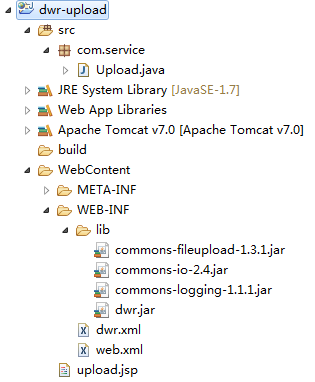
项目结构图

加入所需的 jar 包。
commons-logging-1.1.1.jar
dwr.jar
这两个是 dwr 环境所必须的。
commons-fileupload-1.3.1.jar
commons-io-2.4.jar
这两个是上次文件所必须的。
web.xml 配置 dwr
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>
org.directwebremoting.servlet.DwrServlet
</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>2. 创建 Upload.java
package com.service;
import java.io.File;
import java.io.IOException;
import java.io.InputStream;
import javax.servlet.http.HttpServletRequest;
import org.apache.commons.io.FileUtils;
import org.apache.commons.io.FilenameUtils;
import org.directwebremoting.WebContext;
import org.directwebremoting.WebContextFactory;
public class Upload {
public String upload(InputStream is, String fileName) throws IOException{
//dwr通过WebContext取得HttpServletRequest
WebContext wc = WebContextFactory.get();
HttpServletRequest req = wc.getHttpServletRequest();
String realpath = req.getSession().getServletContext().getRealPath("upload");//获取根目录下upload文件下路径
String fn = FilenameUtils.getName(fileName);//获取上传的文件的名称
String filepath = realpath + "/" + fn;//文件上传存放的路径
FileUtils.copyInputStreamToFile(is, new File(filepath));//将输入流直接copy成文件
return filepath;
}
}3. 创建 dwr.xml ,配置 Upload.java 映射
<dwr>
<allow>
<create creator="new" javascript="Upload">
<param name="class" value="com.service.Upload" />
</create>
</allow>
</dwr>4. 创建 upload.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>dwr上传文件</title>
</head>
<script type='text/javascript' src='dwr/engine.js'></script>
<script type='text/javascript' src='dwr/util.js'></script>
<script type="text/javascript" src="dwr/interface/Upload.js"></script>
<script type="text/javascript">
function upload(){
var file = dwr.util.getValue("myfile");
Upload.upload(file,file.value,function(data){
alert(data);
});
}
</script>
<body>
<input type="file" id="myfile"/>
<input type="button" value="上传" onclick="upload();"/>
</body>
</html>upload.jsp 中,需要引入
<script type='text/javascript' src='dwr/engine.js'></script>
<script type='text/javascript' src='dwr/util.js'></script>
<script type="text/javascript" src="dwr/interface/Upload.js"></script>其中
<script type="text/javascript" src="dwr/interface/Upload.js"></script>是我们配置的 Upload.java
直接 Upload.upload(file,fileName); 即可调用 Upload.java 中的 upload 方法执行上传操作。
上传成功后,可以到部署路径下upload文件夹下查看所上传的文件。
有需要源码的:源码






















 149
149

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








