本节书摘来自异步社区《Android 平板电脑开发实战详解和典型案例》一书中的第2章,第2.5节数字选择控件—— NumberPiker,作者 吴亚峰 , 杜化美 , 索依娜,更多章节内容可以访问云栖社区“异步社区”公众号查看
2.5 数字选择控件—— NumberPiker
Android 平板电脑开发实战详解和典型案例
上一节中,介绍了ActionBar的基本知识及简单案例,本节将介绍Android 3.0新增控件数字选择控件NumberPicker,主要内容包括其基本知识以及一个简单的案例。
2.5.1 数字选择控件基本知识
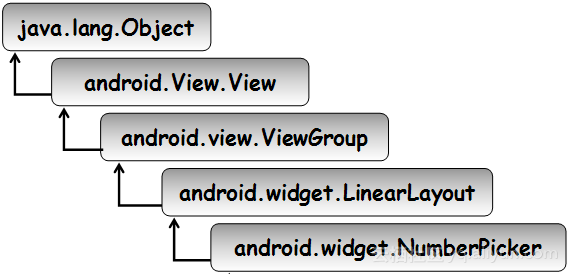
数字选择控件NumberPiker可以理解成由两个Button中夹着一个EditText组成,EditText用来显示数字,而两个Button按钮则控制EditText中数字的增减。数字选择控件NumberPiker继承自LinrearLayout,其继承树如图2-24所示。

2.5.2 数字选择控件使用案例
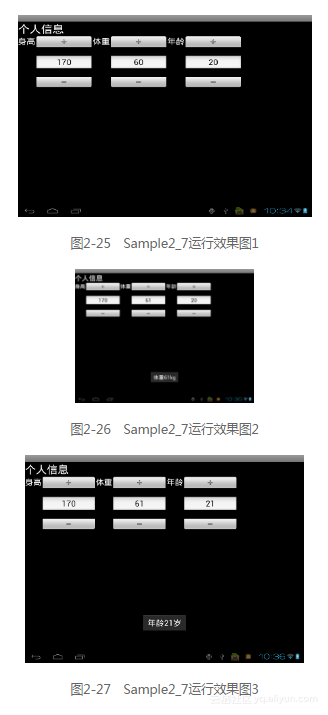
通过前面的基本知识,读者对提供数字选择控件NumberPicker的基本知识已经有了简单的了解,下面通过案例Sample2_7使读者进一步掌握数字选择控件NumberPicker的使用,在正式介绍此案例的开发步骤之前首先请读者了解一下此案例的运行效果,如图2-25、图2-26和图2-27所示。

图2-25、图2-26和图2-27分别为程序运行的初始界面和单击体重和年龄的“+”按钮后的运行效果图。
了解了案例的运行结果之后,下面开始介绍案例的开发,具体步骤如下。
(1)首先需要编写的是配置文件numberpicker_layout.xml,其代码如下。
1 <?xml version="1.0" encoding="UTF-8"?>
2 <LinearLayout
3 xmlns:android="http://schemas.android.com/apk/res/android"
4 android:layout_width="match_parent" <!--匹配父控件-->
5 android:layout_height="match_parent" <!--匹配父控件-->
6 android:orientation="vertical" <!--垂直排序-->
7 android:background="#ffffff"> <!--设置背景颜色-->
8 <TextView
9 android:text="@string/hourset" <!--设置文本-->
10 android:textSize="40dip" <!--设置字体大小-->
11 android:textColor=”@color/white” <!--设置字体颜色-->
12 android:layout_width=" wrap_content " <!--宽度自身决定-->
13 android:layout_height="wrap_content" <!--高度自身决定-->
14 android:gravity="center_horizontal"/> <!--设置屏幕中间-->
15 <LinearLayout
16 android:layout_width="fill_parent" <!--填充父控件-->
17 android:layout_height="wrap_content" <!--高度自身决定-->
18 android:orientation="horizontal"> <!--水平排序->
19 <TextView
20 android:text="@string/height" <!--设置文本-->
21 android:textSize="30dip" <!--设置字体大小-->
22 android:textColor=”@color/white” <!--设置字体颜色-->
23 android:layout_width="wrap_content" <!--宽度自身决定-->
24 android:layout_height="wrap_content"/> <!--高度自身决定-->
25 <NumberPicker
26 android:id="@+id/numberPicker1" <!--设置ID-->
27 android:layout_width="200dip" <!--设置宽度-->
28 android:layout_height="200dip" <!--设置高度-->
29 android:focusable="true"
30 android:focusableInTouchMode="true"/>
31 ……//以下代码与上面基本相似,故此处省略,读者有需要可自行查看随书光盘的源代码
32 </LinearLayout>
33 </LinearLayout>界面的开发比较简单,在主的LinearLayout中加入一个TextView和一个子LinearLayout,并在子LinearLayout中添加了3个TextView和NumberPicker的组合。
(2)完成了numberpicker_layout.xml文件的开发后,下面将要开发的是主Activity对应的类NumberPickerActivity,其代码如下。
1 package com.bn.sample2_7; //声明包
2 ……//该处省略了部分类的导入代码,读者可自行查看随书光盘中的源代码
3 public class NumberPickerActivity extends Activity {
4 NumberPicker mNumberPicker1 = null;
5 NumberPicker mNumberPicker2 = null;
6 NumberPicker mNumberPicker3 = null;
7 @Override
8 protected void onCreate(Bundle savedInstanceState) {
9 super.onCreate(savedInstanceState);
10 setTheme(R.style.mytheme1);
11 setContentView(R.layout.numberpicker_layout); //设置界面布局
12 mNumberPicker1=(NumberPicker) findViewById(R.id.numberPicker1);获取数字选择控件对象
13 mNumberPicker1.setLeft(0); //设置当前控件在其父控件中的相对位置,单位是像素
14 mNumberPicker1.setMaxValue(220); //设置控件中数字的最大值
15 mNumberPicker1.setValue(170); //设置控件中数字的默认值
16 //给数字选择控件添加监听器
17 mNumberPicker1.setOnValueChangedListener(new OnValueChangeListener() {
18 @Override //当数值选择控件中数字的值改变时自动提示的信息
19 public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
20 Toast.makeText(NumberPickerActivity.this,getString(R.string.height)
21 +picker.getValue()+"cm", Toast.LENGTH_SHORT).show();}});
22 ……//以下代码与上面基本相似,故此处省略,读者有需要可自行查看随书光盘的源代码
23 }} }第4~6行表示的是声明3个NumberPicker的引用。第10~12行为设置主题和当前界面布局并获取数字选择控件对象。
第13~15行为对数字化选择控件基本参数进行了设置,第17~23行表示给数字选择控件添加监听器,实现每次数字选择控件的值改变的时候自动出现Toast提示。





















 194
194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








