<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:150px;
border:1px solid #000000;
}
p.test2
{
width:150px;
border:1px solid #000000;
}
</style>
</head>
<body>
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p><b>注释:</b>目前 Opera 不支持 word-break 属性。</p>
</body>
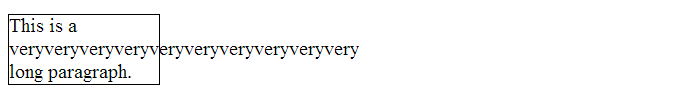
</html>由于文字超过了p标签的宽度,所以就会发生换行,那么运行的结果是这样的:

浏览器会自动的为文字换行,要控制这个换行,就要使用word-break属性
word-break:normal;就是使用浏览器自带的换行属性
如果是word-break属性为break-all的时候,就是只要碰到了内容的最大长度就换行,不管是不是一个单词:
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:150px;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p><b>注释:</b>目前 Opera 不支持 word-break 属性。</p>
</body>
</html>运行的结果:

long这个单词就被分开了very这个单词也被分开了
而是用keep-all只能在半角空格或连字符处换行。,由于只允许在空格换行,运行的结果就是:























 1388
1388

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








