链接地址:http://www.xx566.com/detail/21.html
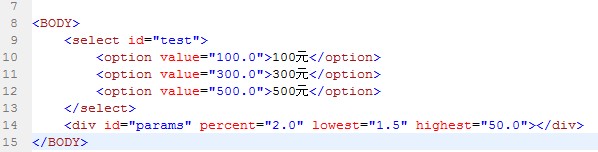
首先看一个工作中要到的异常错误,我现在有这样一个需求,主 要是一些针对于手续费的处理工作,手续费有个比例,有个最低和最高值,根据不同的提现 金额,获取不同的手续费,比如说有个id=test的select,里面有几个option,和一个id=params的提供参数的区域,根据选中的 option值,通过参数计算出相应的手续费值:
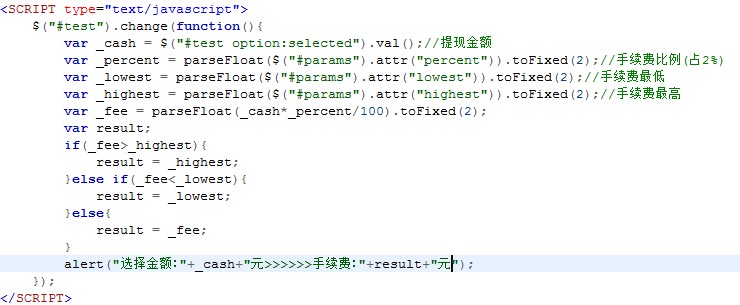
由于涉及页面的输出,所以使用了格式化输出,具体js代码如下:

可是出现了问题,当选择100元和200元时都正确提示,选择300元时出现错误:

检查了好久,各种查询研究,果然找到了原因,问题出在parseFloat().toFixed(2)这里,因 为toFixed方法返回的是NumberObject的字符串表示,这点通过typeof(_fee)返回string得到了证实,字符串比较中是按第 一个不相同的字符的ascall码值来比较的,js中进行比较时,'6.00'>'50.00',6的ascall码值大于5於是返回了true, 得到了最大的手续费,只需要在比较之前,去掉toFixed()方法,比较后再格式话输出即可,代码如下:
$("#test").change(function(){
var _cash = $("#test option:selected").val();//提现金额
var _percent = parseFloat($("#params").attr("percent"));//手续费比例(占2%)
var _lowest = parseFloat($("#params").attr("lowest"));//手续费最低
var _highest = parseFloat($("#params").attr("highest"));//手续费最高
var _fee = parseFloat(_cash*_percent/100);
var result;
if(_fee>_highest){
result = parseFloat(_highest).toFixed(2);
}else if(_fee<_lowest){
result = parseFloat(_lowest).toFixed(2);
}else{
result = parseFloat(_fee).toFixed(2);
}
alert("选择金额:"+_cash+"元>>>>>>手续费:"+result+"元");
});自然也顺利的得到了想要的结果,选择金额:300.0元>>>>>>手续费:6.00元






















 2311
2311

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








