<
table
width
="100%"
border
="0"
cellspacing
="0"
cellpadding
="0"
>
{section name=g loop=$gifts}
{if $smarty.section.g.iteration % 4 == 1}
< tr >< td >
{else}
< td >
{/if}
< div > {if $smarty.section.g.iteration%4 <> 1} < img src ="../imgs/1pix.gif" width ="1" height ="109" /> {/if} < img src ="../gift_images/{$gifts[g].small_picture}" width ="134" height ="109" border ="0" /></ div >
< div class ="cn_12blue" style ="border-left: solid 1px #c6dff5; margin-bottom: 20px; padding-left: 13px; padding-top: 5px; height: 44px;" >
{$gifts[g].gift_name}
< br />
{$gifts[g].type_no}
< div >
{if $smarty.section.g.iteration % 4 == 0}
</ td ></ tr >
{else}
</ td >
{/if}
{assign var="last_index" value="`$smarty.section.g.iteration%4`"}
{/section}
{if $last_index <> 0}
{section name="foo" start=$last_index loop="4-$last_index"}
< td > </ td >
{/section}
</ tr >
{/if}
</ table >
{section name=g loop=$gifts}
{if $smarty.section.g.iteration % 4 == 1}
< tr >< td >
{else}
< td >
{/if}
< div > {if $smarty.section.g.iteration%4 <> 1} < img src ="../imgs/1pix.gif" width ="1" height ="109" /> {/if} < img src ="../gift_images/{$gifts[g].small_picture}" width ="134" height ="109" border ="0" /></ div >
< div class ="cn_12blue" style ="border-left: solid 1px #c6dff5; margin-bottom: 20px; padding-left: 13px; padding-top: 5px; height: 44px;" >
{$gifts[g].gift_name}
< br />
{$gifts[g].type_no}
< div >
{if $smarty.section.g.iteration % 4 == 0}
</ td ></ tr >
{else}
</ td >
{/if}
{assign var="last_index" value="`$smarty.section.g.iteration%4`"}
{/section}
{if $last_index <> 0}
{section name="foo" start=$last_index loop="4-$last_index"}
< td > </ td >
{/section}
</ tr >
{/if}
</ table >
其中最麻烦的是根据记录数判断某一行是否输出完毕。否则要补全其末尾的 </tr> 标签。
还有个麻烦的就是每一个重复单元的内容部分并不完全一样,从第二列开始才有图片左侧的细白线。
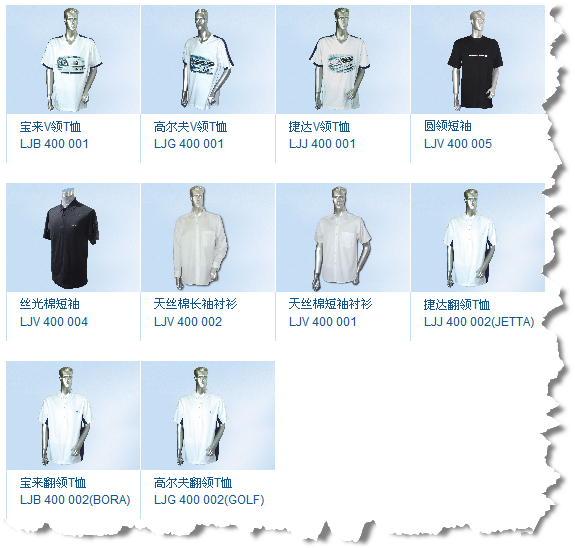
输出效果如下:

真是 BT !





















 375
375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








