Layer List是Anroid中的一种图形的方式,它是通过叠加若干张图片的方式来形成最终的图片,最终的图片在代码中表现为一个LayerDrawable对象。
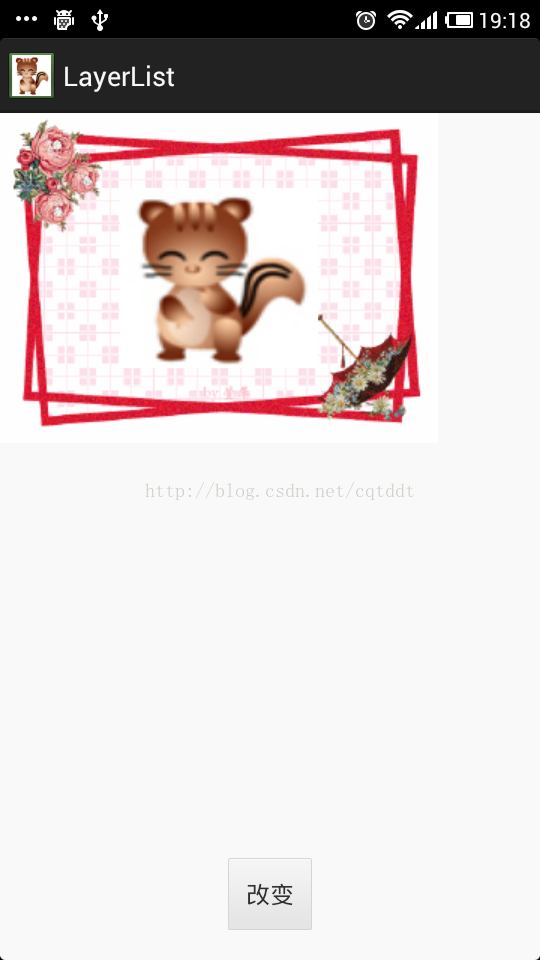
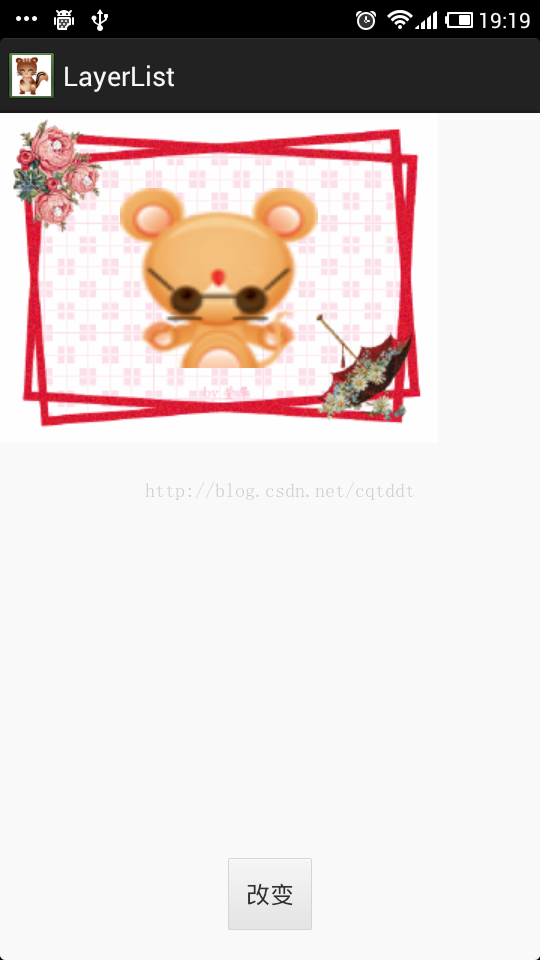
效果图:第一张是默认显示,第二张为按改变按钮后的图


下面通过一个实例来说明:
新建一个Android工程,目录结构如下:

