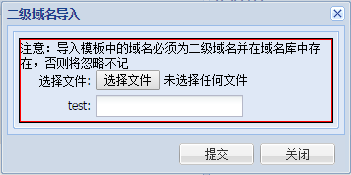
示例图

直接看下面示例代码:
/** * 获取导入表单 * @returns {Ext.FormPanel} */ function getImportForm() { return new Ext.FormPanel({ //... defaults : { labelWidth : 70, labelAlign : 'right', defaultType : 'textfield'//子组件的默认类型 }, items : [{//xtype为panel(默认) columnWidth : 1, layout : 'form', border : true, bodyBorder : true, bodyStyle : 'border:1px solid red', items : [{ xtype : 'label', text : '注意:导入模板中的域名必须为二级域名并在域名库中存在,否则将忽略不记' }, {//xtype为textfield fieldLabel : '选择文件', inputType : 'file',//input字段的type属性,诸如 radio、text、password、file等的元素都有type属性。 name : 'files', size : '1' }] }] }); }
上面的代码是一个返回Ext.FormPanel的函数,其中在Ext.FormPanel中定义了defaults,里面有一个defayltType : 'textfield' ,它定义了子组件的默认的xtype,但接下来在配置items时,items的子组件的xtype默认的是panel(参加官方API http://docs.sencha.com/extjs/3.4.0/#!/api/Ext.form.FormPanel),那么items的子组件的xtype到底是defaultType定义的'textfield'还是items默认指定的'panel'?下面在debug中我们来看一下:

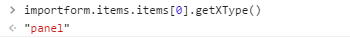
上面的信息明确显示了items这个唯一的子组件的defaultType是'textfield'--是不是说它的xtype就是'textfield'呢?接下来我们调用其getXType()的方法却发现不是这样:

这个方法返回的信息应该是准确的,现在我们可以测试一下:将它的xtype指定为textfield
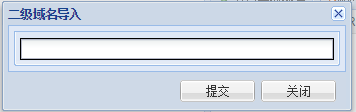
/** * 获取导入表单 * @returns {Ext.FormPanel} */ function getImportForm() { return new Ext.FormPanel({ //.. items : [{//xtype为panel(默认) xtype : 'textfield',//test //... }] }); }
测试结果:失败

现在我们在换回默认的指定:panel
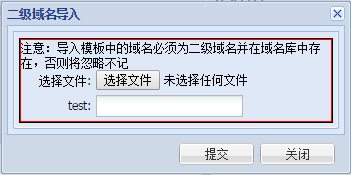
/** * 获取导入表单 * @returns {Ext.FormPanel} */ function getImportForm() { return new Ext.FormPanel({ //.. items : [{//xtype为panel(默认) xtype : 'panle',//test //... }] }); }
测试结果:正常

这说明items的子组件的xtype是panel。其实想想也对,这个formPanel的items的子组件下面还嵌套2个子组件呢--怎么可能是textfield呢?
结论:当defaultType与items的子组件默认xtype冲突时items的子组件的xtype为panel(当然,这是在items的子组件的xtype未指定的情况下)。






















 1530
1530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








