CSS列表属性
| 属性 | 描述 |
| list-style-属性 | 用于把所有用于列表的属性设置于一个声明中。 |
| list-style-image | 将图象设置为列表项标志。 |
| list-style-position | 设置列表中列表项标志的位置。 |
| list-style-type | 设置列表项标志的类型 |
| list-style:type image position; | 列表项的简写方式 |
1.list-style-属性
可以按顺序设置如下属性:
- list-style-type
- list-style-image
- list-style-position
ul{ list-style-type:none; list-style-image:url("图片路径"); list-style-position:inside; }
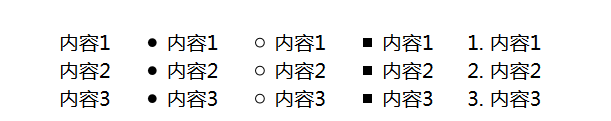
2.list-style-type:设置列表项标志的类型(默认标记是实心圆)
这里的标志类型比较多,我只将常用的通过列表展示出来,none使用最多。如需更多了解:
http://www.w3school.com.cn/cssref/pr_list-style-type.asp
| none | 无标记 |
| disc | 默认,标记是实心圆 |
| circle | 标记是空心圆 |
| square | 标记是实心方块 |
| decimal | 标记是数字 |
ul{ list-style-type:none; list-style-type:disc; list-style-type:circle; list-style-type:square; list-style-type:decimal; }
demo如下:

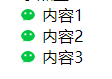
3.list-style-image:将图像设置为列表项标志
一般取得图片大小在20*20px以内
ul{ list-style-image:url("wechat.png"); list-style-image:none;/*无图像被显示*/ }
demo如下:

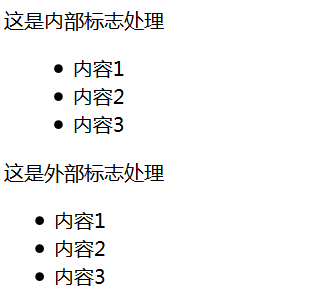
4.list-style-position:设置列表项标志的类型(默认内部标志处理方式)
取值:inside 设置列表项在li的内部
outside 设置列表项在li的外部(默认值)
CSS代码:
ul.list1{ list-style-position:inside; } ul.list2{ list-style-position:outside; }
<p>这是内部标志处理</p> <ul class="list1"> <li>内容1</li> <li>内容2</li> <li>内容3</li> </ul> <p>这是外部标志处理</p> <ul class="list2"> <li>内容1</li> <li>内容2</li> <li>内容3</li> </ul>
demo如下:

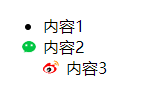
5.列表的简写方式
list-style:type image position;简写方式中最少要留有一项属性声明。写项目中最常用的写法:list-style:none;
/*CSS代码*/
ul>.li1{ list-style:desc outside; } ul>.li2{ list-style:none url(image/wechat.png) outside; } ul>.li3{ list-style:none url(image/sinablog.png) inside; }
<!--HTML代码-->
<ul class="list"> <li class="li1">内容1</li> <li class="li2">内容2</li> <li class="li3">内容3</li> </ul>
demo如下:






















 6634
6634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