主界面activity_main.xml文件如下
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- >
- <ImageView
- android:id="@+id/show_img"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentTop="true"
- android:src="@drawable/layerlist"
- android:contentDescription="@string/app_name"/>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/button_text"
- android:layout_alignParentBottom="true"
- android:layout_centerHorizontal="true"
- android:onClick="change"
- android:layout_marginBottom="20dp"/>
- </RelativeLayout>
在res目录的drawable文件中建立一个layterlist.xml文件,如下所示:
- <?xml version="1.0" encoding="utf-8"?>
- <layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
- <item android:drawable="@drawable/background"></item>
- <item android:id="@+id/inside_img" android:drawable="@drawable/head"
- android:left="80dp" android:right="80dp" android:top="50dp" android:bottom="50dp"></item>
- </layer-list>
MainActivity.java文件如下所示:
- package com.shen.layerlist;
- import android.app.Activity;
- import android.graphics.drawable.LayerDrawable;
- import android.os.Bundle;
- import android.view.Menu;
- import android.view.MenuItem;
- import android.view.View;
- import android.widget.ImageView;
- public class MainActivity extends Activity {
- private ImageView imageView;
- private int num = 0;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- //实例化ImageView控件
- imageView = (ImageView) findViewById(R.id.show_img);
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // Inflate the menu; this adds items to the action bar if it is present.
- getMenuInflater().inflate(R.menu.main, menu);
- return true;
- }
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- // Handle action bar item clicks here. The action bar will
- // automatically handle clicks on the Home/Up button, so long
- // as you specify a parent activity in AndroidManifest.xml.
- int id = item.getItemId();
- if (id == R.id.action_settings) {
- return true;
- }
- return super.onOptionsItemSelected(item);
- }
- /**
- * 按钮点击事件
- * @param v
- */
- public void change(View v)
- {
- //获得我们合成的图片
- LayerDrawable layerDrawable = (LayerDrawable) getResources().getDrawable(R.drawable.layerlist);
- //替换合成图片中内容
- layerDrawable.setDrawableByLayerId(R.id.inside_img, getResources().getDrawable(getDrawableId()));
- //显示更改后的效果
- imageView.setImageDrawable(layerDrawable);
- //增加来显示不同的图片
- num ++;
- }
- private int getDrawableId()
- {
- switch (num%2) {
- case 0:
- return R.drawable.mouse;
- case 1:
- return R.drawable.head;
- default:
- break;
- }
- return R.drawable.head;
- }
- }
最后,附加用到的图片:


项目源码 http://download.csdn.net/detail/cqtddt/8281275
Layer List是Anroid中的一种图形的方式,它是通过叠加若干张图片的方式来形成最终的图片,最终的图片在代码中表现为一个LayerDrawable对象。
效果图:第一张是默认显示,第二张为按改变按钮后的图


下面通过一个实例来说明:
新建一个Android工程,目录结构如下:

主界面activity_main.xml文件如下
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- >
- <ImageView
- android:id="@+id/show_img"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentTop="true"
- android:src="@drawable/layerlist"
- android:contentDescription="@string/app_name"/>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/button_text"
- android:layout_alignParentBottom="true"
- android:layout_centerHorizontal="true"
- android:onClick="change"
- android:layout_marginBottom="20dp"/>
- </RelativeLayout>
在res目录的drawable文件中建立一个layterlist.xml文件,如下所示:
- <?xml version="1.0" encoding="utf-8"?>
- <layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
- <item android:drawable="@drawable/background"></item>
- <item android:id="@+id/inside_img" android:drawable="@drawable/head"
- android:left="80dp" android:right="80dp" android:top="50dp" android:bottom="50dp"></item>
- </layer-list>
MainActivity.java文件如下所示:
- package com.shen.layerlist;
- import android.app.Activity;
- import android.graphics.drawable.LayerDrawable;
- import android.os.Bundle;
- import android.view.Menu;
- import android.view.MenuItem;
- import android.view.View;
- import android.widget.ImageView;
- public class MainActivity extends Activity {
- private ImageView imageView;
- private int num = 0;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- //实例化ImageView控件
- imageView = (ImageView) findViewById(R.id.show_img);
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // Inflate the menu; this adds items to the action bar if it is present.
- getMenuInflater().inflate(R.menu.main, menu);
- return true;
- }
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- // Handle action bar item clicks here. The action bar will
- // automatically handle clicks on the Home/Up button, so long
- // as you specify a parent activity in AndroidManifest.xml.
- int id = item.getItemId();
- if (id == R.id.action_settings) {
- return true;
- }
- return super.onOptionsItemSelected(item);
- }
- /**
- * 按钮点击事件
- * @param v
- */
- public void change(View v)
- {
- //获得我们合成的图片
- LayerDrawable layerDrawable = (LayerDrawable) getResources().getDrawable(R.drawable.layerlist);
- //替换合成图片中内容
- layerDrawable.setDrawableByLayerId(R.id.inside_img, getResources().getDrawable(getDrawableId()));
- //显示更改后的效果
- imageView.setImageDrawable(layerDrawable);
- //增加来显示不同的图片
- num ++;
- }
- private int getDrawableId()
- {
- switch (num%2) {
- case 0:
- return R.drawable.mouse;
- case 1:
- return R.drawable.head;
- default:
- break;
- }
- return R.drawable.head;
- }
- }
最后,附加用到的图片:


项目源码 http://download.csdn.net/detail/cqtddt/8281275


























 747
747

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








