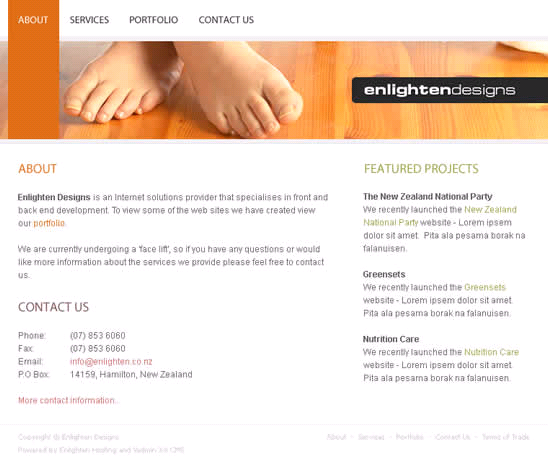
第一步:规划网站,以下图为例来构建网站

主要分为五部分,
1,MainNavigation导航条,具有按钮特效。Width:760px;Height:50px;
2,Header 网站头部图标,包含网站的LOGO和站名。Width:760px;Height:150x;
3,Conten 网站的主要内容,width:480pxl
4,Sidebar 右栏,width:280px;
5,Footer 网站低栏,包含版权信息等,width:760px;height:66px;

第二步:创建html模板及文件目录等
1,文件目录

2,创建网站的大框,即建立一个宽760px的盒子,它将包含网站的所有元素。在html文件的<body>和</body>之间写入
Hello world.
</div>
创建css文件,命名为master.CSS,保存在/CSS/文件夹下。写入:
控制html的id为page-container的盒子的宽为760px,背景为红色。
width : 760px ;
background : red ;
}
现在为了让盒子居中,写入margin: auto;,使css文件为:
width : 760px ;
margin : auto ; //margin值为auto,要实现层的中间对齐
background : red ;
}
现在你可以看到盒子和浏览器的顶端有8px宽的空隙。这是由于浏览器的默认的填充和边界造成的。消除这个空隙,
就需要在css文件中写入:
margin : 0 ;
padding : 0 ;
}
第三步:将网站分为五个div,网页基本布局的基础:
1.将“第一步”提到的五个部分都放入盒子中,在html文件中写入:
<div id="main-nav">Main Nav</div>
<div id="header">Header</div>
<div id="sidebar-a">Sidebar A</div>
<div id="content">Content</div>
<div id="footer">Footer</div>
</div>
2,为了将五个部分区分开来,我们将这五个部分用不同的背景颜色标示出来,在css文件写入:
background : red ;
height : 50px ;
}
#header {
background : blue ;
height : 150px ;
}
#sidebar-a {
background : darkgreen ;
}
#content {
background : green ;
}
#footer {
background : orange ;
height : 66px ;
}
效果如下:

第四步:网页布局与div浮动
1,浮动,首先让右栏浮动到主要内容的右边。用CSS控制浮动
{
float : right ;
width : 280px ;
background : darkgreen ;
}
效果:

2,往主要内容的盒子中写入一些文字。

你可以看到主要内容的盒子占据了整个page-container的宽度,
我们需要将#conten的右边届设为280px,使其不和边框发生冲突。
解决方法如下:
margin-right : 280px ;
background : green ;
}
2,往边框里写入一些文字。

这不是我们想要的,网站的地框跑到边框的下边去了
这是由于我们将边框向右浮动,由于浮动,所以可以理解
为它位于整个盒子之上的另一层。因此,底框和内容盒子
对齐了。
解决方案:






















 1329
1329

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








