用户界面套包DevExpress v17.1日前正式发布,本站以连载的形式为大家介绍各版本新增内容。本文为大家介绍CodeRush v17.1中新的命名辅助工具、新的Declare工具、新的代码指标、新的剪贴板历史记录、支持XAML等新功能。快来下载试用新版本!
新的命名辅助工具
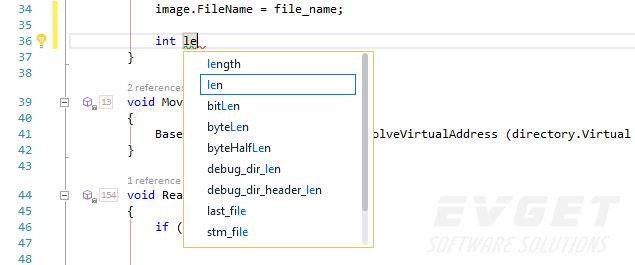
新版本引入了CodeRush Naming Assistant,它使命名新成员、变量和参数更容易。当您开始输入新的符号名称时,命名助手窗口将自动打开。建议列表在输入时被过滤,建议是基于:
- 在解决方案和当前代码块中使用的标识符名称;
- 标识符的类型;
- 标识符角色(成员,变量或参数)。
要选择建议,请使用向上/向下箭头键。 按Enter接受所选建议。

全新的Declare Menu
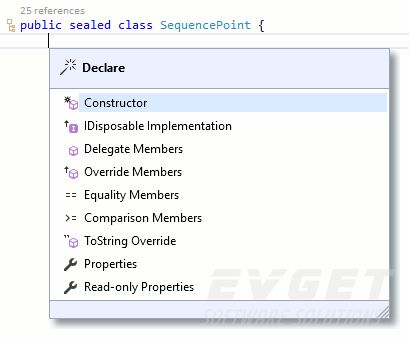
新的版本引入了Declare菜单,这是一种快速简单的方法,可以将频繁添加的代码添加到您的类型中。您可以使用Alt + Insert快捷方式访问Declare菜单。

新的剪贴板历史记录
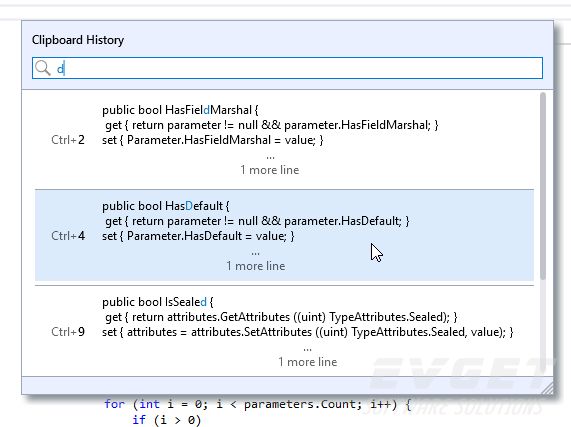
新版本引入了Clipboard History列表,为您提供十个最新剪贴板操作的可视化访问。使用Ctrl +号码快捷方式即时粘贴,只需输入您要查找的文本极客过滤列表。 Ctrl + Shift + V显示剪贴板历史记录列表。

重构和Code Providers
提取接口
该重构基于活动类的公共成员创建一个接口,并修改活动类,从而实现提取接口。

支持XAML
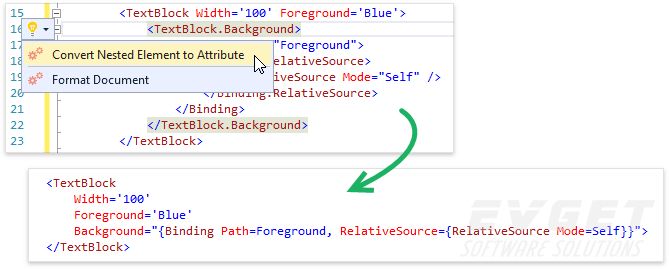
Convert Nested Element to Attribute/Attribute to Nested Element
新版本添加了两个新的重构:Convert Nested Element to Attribute和Convert Attribute to Nested Element。使用它们,您可以从XAML标签中提取属性并使其成为子元素。 您还可以执行相反的操作 - 将子元素内联为父标记的属性。

