今天要讲的这些属性都可以用来获取某个元素的内容,你可能会觉得不可思议,或是说上一句“丧心病狂”也。但当你看完以下内容后,会发现除outerText无用外,其他的都有各自的使用场景,不然它就真的是丧心病狂,然后我们就可以各回各家了。
innerText
引用MDN,Node.textContent上的一段话:
Internet Explorer 引入了 element.innerText,目的是相似的,不过有下面几点不同之处:
textContent 会获取所有元素的内容,包括
<script>和<style>元素,然而 IE 专有属性 innerText 不会。innerText 会受样式的影响,它不返回隐藏元素的文本,但 textContent 返回。
由于 innerText 受 CSS 样式的影响,它会触发重排(reflow),但textContent 不会。
与 textContent 不同的是, 在 Internet Explorer (对于小于等于 IE11 的版本) 中对 innerText 进行修改, 不仅会移除当前元素的子节点,而且还会永久性地销毁所有内部文本节点(由此导致无法再将这些被销毁的文本节点插入到当前元素或任何其他元素中)。
虽然innerText是IE私有属性,但现在很多浏览器也都支持这个属性。
也许你看了以上MDN上的一段话后,心情澎湃,原来天天使用的innerText竟然有如此多的问题,但如果你看了下面这段或许又是另外一种心情了。
innerText属性和textContent属性除了MDN上面说的几点以外,还有一个很大的区别,而这个区别会让你对innerText属性即爱又恨,这个区别就在于innerText和textContent属性对换行的处理,来看下面这段代码
<div id="box"></div>
<div id="content1"></div>
<div id="content2"></div>
<script>
box.innerHTML = "a\na";
content1.innerText = box.innerHTML;
content2.textContent = box.innerHTML;
</script>别问我为什么不获取元素直接使用id操作dom,懒/
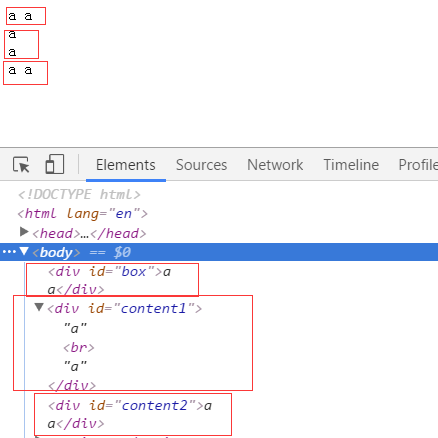
以上我给box元素添加了两个a和一个\n换行符,其解析结果如下图

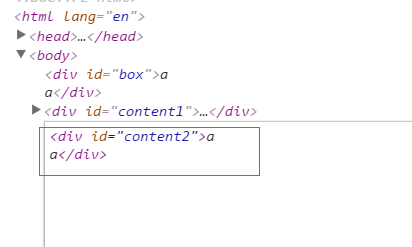
从上图我们可以看到使用innerText设置内容的元素中莫名的出现了一个br标签,也就是说innerText把\n当成了br来解析,我们再看使用textContent设置内容的元素,可以看到它好像多一个空格,但如果你打开源代码会发现它不是空格,而是实实在在的换行符,不信你瞧

也就是说textContent才是解析正常的,那么为什么在页面中看到的content2元素是一个空格呢,其实这不足为怪,来看看下面这段代码
<div id="content2">a
a
</div>以上代码是编辑器中的源代码,我们每天编写的无数行代码中,又有无数个换行和空格吧?你应该看到过它的效果吧?HTML对换行和空格不敏感!!!多个换行或空格只会当成是一个空格。
那么有没有办法解决?有!而且用CSS就可以做到了,想让浏览器对某个元素原样输出,可以给它加以下这段CSS
white-space: pre;这段css的意思是,将此元素按照在源代码中的样子进行输出,也就是你代码怎么写的,它就怎么输出(保留空格和换行符)。除了用css以外也还可以使用pre元素来达到同样的效果。
textContent和innerText的区别不仅仅在设置内容的时候会出现,在获取的时候一样也会出现,比如下面这段
<div id="box"></div>
<div id="content1"></div>
<div id="content2"></div>
<script>
box.innerHTML = "a<div></div>a";
content1.innerHTML = box.innerText;
content2.innerHTML = box.textContent;
</script>效果如下图

