言,因此GroupTemplate核心类新增script相关功能,提供了若干方便的API,你可以轻易使用Beetl实现规则引擎,脚本引擎,并能在性能上取得运算有势
Map ret = groupTemplate.runScript("return 2*利率;",paras);
Double d = ret.get("return");
2.8 采用ASM
Beetl2.x是用手写的字节码增强,当时Maven并不流行,所有的jar,都是以小为美,现在看来,已经没有必要了,所以Beetl3.x从新用ASM实现字节码增强,如一个User对象,会在运行时期生成一个辅助类
public class UserAccess extends AttributeAccess{
public Object get(Object obj,String name){
User user = (User)obj;
int code = name.hashCode();
switch(code)
case 97:return user.getA();
.....
}
}
字节码增强 功能是可选的,默认还是采用反射方式实现属性调用
3 其他
Beetl3.X还有许多待完成的功能,比如编写分布式的模板加载器,可以用RedisResourceLoader或者MongoDBResourceLoader,会一直改进,敬请期待,也欢迎提出自己的想法。3.X让我有机会修复了1.x,2.x中的一些难以完善的功能,3.0修复的最早一个功能是在2015年提出来的,终于在3.0有机会改正了






















 287
287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








