有很多同学希望把 DataV 创建的数据可视化大屏整合到自己的网站中,我们很早就提供了这样的支持。
但是如果限定权限则成为了一个问题。
如你嵌入到自己网站中的大屏,可能不希望被别人提取出来,自己打开。或者你提供给 A 用户的大屏,不希望被 B 用户打开。
现在 DataV 就有一个新特性来支持这个问题。
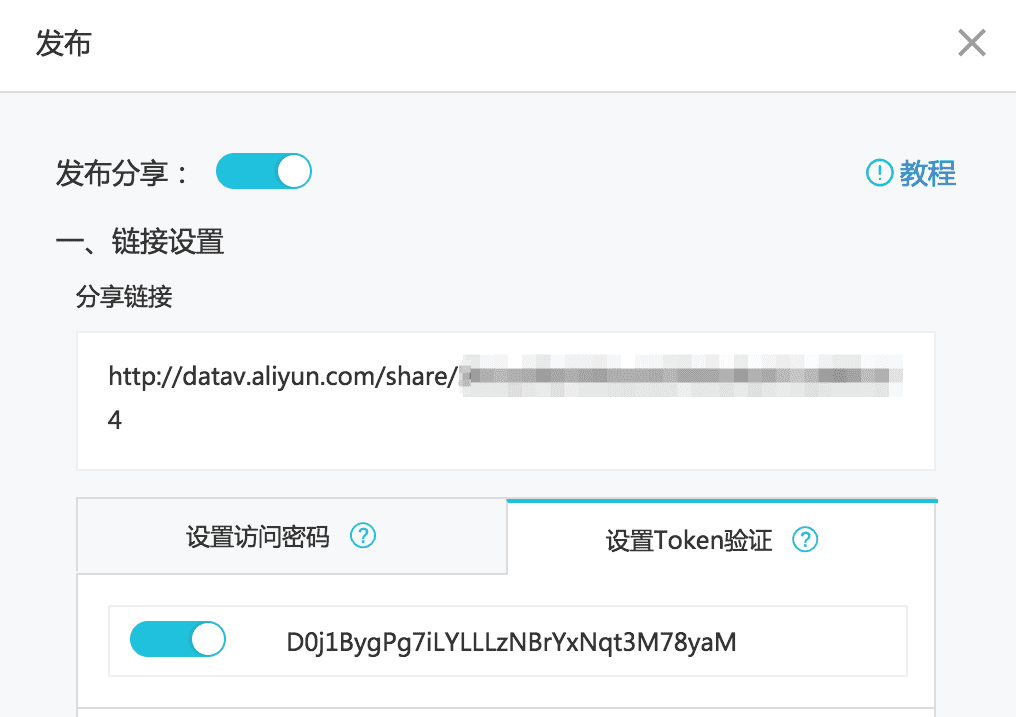
在新上线的 DataV 中的“发布”面板中就有这个叫“验证 Token”的方式来完成鉴权,这个方式是基于 HMAC-SHA256 base64 加密。

如图,在开启“验证 Token”时,DataV 会为您生成一个 Token,您需要记录下这个 Token,以备后用。
在这个时候,如果您尝试直接打开您所分享的页面,您会收到一个 Access Denied。表示您的访问被拒绝了。
如果想要打开您的页面,就需要完成下面几个步骤:
发布大屏,拿到大屏编码(url 的最后一段)
将编码与当前时间(毫秒)连起来,用 |(竖线)分隔开
使用 token 通过 HMAC-SHA256 base64 对上一步得到的字符串进行加密
将时间和加密后的签名分别命名为 _datav_time, _datav_signature 放入 url 的 querystring 中
下面是示例:
PHP:
<?php
$token = "kBwoX9rFX9v4zbOT0Gjd_wr65DZ3P_WW";
$screenID = "03d1b68faeb09671046d1ef43f588c33";
$time = time()*1000;
$stringToSign = $screenID.'|'.$time;
$signature = urlencode(base64_encode(hash_hmac('sha256', $stringToSign, $token, true)));
$url = "http://local.datav.aliyun.com:9999/share/".$screenID."?_datav_time=".$time."&_datav_signature=".$signature;
?>
<iframe width=100% height=100% src="<?=$url?>"/>Node.js:
const crypto = require('crypto');
var token = "Ev97wOUSAtJusc3Vsd9O2ngr_vfVFH67";
var screenID ="14c5448c00ecde02b065c231d1659f38";
var time = Date.now();
var stringToSign = screenID +'|'+ time;
var signature = crypto.createHmac('sha256', token).update(stringToSign).digest().toString('base64');
var url="http://datav.aliyun.com/share/"+ screenID +"?_datav_time="+time+"&_datav_signature="+ encodeURIComponent(signature);Java:
package com.company;
import java.security.*;
import java.util.Date;
import javax.crypto.*;
import javax.crypto.spec.SecretKeySpec;
import org.apache.commons.codec.binary.Base64;
import java.net.URLEncoder;
/**
* Created by kangyu on 2017/11/4.
*/
public class TokenTest {
public static String getSignedUrl(String screenID, String token){
Date date = new Date();
Long time = date.getTime();
String stringToSign = screenID + "|" + time;
String signature = HMACSHA256(stringToSign.getBytes(), token.getBytes());
String url = "http://datav.aliyun.com/share/"+ screenID +"?_datav_time="+time+"&_datav_signature="+ signature;
return url;
}
/**
* 利用java原生的摘要实现SHA256加密
* @param str 加密后的报文
* @return
*/
public static String HMACSHA256(byte[] data, byte[] key)
{
try {
SecretKeySpec signingKey = new SecretKeySpec(key, "HmacSHA256");
Mac mac = Mac.getInstance("HmacSHA256");
mac.init(signingKey);
return URLEncoder.encode(byte2Base64(mac.doFinal(data)));
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
} catch (InvalidKeyException e) {
e.printStackTrace();
}
return null;
}
private static String byte2Base64(byte[] bytes){
return Base64.encodeBase64String(bytes);
}
public static void main(String[] args) throws Exception {
System.out.println(getSignedUrl("screenId", "token"));
}
}
注意:为了防止重放攻击,请确保您的服务器时间为东8区标准时间,DataV 只会提供1分钟的误差,如果时间误差超过1分钟将会验证失败。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








