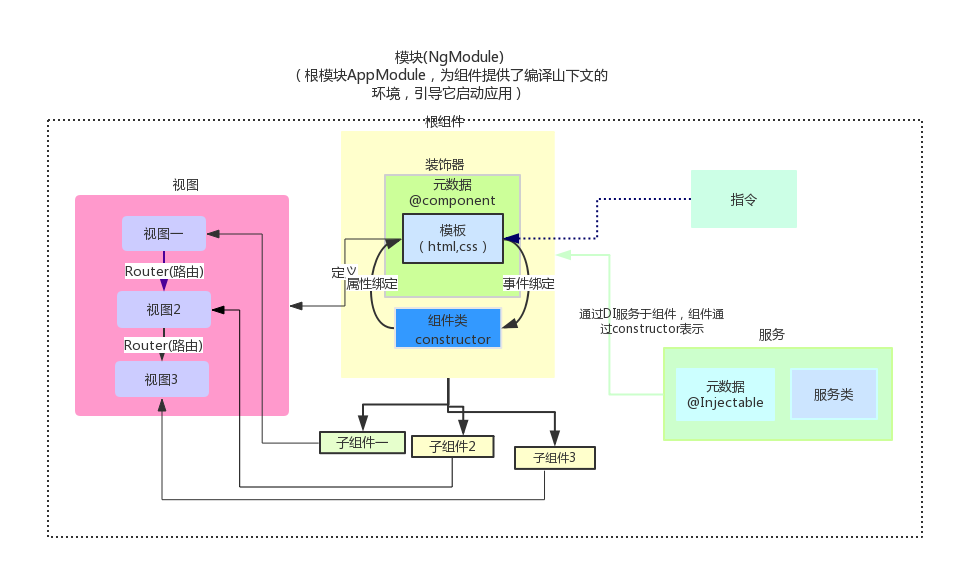
Angular 官方文档列出了 8 个核心概念,分别是模块、组件、模板、元数据、数据绑定、指令、服务、依赖注入。如果把这些概念串联起来,从总览的角度看各个概念在应用中所处的位置,大概是这样子:

从这里我们可以得到如下信息:
- 组件里有两大要素,其一是模板,与用户直接交互;另一要素是组件类,用以维护组件的数据模型及功能逻辑;
- 模板是通过元数据指定的,元数据还包括其他重要的信息,这些信息是告诉Angular如何去解释一个普通的类,元数据结合普通类而形成组件;
- 指令是 Angular 里的独立构成,他与模板密切关联,用来增强模板特性,间接扩展了模板的语法;
- 服务也是 Angular 里的独立构成,他是封装单一功能逻辑的单元,它定义了一些实例函数,提供了一些特定功能,通常为组件提供功能扩展;
- 服务要能为组件所使用,是通过“依赖注入”机制把服务引入到组件内部,服务既可以单独注入到某一组件,亦可注入到模块,两种注入方式使得服务的作用域不一样;服务在引入之前会有一个实例化的过程,这个实例需要缓存,而管理实例化和缓存实例就是“依赖注入机制”实现的;
- Angular 的概念虽多,但理解起来并不难,这些概念中最核心的就是组件。 纵观整个 Angular 应用,接收用户指令,加工处理后输出相应视图的过程中,组件始终处于这个交互的出入口,这正是 Angular 基于组件设计的体现。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