可视化工具
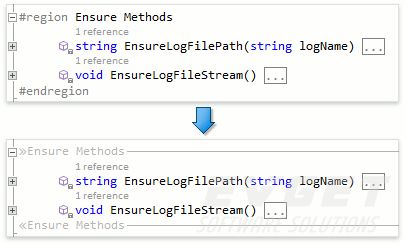
Region Painting
在v17.1中,添加了新的Region Painting功能,它增加了#region指令的低对比度视觉表示,减少了使用区域的视觉噪音。

支持C# 7和VB 15语法
我们已经做了一些改进来支持新的C#7语言:
- Expand\Compress Ternary重构现在支持C# 7语法
- Smart Return('r'template)现在支持C#7语法
- 声明菜单提供程序支持C#7语法
- 使用表达体重构现在适用于构造函数、析构函数、getter和setter
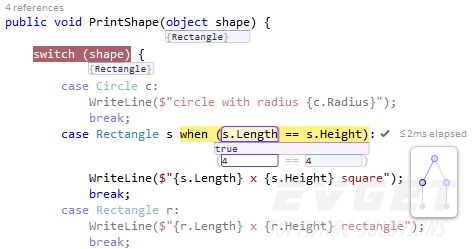
- 我们向Debug Visualizer添加了对新语言功能的支持,包括支持新的交换机功能

单元测试
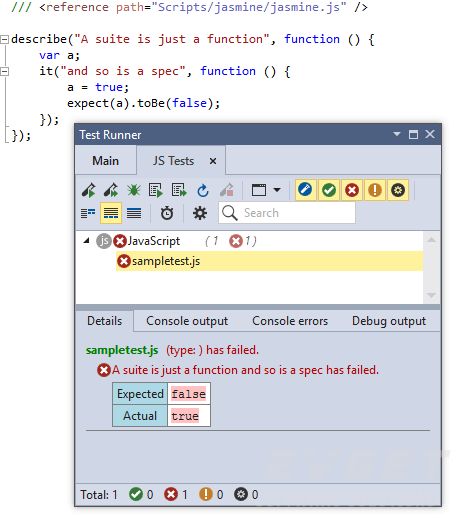
Jasmine Test Runner
在此版本中,我们将为JavaScript和TypeScript引入测试版的Jasmine Test Runner。 该功能在当前状态下应被视为技术预览,但您可以使用CodeRush Test Runner窗口运行Jasmine测试。

代码样式
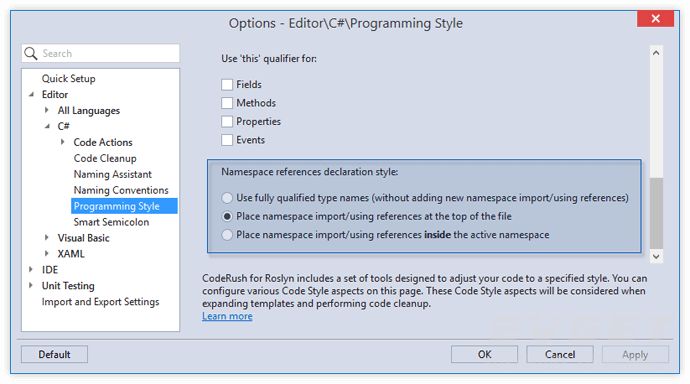
Namespace References Declaration Style
我们添加了一个新的代码样式规则,用于放置新的命名空间引用导入/使用声明。您现在可以选择三种样式当中的一种:使用完全限定类型名称、在文件顶部放置新的导入/使用引用或在活动命名空间内放置新的import / using语句。

===============================================================
DevExpress v17.1正式发布,更多精彩内容及最新资讯请关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯






















 175
175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