使用innerText获取的内容将<div></div>当成了一个换行,使用textContent获取内容的元素一切正常。如果我们将<div></div>换成<br>,你会发现更坑,它把每个<br>都当成了一个换行,效果如下

你没有看错就是两个换行符,源代码如下
<div id="box"></div>
<div id="content1"></div>
<div id="content2"></div>
<script>
box.innerHTML = "a<br><br>a";
content1.innerHTML = box.innerText;
content2.innerHTML = box.textContent;
</script>也许你会想,如果使用两个div元素,那么是不是也会出现两个换行符呢?结果令你失望,只有当是<br>才会。
它们的区别大概就是如此了,所以以后在选择使用innerText和textContent的时候,请慎重啊。
textContent
用来设置或是获取某个元素内所有文本内容,包括子元素中的内容,如果是设置,则原本的子元素会被同被替换掉。
innerHTML
用来设置或是获取某个元素内所有元素及内容,包括子元素。当内容都是文本的时候,可以把这个属性当做textContent属性来用。
outerHTML
outerHTML和innerHTML很像,它们的唯一区别就是outerHTML包括自身元素而innerHTML不包括自身元素。
nodeValue
nodeValue和textContent很像,它们都是用来获取某个元素中的内容的,不过nodeValue并不能直接操作某个dom元素,它只能用来获取某段文本节点中的内容,知道你肯定对这个不熟,演示一下给你看。
<div id="box">javascript<span>html</span></div>
<div id="content1"></div>
<script>
content1.innerHTML = box.childNodes[0].nodeValue;
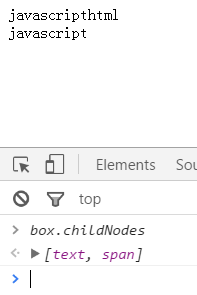
</script>在使用nodeValue之前,我们需要先使用childNodes获取box中的所有节点集合,childNodes返回的是一个NodeList数组,如下图

虽然NodeList数组返回所有子节点,不过我们只能对文本节点使用nodeValue属性噢,假如你想把html赋给content1,是不能直接通过box.childNodes[1].nodeValue来获取的,因为box.childNodes[1]是元素,而如果想获取span中的文本节点,我们得像下面这样
<div id="box">javascript<span>html</span></div>
<div id="content1"></div>
<script>
content1.innerHTML = box.childNodes[1].childNodes[0].nodeValue;
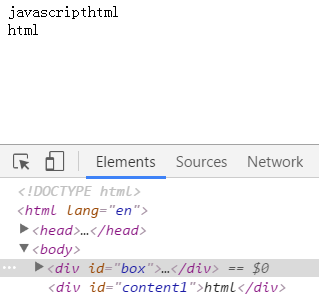
</script>效果如下

虽然你可能会觉得以上那段代码写着很烦,但如果你想细致化的操作文本节点,这个属性对你来说就非常有用了。
outerText
看了以上内容,你肯定想到了,这个outerText和outerHTML有同样的功能它们都包括自身,不同的是outerText获取的是元素内容,而outerHTML获取到的内容包括元素。
那么为什么我一开始说outerText无用呢,因为它能做的事,textContent、innerText和innerHTML都可以做。
那么为什么textContent、innerText和innerHTML都可以做outerText的事呢?
<div>javascript</div>以上这段代码使用div包含了一段文本节点。
因为文本节点不可能单独使用,也就是说所有文本节点都有父元素!既然有父元素那么文本节点就只能是属于某个元素的子节点,又因为是子节点,textContent、innerText和innerHTML自然也就能使用啦,所有这个outerText也就只能做个有名无份的主了。
注意:就算文本节点是属于元素自身的,那它也还是元素的子节点!
完。






















 982
982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








