
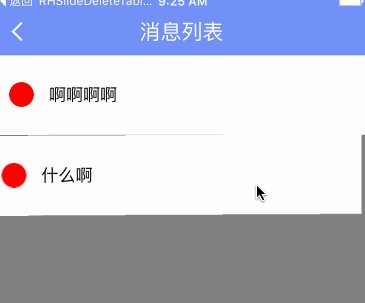
tableView显示出cell之后.
使用方法(满足上面条件):
1.定义全局属性
/// cell 的标识
private let cellIdentifier = "<#messageController#>CellIdentifier";2.注册
// 注册
<#myTableView#>.registerClass(XNSlideDeleteCell.self, forCellReuseIdentifier: cellIdentifier);
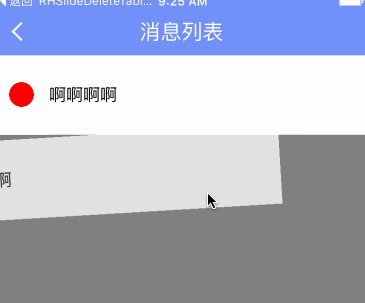
这个时候已经有删除cell的效果了,但是你需要删除数据
3.在showCell中设置代理
cell?.xnSlideDeleteCellDelegate = self;4.实现代理方法删除数据
// MARK:
// MARK: 删除cell的代理
extension <#XNMyMessageController#>: XNSlideDeleteCellDelegate {
/// 删除数据
func xnSlideToDeleteCell(slideDeleteCell: XNSlideDeleteCell!) {
print("调用了XNSlideDeleteCell代理方法 删除cell数据");
// 获取到 这个cell的 indexPath
let indexPath = <#myTableView#> .indexPathForCell(slideDeleteCell);
<#这里做删除模型/数据的操作#>
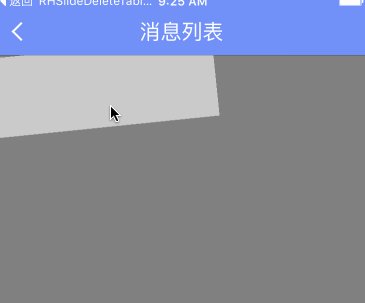
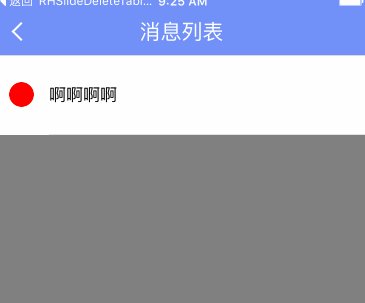
// 删除方式要用 .Fade
<#myTableView#>.deleteRowsAtIndexPaths([indexPath!], withRowAnimation: .Fade);
}
}
OC写的,Swift请桥接
这个cell点此下载:http://pan.baidu.com/s/1hs9BpPU
学自:此处->






















 2512
2512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








