本文由
opencart中国网站制作,如有转载请注明出处:
http://www.opencartchina.com/bbs/topic991.html
如果对opencart感兴趣,可以加入QQ群:282797742进行讨论。
访问路径:商品目录(Catalog) -> 商品评论 (Downloads),点击后出现下图所示:
后台部分显示所有网站前台或后台管理员添加的针对某个商品的评论。
网站前台是否允许添加商品评论,在网站后台的【网店设置】中进行设置。
在网站前台,添加评论如下所示:
上述评论添加后,在后台商品评论部分会有如下显示:
如上图红色箭头所示,商品评论在前台以Ajax方式提交后,并不能立刻显示出来,需要网站管理员在网站后台予以启用才可。点击该商品评论后面的【编辑】按钮,将该评论的状态修改为【启用】。如下图所示:
保存后则前台即可显示此评论了。如下图所示:
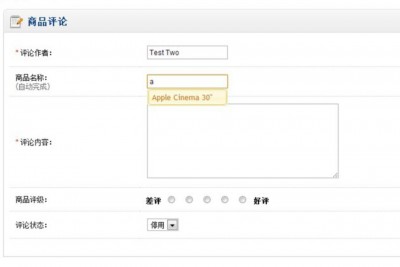
网站管理员也可以针对某个产品在网站后台添加评论,在商品评论列表页面点击【新增】Insert按钮,出现如下界面:
商品名称是【自动完成】类型的,输入产品名称可以自动列出相关产品供选择,如上如所示。
如下图所示添加新的评论:
保存后,转至网站前台,可以看到商品Apple Cinema 30的这个评论,如下图所示:
如果你想让有关的商品评论以模块的形式显示,并且自定义按照最新或随机的方式显示的话,可以下载有关功能插件使用,下载地址: http://www.opencartchina.com/extension211.html
后台部分显示所有网站前台或后台管理员添加的针对某个商品的评论。
网站前台是否允许添加商品评论,在网站后台的【网店设置】中进行设置。
在网站前台,添加评论如下所示:
上述评论添加后,在后台商品评论部分会有如下显示:
如上图红色箭头所示,商品评论在前台以Ajax方式提交后,并不能立刻显示出来,需要网站管理员在网站后台予以启用才可。点击该商品评论后面的【编辑】按钮,将该评论的状态修改为【启用】。如下图所示:
保存后则前台即可显示此评论了。如下图所示:
网站管理员也可以针对某个产品在网站后台添加评论,在商品评论列表页面点击【新增】Insert按钮,出现如下界面:
商品名称是【自动完成】类型的,输入产品名称可以自动列出相关产品供选择,如上如所示。
如下图所示添加新的评论:
保存后,转至网站前台,可以看到商品Apple Cinema 30的这个评论,如下图所示:
如果你想让有关的商品评论以模块的形式显示,并且自定义按照最新或随机的方式显示的话,可以下载有关功能插件使用,下载地址: http://www.opencartchina.com/extension211.html






























 3839
3839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








