HTML
1、html的简介
2、html的基本标签
3、html表单标签(重点)
4、html的框架标签
一、html的简介
1、html是什么
Html是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
超文本 标记 语言:
语言:人与计算机交互的工具
标记:其实就是标签,不同标签代表不同功能
超文本:比普通文本强大,超越了文本范畴, 包括超链接的文本
2、html的作用
html可以编写网页,是显示信息给用户
3、html的书写规范
需求:写一段文字 将其中的部分文字改变颜色 字号

效果:【ps:浏览器显示乱码注意编码】

(1) html有一个良好的结构
(2) html标签是以尖括号包裹关键字成对出现的 有开始有结束 能支持正确的嵌套
(3) 大部分标签具有属性 属性的格式:属性=“属性值”多个属性之间用空格隔开
(4) 空标签,闭合标签 <br></br> === <br/>
(5) html不区分大小写 建议使用小写
二、html的基本标签
1、结构标签
<html>:代表一个html文档的根标签
<head>:代表整个网页的资讯信息
<title>:代表标题
![]()
指导浏览器进行解码的标签
![]()
SEO搜索优化
![]()
代表引入css文件的标签
![]()
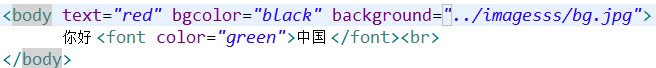
<body>:将我们需要展示的内容写这
属性:text:body中文本颜色
bgcolor:背景颜色
background:背景图片

2、排版标签
注释标签:
换行标签:<br/>
水平线标签:<hr/>
属性:width:宽度
size:高度
color:颜色
align:对齐方式 属性值:left right center
段落标签:<p>
颜色的写法:
(1)单词的写法:red green black
(2)三原色:红绿蓝 rgb(0,0,0) 数字的范围0-255
(3)16进制的写法:#000000 #ffffff -- #000 #fff
尺寸的写法:
(1)像素:300px 50px
(2)百分比:50% 80% 占据父标签的百分比
像素与百分比写法的区别:百分比会随着页面的变化而变化吧 像素不变
3、块标签
div:行级块标签 默认占据一整行
属性:align:代表div内的内容的对齐方式
span:行内块 一行内占据一定范围
作用:div:div+css网页布局
span:进行友好提示
4、文字标签
<font>:基础文字标签
属性:color:颜色
size:字号大小
最大值:7
最小值:1
默认值:3
face:字体类型
<h1>-<h6>
特点:默认占据一整行 默认加粗 内置字号 字号依次减小
5、清单标签
<ul>:无序清单
属性:type:disc square circle
子标签:<li>:清单项
<ol>:有序清单
属性:type:1 A I a i
start:从几开始 数字
子标签:<li>:清单项
作用:能实现横向和纵向的菜单
6、图形标签
<img>:图形标签
属性:src:图片的地址
width:宽度
height:高度
alt:图排的文字说明
border:边框
align:对齐方式 没有center属性值
属性值 :left right
top bottom middle 代表与本img标签相邻的文本的位置
7、链接标签
<a>:链接标签
href:进行跳转的地址
target:_self _blank
name:名称(锚点)
作用:进行跳页
注意:如果跳转的是互联网上的 资源的话
锚点定位
8、表格标签
<table>:表示表格
属性:border:表格的边框
width:表格的宽度
align:对齐方式
bgcolor:表格的背景颜色
字标签:<tr>:代表表格中的一行
align:行中单元格中内容的对齐方式
字标签:<td>:代表一行中的单元格
属性:colspan:列合并 rowspan:行合并
<th>:代表表格的表头
caption:表格的标题
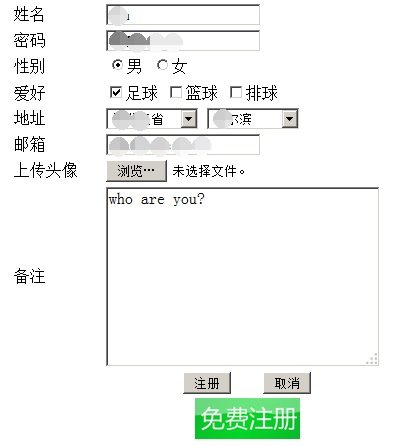
三、html表单标签(重点)
<form>:仅仅代表一个表单
属性:name:表单名称
action:表单提交的url路径
method:提交方式 get post 默认是get提交
问题:1、get提交将数据放到地址栏中 post提交将数据封装到http请求体中
2、get提交相对不安全 post提交相对安全
3、get提交有数据大小限制 依据浏览器的不同而不同 post提交没有大小限制
?username=zhangsan&password=111&gender=male&hobby=football&hobby=paiqiu&city=bj
<input>:输入/选择框
type:type属性值的不同会显示不同表单项
name:表单项的名称
value:表单项的值
type的属性值:
text:普通的文本输入框
password:代表一个密码框 特点:掩码不可见
radio:代表单选框
name值相同才代表是一组
checked="checked" 代表默认被选中
checkbox:多选框
file:上传按钮
submit:代表表单提交按钮 内置提交的功能 当点击的时候会按照from标签的action的地址进行提交
reset:重置按钮 恢复表单的初始值
button:普通按钮 只是显示一个按钮的样式 没有任何功能
image:图片按钮 src:图片的路径 内置提交的功能 当点击的时候会按照from标签的action的地址进行提交
hidden:隐藏域 服务端需要这个数据但是不需要用户看到
<select>:下拉列表
字标签:<option>:选择项
注意:name写在select中 value写在option中 select的name值=选择的option的value的值
selected="selected" 默认option选中
<textarea>:文本域
cols:列数
rows:行数
注意:默认值写在标签体中
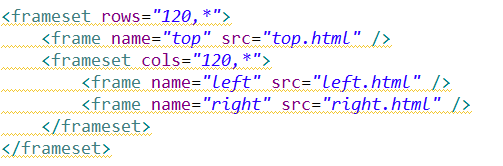
四、html的框架标签

特殊字符:
空格
>大于号
<小于号
©版权信息
®注册商标
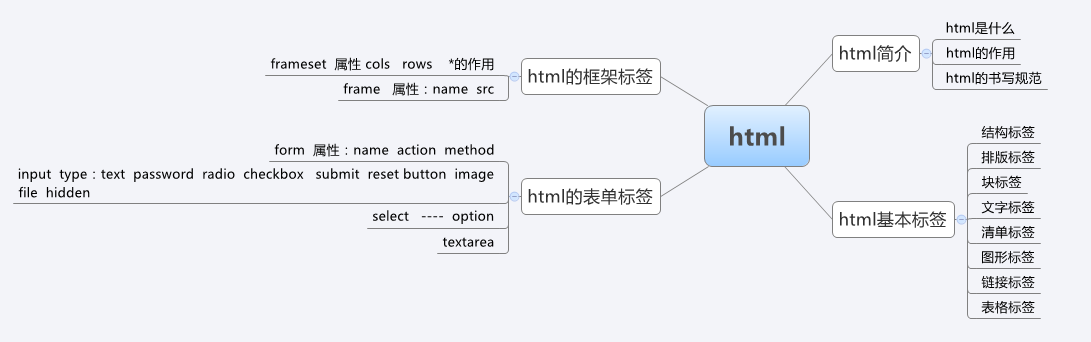
HTML思维导图
























 832
832

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








