本节书摘来自异步社区《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》一书中的第3章,第3.6节,作者:何新起 更多章节内容可以访问云栖社区“异步社区”公众号查看。
3.6 实战演练——创建基本文本网页
本章主要讲述了Dreamweaver CS6的操作界面、在网页中插入文本和设置文本属性等,下面通过以上所学的知识讲述如何创建基本文本网页,效果如图3.47所示,具体操作步骤如下。
1 打开原始文件CH03/3.6/index.htm,将光标置于要输入文字的位置,如图3.48所示。
2 在表格中输入相应的文字内容,如图3.49所示。



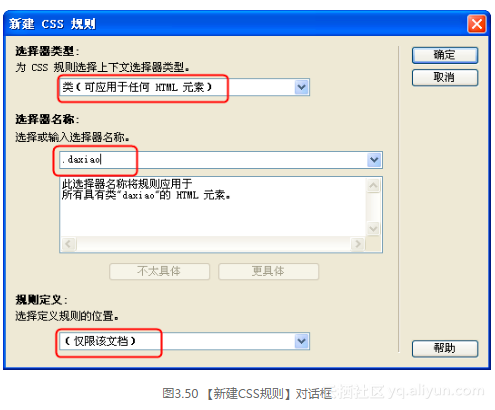
3 选择文字,在【属性】面板中单击【大小】右边的文本框,弹出【新建CSS规则】对话框,在对话框中的【选择器类型】中选择“类(可应用于任何HTML元素)”,在【选择器名称】中输入名称“.daxiao”,在【规则定义】中选择“仅限该文档”,如图3.50所示。
4 单击【确定】按钮,设置【大小】为“12px”,单击【文本颜色】按钮,在弹出的颜色框中设置字体颜色为“#663300,如图3.52所示。


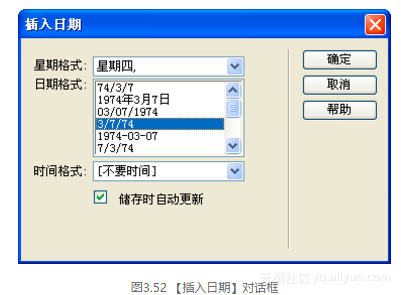
5 将光标置于要插入时间的位置,选择菜单中的【插入】|【日期】命令,弹出【插入日期】对话框,在对话框中进行相应的设置,如图3.52所示。
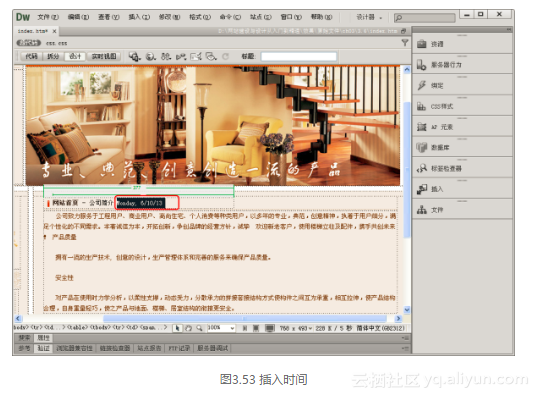
6 单击【确定】按钮,插入时间,如图3.53所示。


7 保存文档,在浏览器中的预览效果如图3.47所示。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








