1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script type="text/javascript"> 5 window.onload = function(){ 6 var aNodes = document.getElementsByTagName("a"); 7 for(var i = 0; i < aNodes.length; i++){ 8 aNodes[i].onclick = function(){ 9 var request; 10 if(window.XMLHttpRequest) { 11 request = new XMLHttpRequest(); 12 }else{ 13 request = new ActiveXObject("Microsoft.XMLHTTP"); 14 } 15 var url = this.href; 16 var method = "GET"; 17 request.open(method, url); 18 request.send(null); 19 request.onreadystatechange = function(){ 20 if(request.readyState == 4){ 21 if(request.status == 200 || request.status == 304){ 22 document.getElementById("details").innerHTML = request.responseText; 23 } 24 } 25 } 26 return false; 27 } 28 } 29 } 30 </script> 31 </head> 32 <body> 33 <h1>People</h1> 34 <ul> 35 <li><a href="files/andy.html">Andy</a></li> 36 <li><a href="files/jimy.html">jimy</a></li> 37 <li><a href="files/lucy.html">lucy</a></li> 38 <li><a href="files/lily.html">lily</a></li> 39 </ul> 40 <div id="details"></div> 41 </body> 42 </html>
最近在51CTO学习ajax,以上是课程中的代码。课程链接:http://edu.51cto.com/lesson/id-19277.html
课程中没有9~14行这个判断,加入这个判断是因为我使用了IE浏览器,结果发现老师的代码在我这里不能用
经过几番折腾与请教,知道了原因是不同浏览器中支持的对象名字不一样,为了兼容各个浏览器,需要添加这
几行判断。
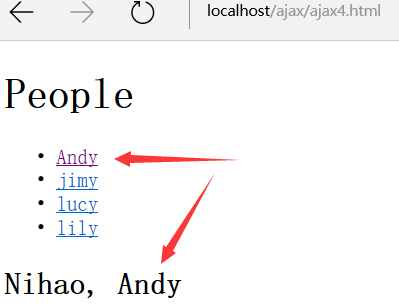
要实现的功能如下:
 当点击上面的Andy等名字的时候,在本页面下面
当点击上面的Andy等名字的时候,在本页面下面
打印出href所指向的html文件的内容,而不会刷新当前页面。
andy.html(只有这一行)
1 <h2>Nihao, Andy</h2>




















 2229
2229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








