在前端岗位面试中,面试官为了考察前端攻城狮的css布局能力,非常喜欢问的其中一个问题就是如何让元素垂直居中,这种布局方法相信每一位同学都有自己喜欢的一套方法,但是面试官要你回答得越多种方法越好,这时候可能就有点懵逼了。
我收集了一下网上所说的各种垂直居中的奇技淫巧,筛选了一下,列出几种好理解又在平时工作中又好用的方法。
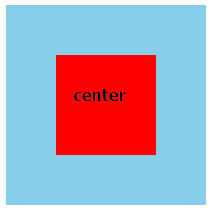
一、绝对定位居中方法
.absolute-center{
position:absolute;
margin:auto;
left:0;top:0;right:0;bottom:0;}



特点:指定居中元素必须指定高度,兼容ie8+,支持图片居中,百分比属性值,自适应属性值。
原理:1.标准流中,margin:auto等于margin-top:0;margin-bottom:0;
2.top:0;right:0;bottom:0;left:0; 将给浏览器重新分配一个边界框,指定居中元素会填充body或相对定位父元素所有可用空间;
3.给指定元素设置指定宽高,防止制定元素占据所有可用空间;margin:auto就让浏览器给该元素margin-top;margin-bottom相同的值。
ps:绝对定位元素中的margin:auto 使其通过top:0;right:0;bottom:0;left:0;设置的边界内垂直居中。
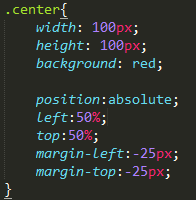
二、负外边距方法


注意:margin-left与margin-right 的值必须是该居中元素的一半长度,不支持百分比长度;
三、过渡方法
原理与负外边距一样,区别是可以支持百分比长度
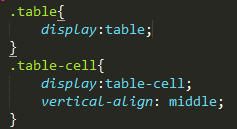
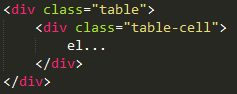
四、table-cell表格单元格方法



原理:表格table中的元素都是垂直居中展示
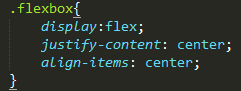
五、Flexbox
这是c3中新添加的伸缩布局,在pc端用的不多,因为只有ie10+才能支持这个属性,有些低端移动设备需要添加webkit前缀才能支持



这五种方法中前四种是比较好理解也很好用的方法,最后一种如果是做移动端或者自己公司摒弃了低版本ie的同学可以研究下c3中的flex布局,这种布局将是未来网站布局的趋势。如果有更好用的方法,欢迎大家补充。






















 360
360

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








