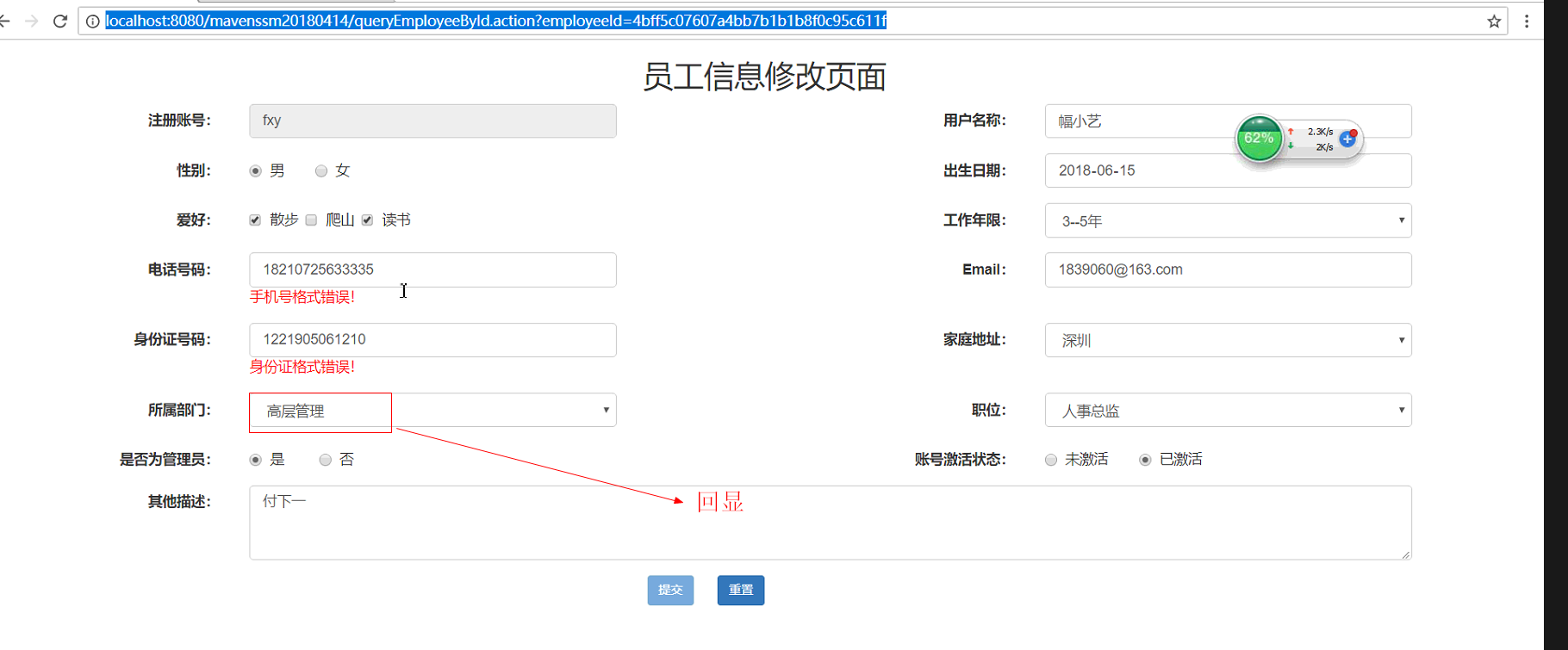
1.效果

2. 实现过程
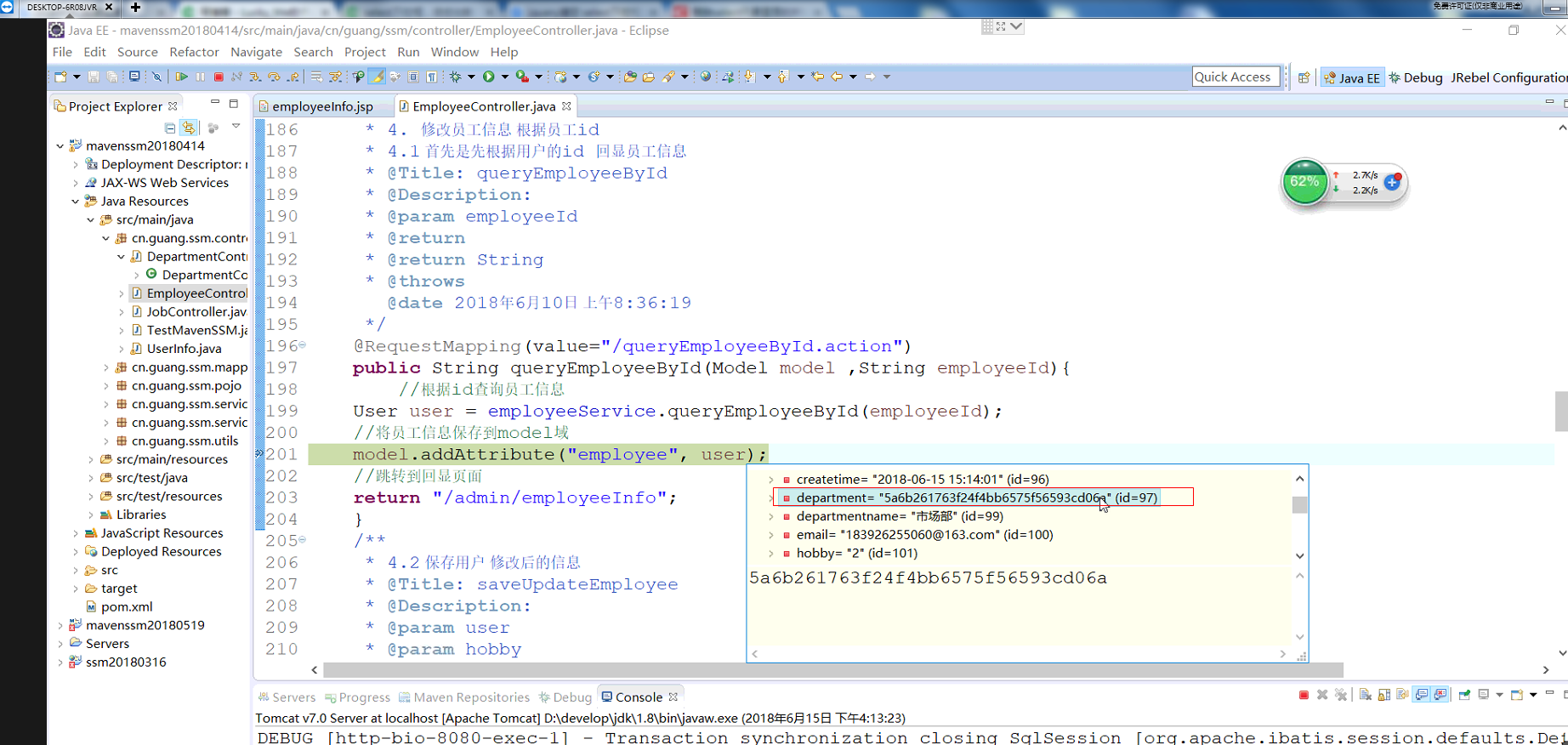
2.1 点击修改的时候首先根据id去查询该条信息

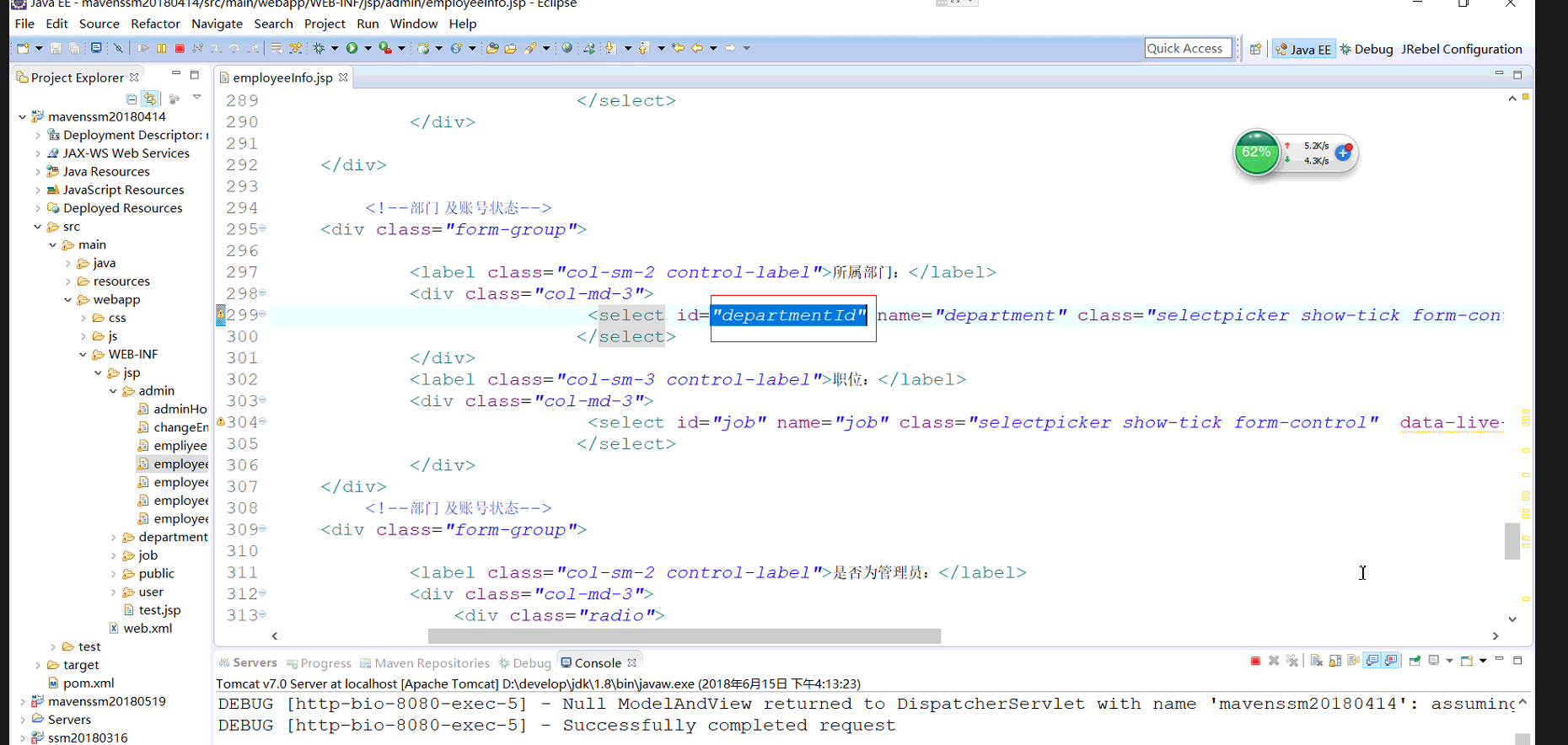
2.2 显示页面
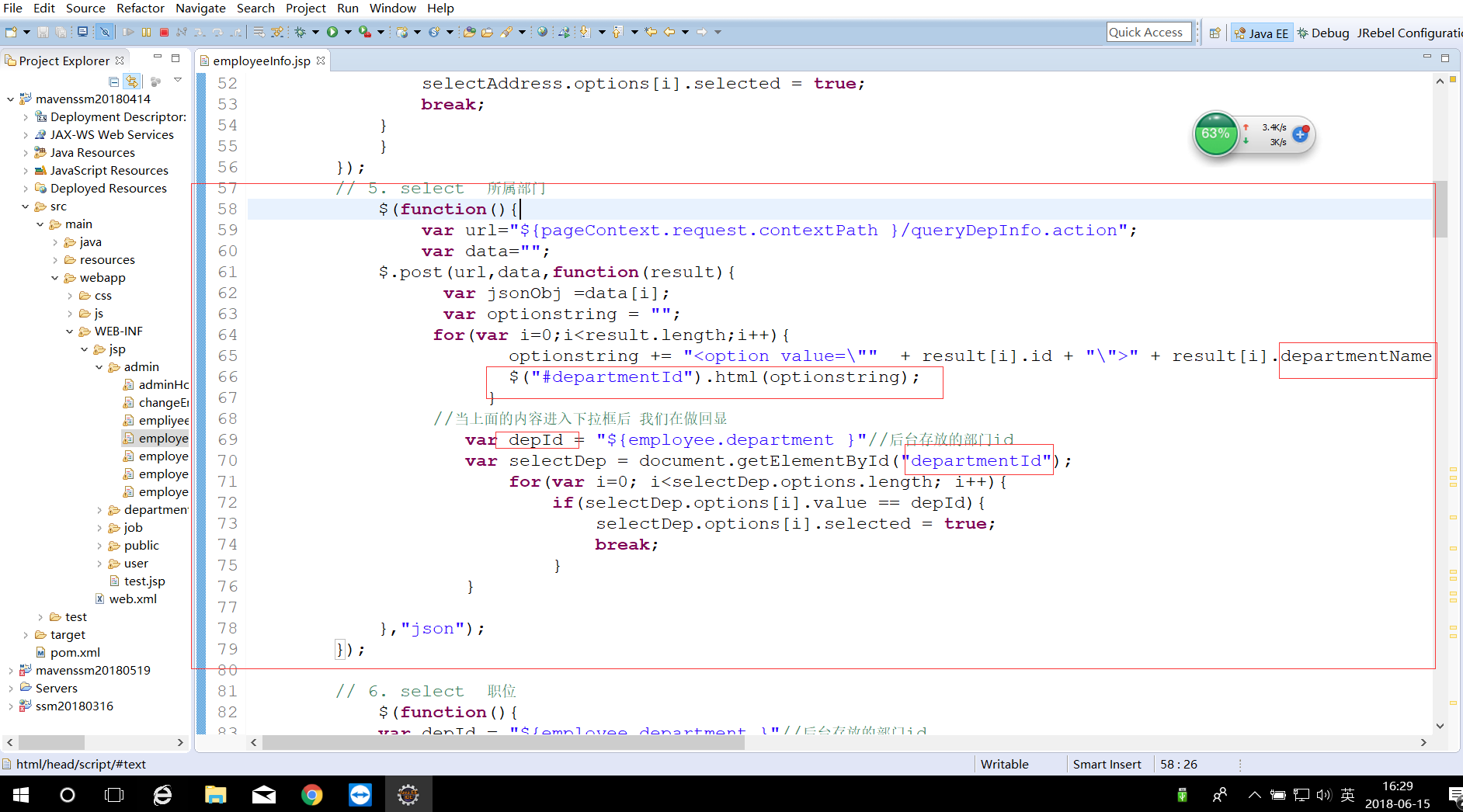
// 5. select 所属部门
$(function(){
var url="${pageContext.request.contextPath }/queryDepInfo.action";
var data="";
$.post(url,data,function(result){
var jsonObj =data[i];
var optionstring = "";
for(var i=0;i<result.length;i++){
optionstring += "<option value=\"" + result[i].id + "\">" + result[i].departmentName + "</option>";
$("#departmentId").html(optionstring);
}
//当上面的内容进入下拉框后 我们在做回显
var depId = "${employee.department }"//后台存放的部门id
var selectDep = document.getElementById("departmentId");
for(var i=0; i<selectDep.options.length; i++){
if(selectDep.options[i].value == depId){
selectDep.options[i].selected = true;
break;
}
}
},"json");
});
























 180
180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








