android:src="@drawable/bebe"
android:gravity="center"
android:alpha="0.1" />
android:bottom="-100dp"
android:left="0dp"
android:right="-260dp">
android:fromDegrees="-10"
android:pivotX="0%"
android:pivotY="100%">
android:shape="rectangle">
android:color="@android:color/white"/>
到目前为止,代码几乎相同并且效果得以实现,但只适用于Lollipop,我已经搜索过但无法找到如何在drawable上面进行颜色叠加以实现同样的效果并且我的所有尝试都在徒劳的.
drawable位于RelativeLayout的background属性中.我试图在2个独立的ImageView中创建它,一个用于背景图像,一个用于颜色叠加,但是这不适用于对角线样式.
如何才能为棒棒糖前版本实现这种效果?
解决方法:
Drawable background = relativeLayout.getBackground();
background.setColorFilter(getResources().getColor(R.color.colorAccent), PorterDuff.Mode.SRC_IN);
您也可以尝试SRC_ATOP或MULTIPLY,具体取决于所需的效果.
=========编辑========================
好吧,我想我现在能更好地理解你的要求.起初并不完全清楚.
你不是在问每个人说的颜色叠加,或者更确切地说,这不是你的问题所在.您的问题在于您依赖alpha属性.
这样做,我重新排序了你的元素,使彩色的形状位于图像的顶部,而不是使图像透明,我们使彩色的形状的颜色具有指定的字母字节.您可以根据需要更改颜色和alpha.
android:gravity="center"
android:src="@drawable/muse15fence_750"/>
android:bottom="-100dp"
android:left="0dp"
android:right="-260dp"
android:top="260dp">
android:fromDegrees="-10"
android:pivotX="0%"
android:pivotY="100%">
android:shape="rectangle">
android:color="@android:color/white"/>
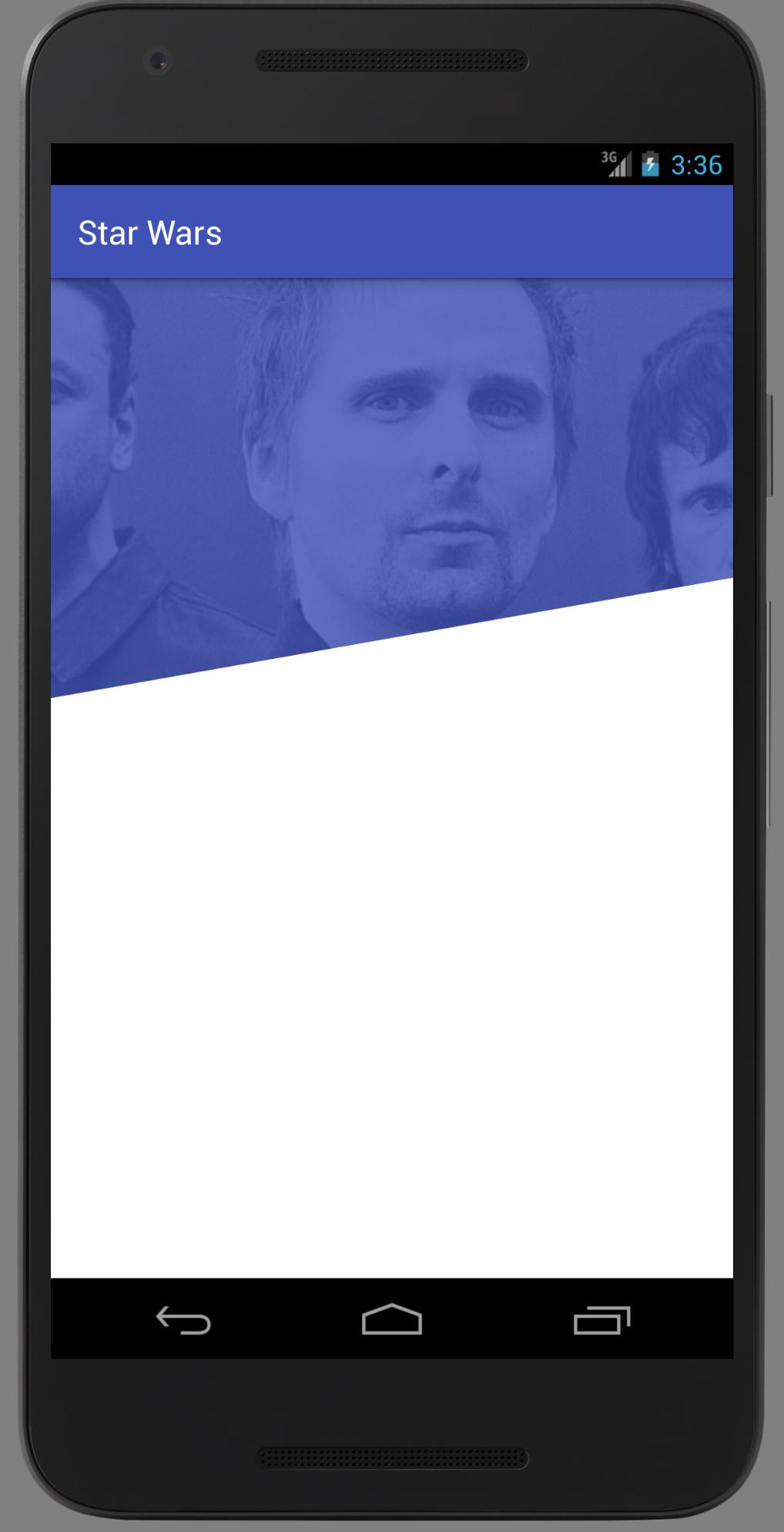
这就是Jelly Bean的样子.

标签:android,xml,android-layout,view,android-drawable
来源: https://codeday.me/bug/20190727/1554150.html





















 840
840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








